ヒーローの実例

中央揃えのヒーロー
Sass変数とmixin、レスポンシブグリッドシステム、豊富な構築済みコンポーネント、強力なJavaScriptプラグインを備えた、世界で最も人気のあるフロントエンドオープンソースツールキットであるBootstrapを使用して、レスポンシブなモバイルファーストのサイトをすばやく設計とカスタマイズします。
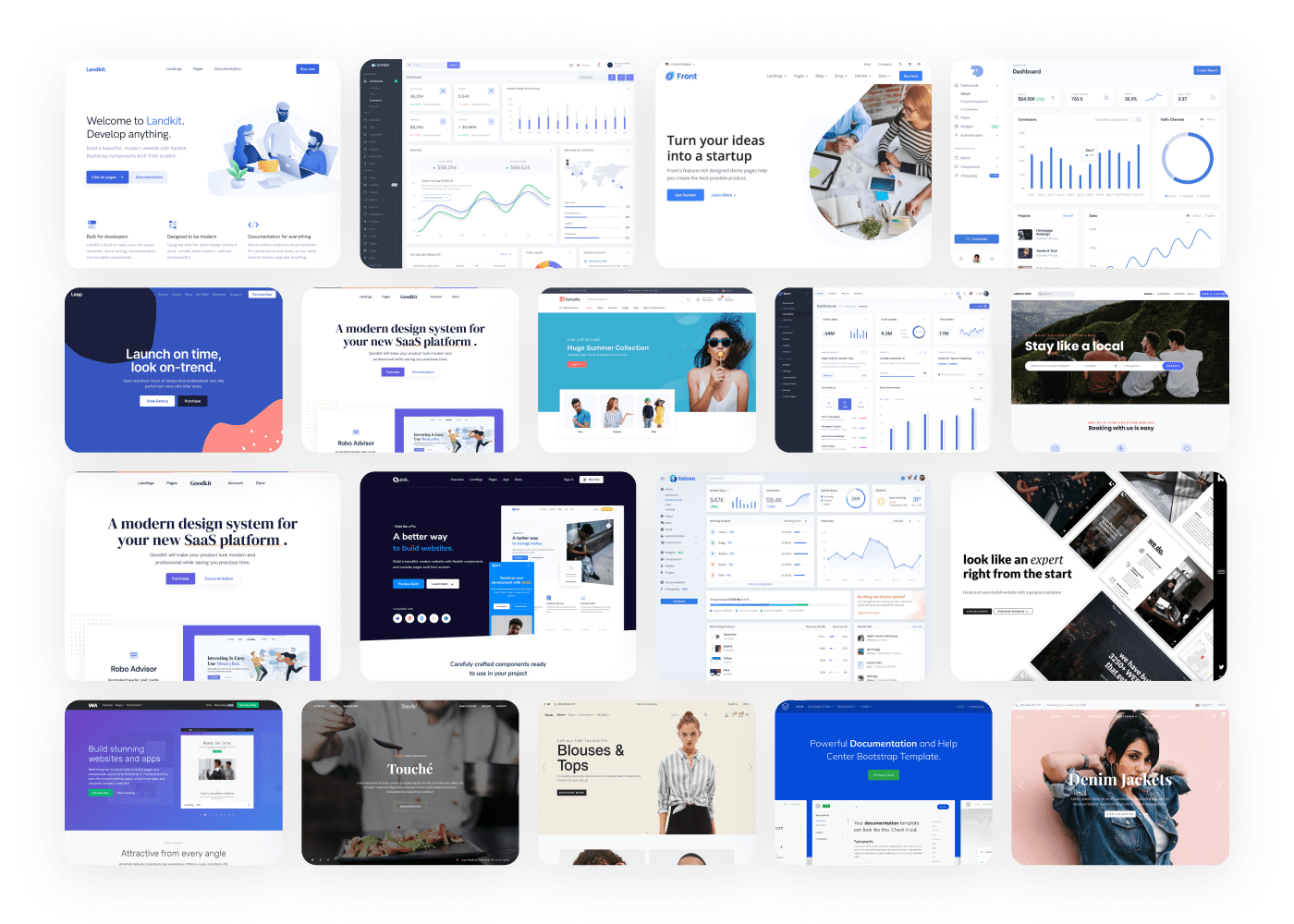
中央揃えのスクリーンショット
Sass変数とmixin、レスポンシブグリッドシステム、豊富な構築済みコンポーネント、強力なJavaScriptプラグインを備えた、世界で最も人気のあるフロントエンドオープンソースツールキットであるBootstrapを使用して、レスポンシブなモバイルファーストのサイトをすばやく設計とカスタマイズします。


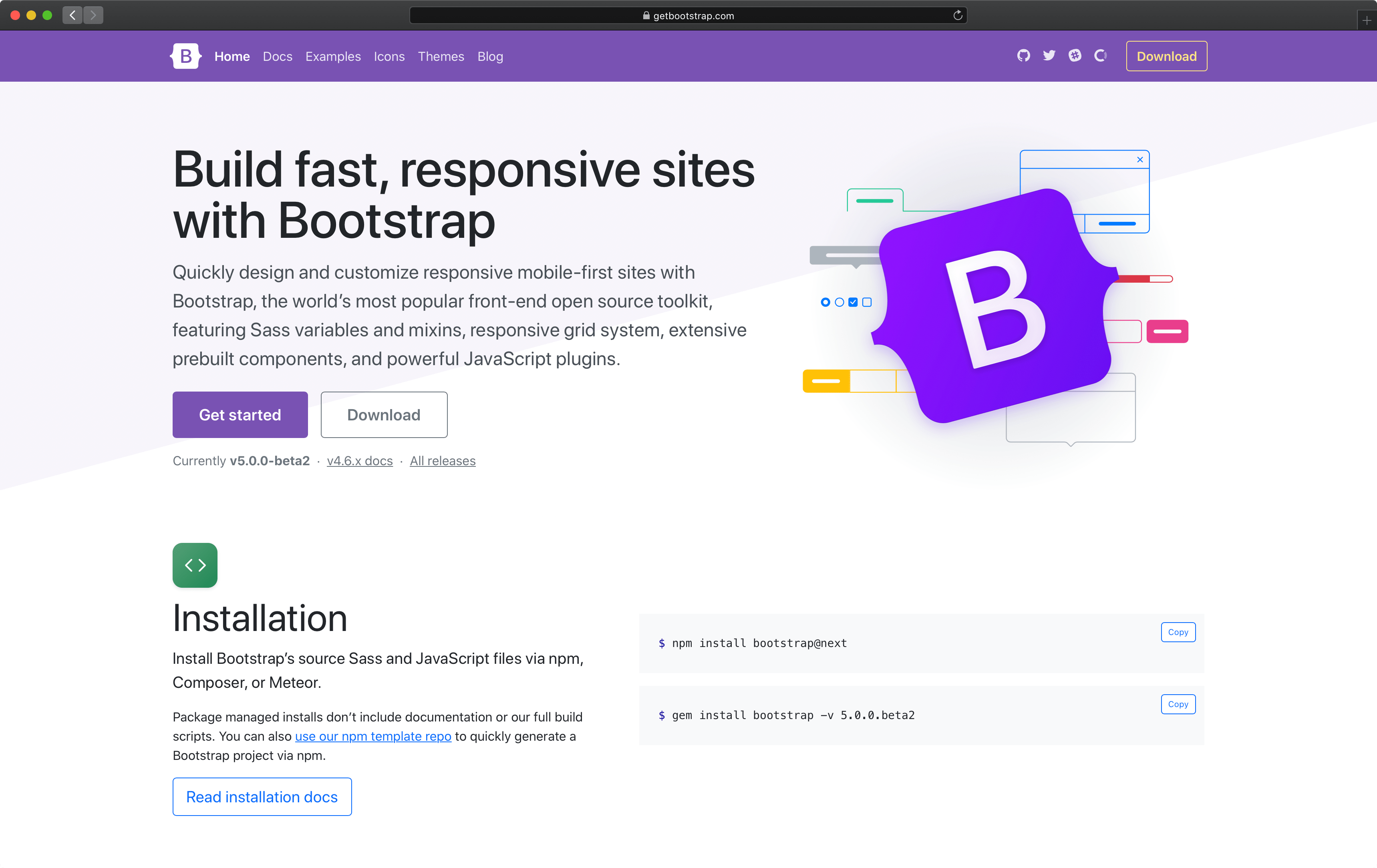
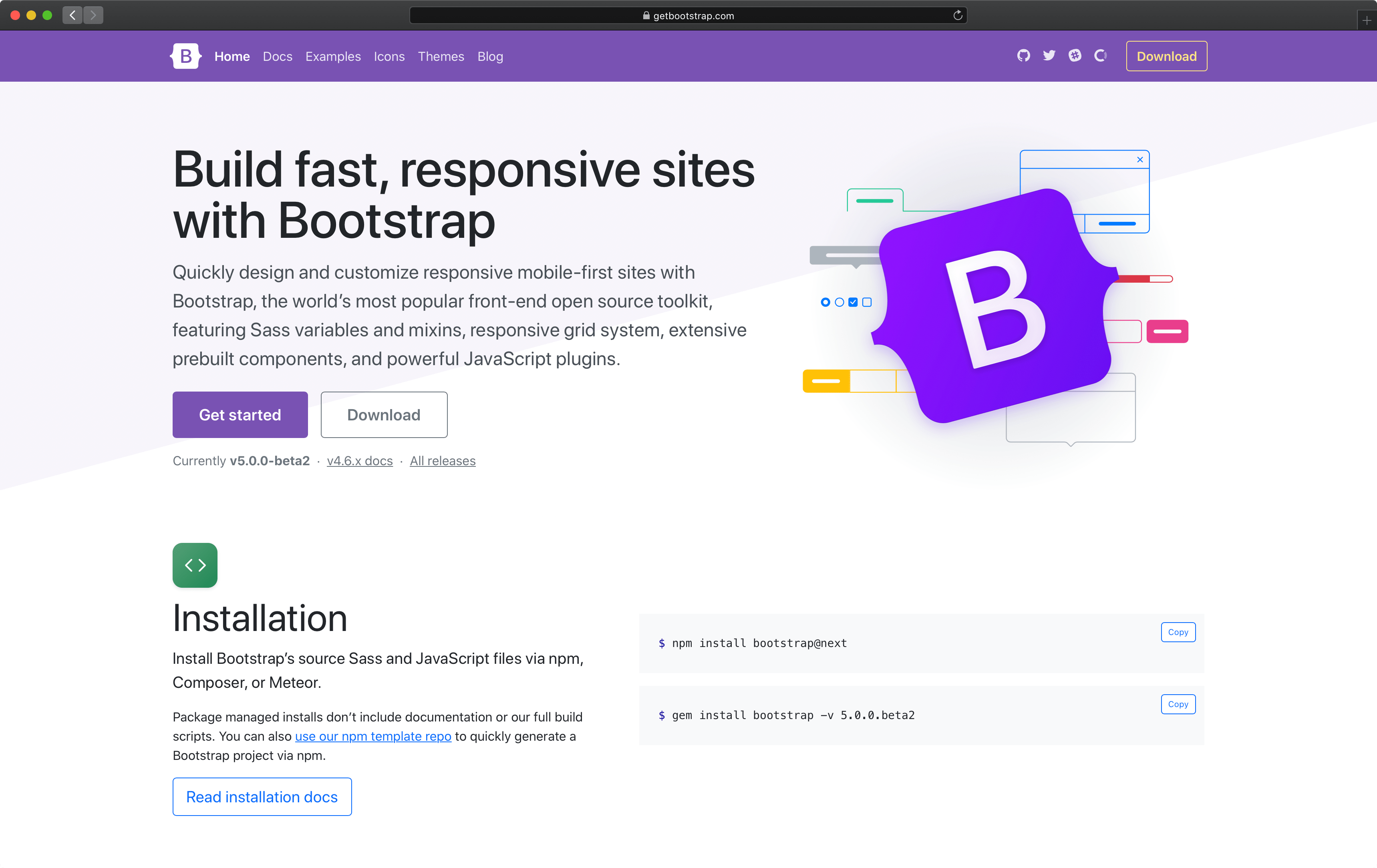
画像付きのレスポンシブな左揃えのヒーロー
Sass変数とmixin、レスポンシブグリッドシステム、豊富な構築済みコンポーネント、強力なJavaScriptプラグインを備えた、世界で最も人気のあるフロントエンドオープンソースツールキットであるBootstrapを使用して、レスポンシブなモバイルファーストのサイトをすばやく設計とカスタマイズします。
垂直方向に中央揃えのヒーローサインアップフォーム
以下は、Bootstrapのフォームコントロールで完全に構築されたフォームの例です。必要な各フォームグループには、フォームに入力せずにフォームを送信しようとすることで起動する検証状態があります。
トリミングされた画像に陰影と境界線のあるヒーロー
Sass変数とmixin、レスポンシブグリッドシステム、豊富な構築済みコンポーネント、強力なJavaScriptプラグインを備えた、世界で最も人気のあるフロントエンドオープンソースツールキットであるBootstrapを使用して、レスポンシブなモバイルファーストのサイトをすばやく設計とカスタマイズします。

ダークカラーヒーロー
Sass変数とmixin、レスポンシブグリッドシステム、豊富な構築済みコンポーネント、強力なJavaScriptプラグインを備えた、世界で最も人気のあるフロントエンドオープンソースツールキットであるBootstrapを使用して、レスポンシブなモバイルファーストのサイトをすばやく設計とカスタマイズします。