実例:カスタムコンポーネント
Bootstrapをすぐに使い始められるように、新しいコンポーネントとテンプレートを用意し、フレームワークに追加するための最善の使用例を紹介。
※"v5.0.0"での変更はv5.0.0-alpha版、v5.0.0-beta版での変更も含みます。
※"v5.2.0"での変更はv5.2.0-beta1での変更も含みます。
※"v5.3.0"での変更はv5.3.0-alpha版での変更も含みます。
※"v5.2.0"での変更はv5.2.0-beta1での変更も含みます。
※"v5.3.0"での変更はv5.3.0-alpha版での変更も含みます。

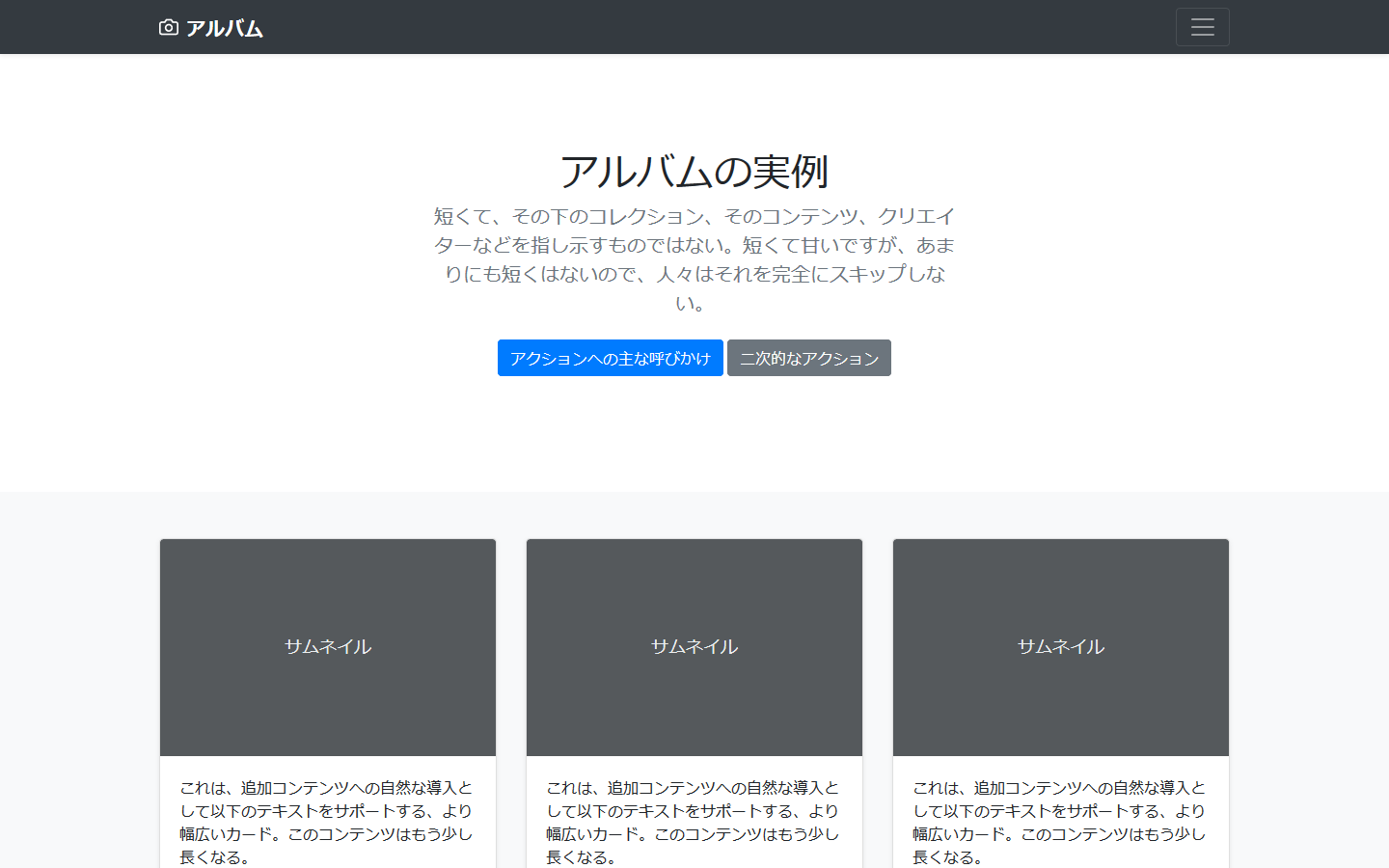
アルバムv5.3.0設定変更
写真ギャラリー、ポートフォリオなどのためのシンプルな1ページテンプレート。

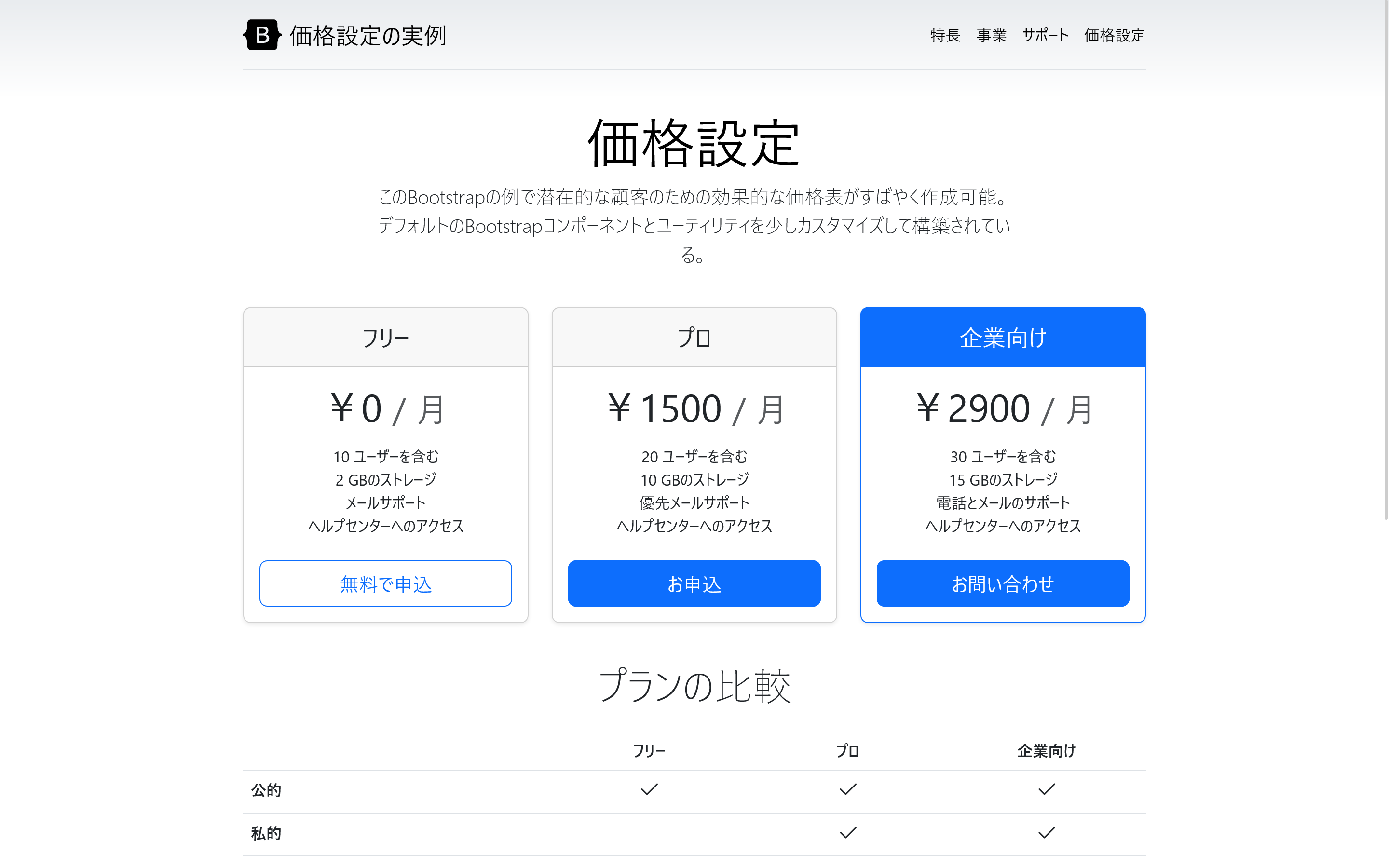
価格設定案内v5.3.4設定変更
カードで構築され、カスタムのヘッダーとフッターを備えた価格設定ページの実例。

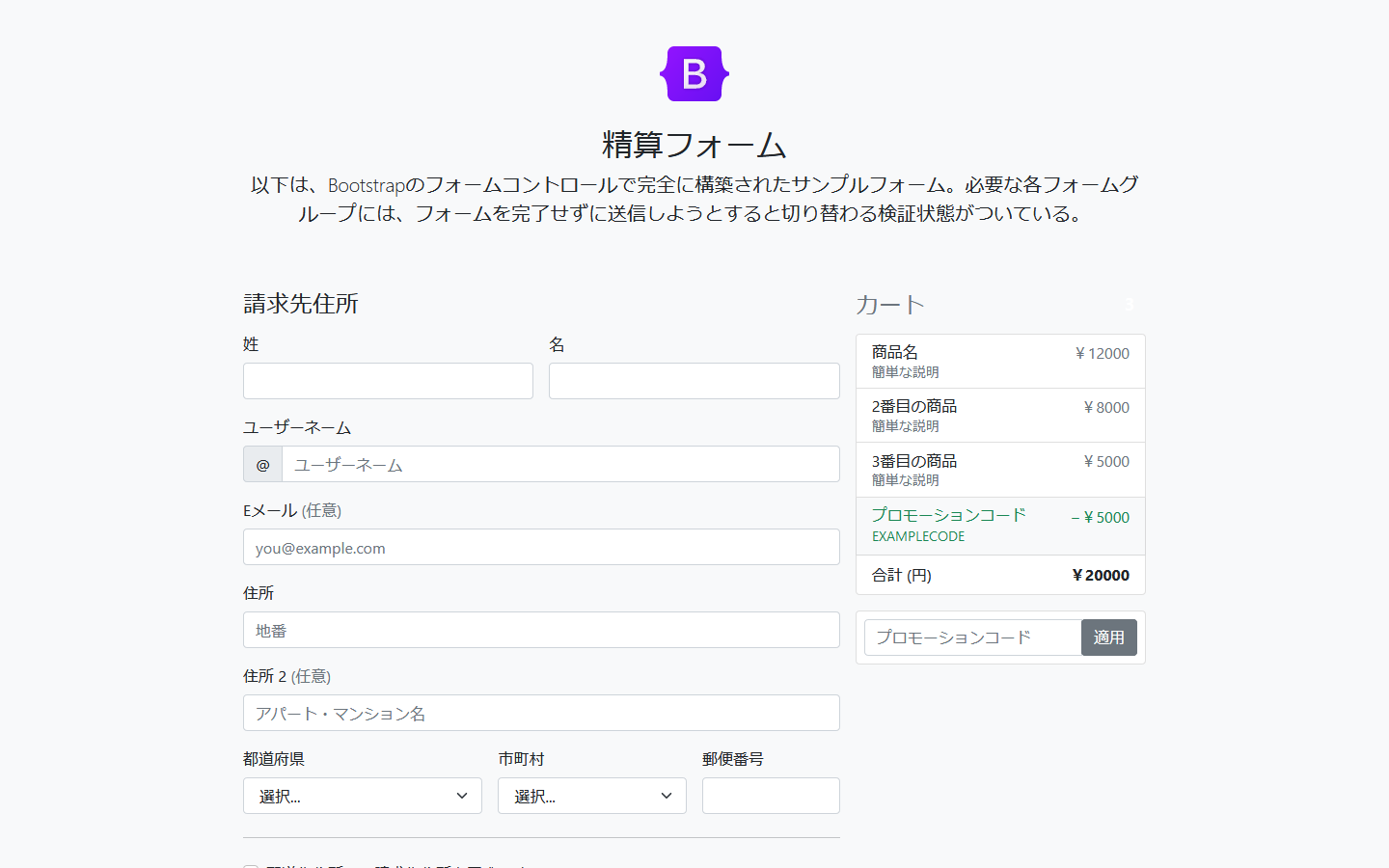
精算フォームv5.3.4設定変更
フォームコンポーネントとその入力検証機能を示すカスタム精算フォーム。

製品紹介v5.3.4設定変更
豊富なグリッドと画像を使用した、製品に焦点を絞ったマーケティング・ページ。

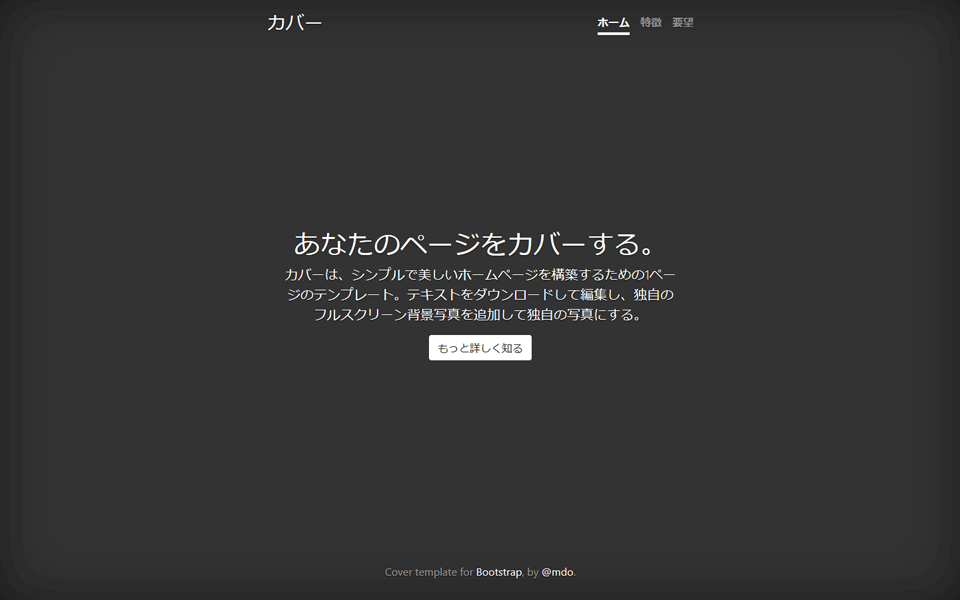
カバーv5.3.0設定変更
シンプルで美しいホームページを構築するための1ページのテンプレート。

カルーセルv5.3.1設定変更
ナビゲーションバーとカルーセルをカスタマイズし、新しいコンポーネントを追加。

ブログv5.3.4設定変更
ヘッダー、ナビゲーション、おすすめコンテンツ付き雑誌のようなブログテンプレート。

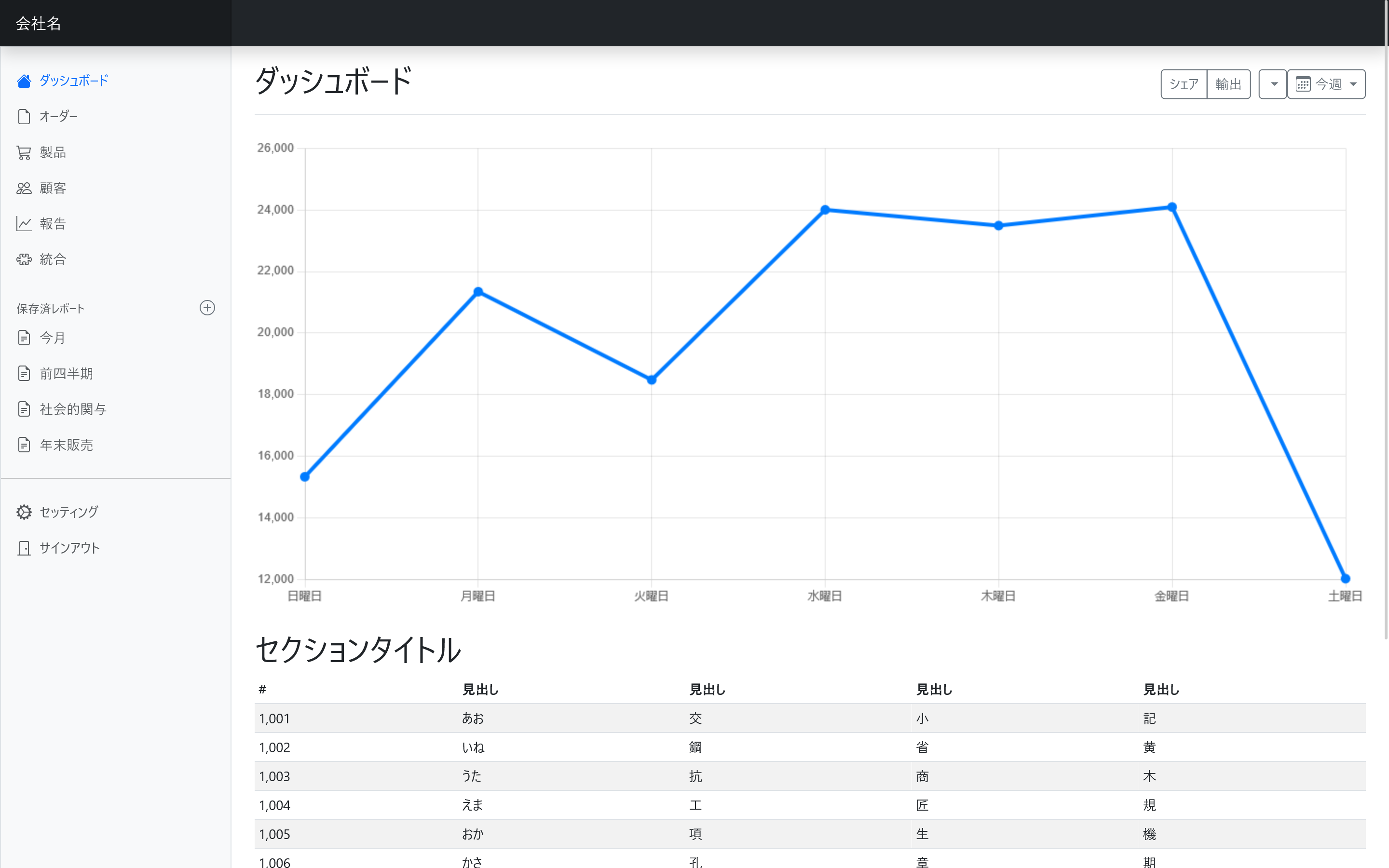
ダッシュボードv5.3.7設定変更
固定サイドバーとナビゲーションバーを備えた基本的な管理ダッシュボードシェル。

サインインページv5.3.2設定変更
シンプルなログインフォーム用のカスタムフォームレイアウトとデザイン。

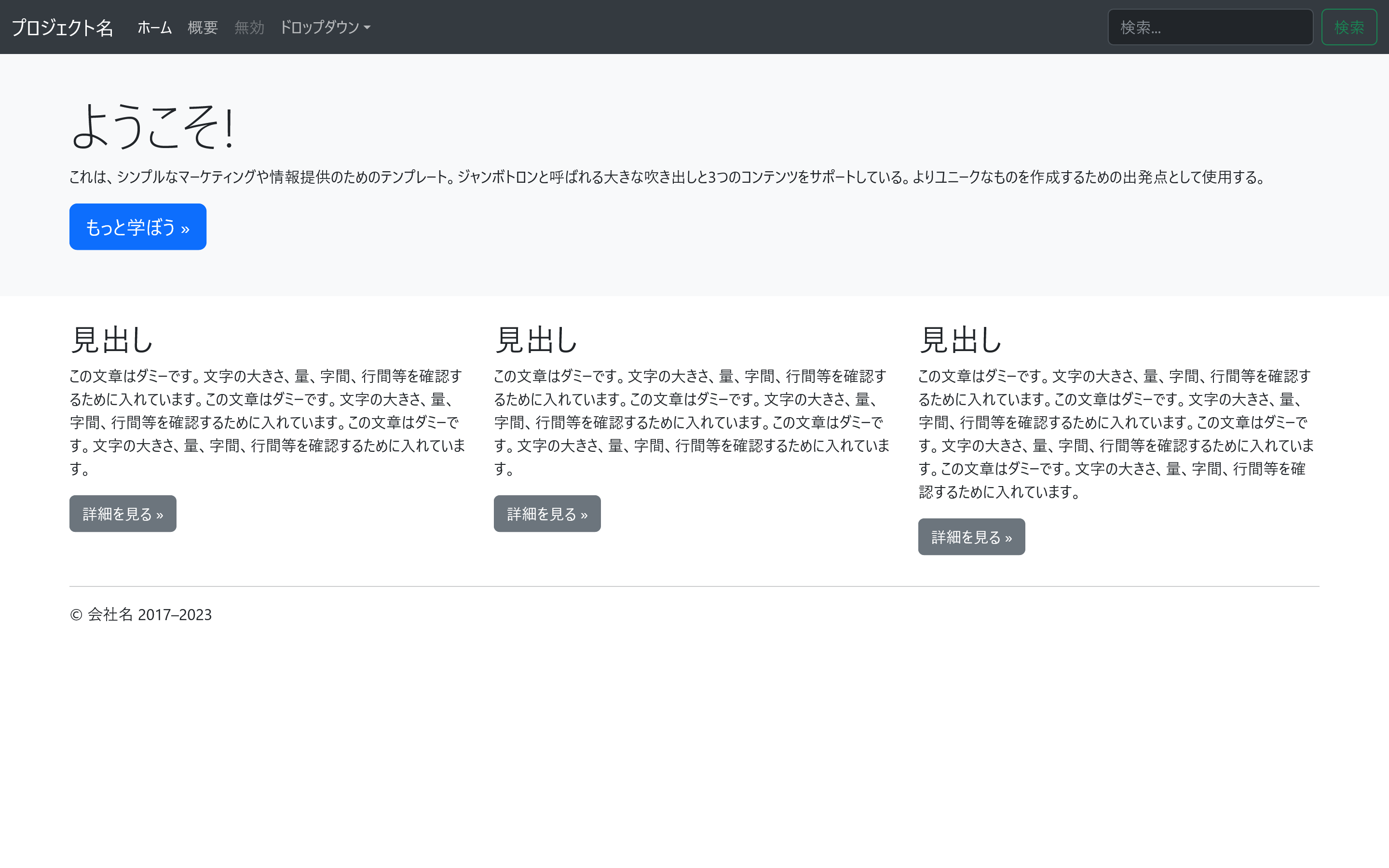
等幅ナビゲーションバーv5.3.0設定変更
等幅のリンクを持つカスタムのナビゲーションバーを作成。

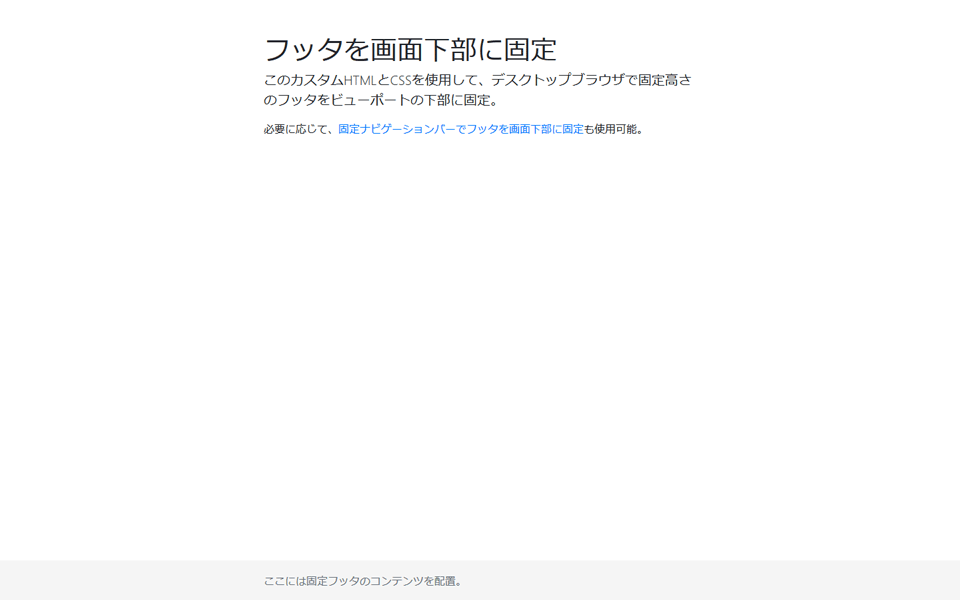
フッタを画面下部に固定v5.3.0設定変更
コンテンツがビューポートより短い場合は、フッタをビューポートの下部に貼り付ける。

固定ナビゲーションバーでフッタを画面下部に固定v5.3.1設定変更
上部に固定されたナビゲーションバーを使用して、ビューポートの下部にフッターを取り付ける。

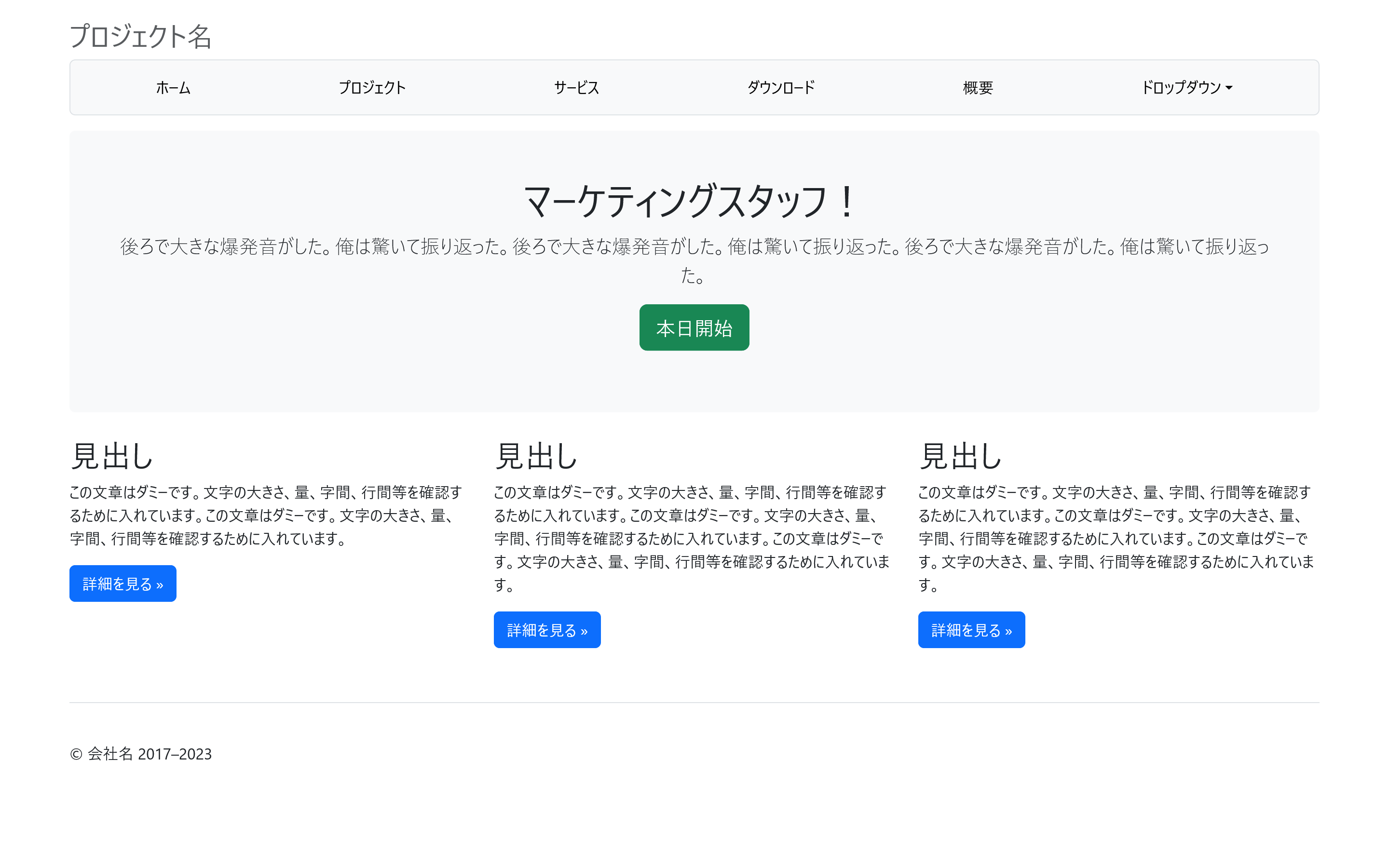
コンテンツ付きジャンボトロンv5.3.0カテゴリ変更 v5.3.1設定変更
ナビゲーションバーといくつかの基本的なグリッドの列をジャンボトロンの周りに構築。

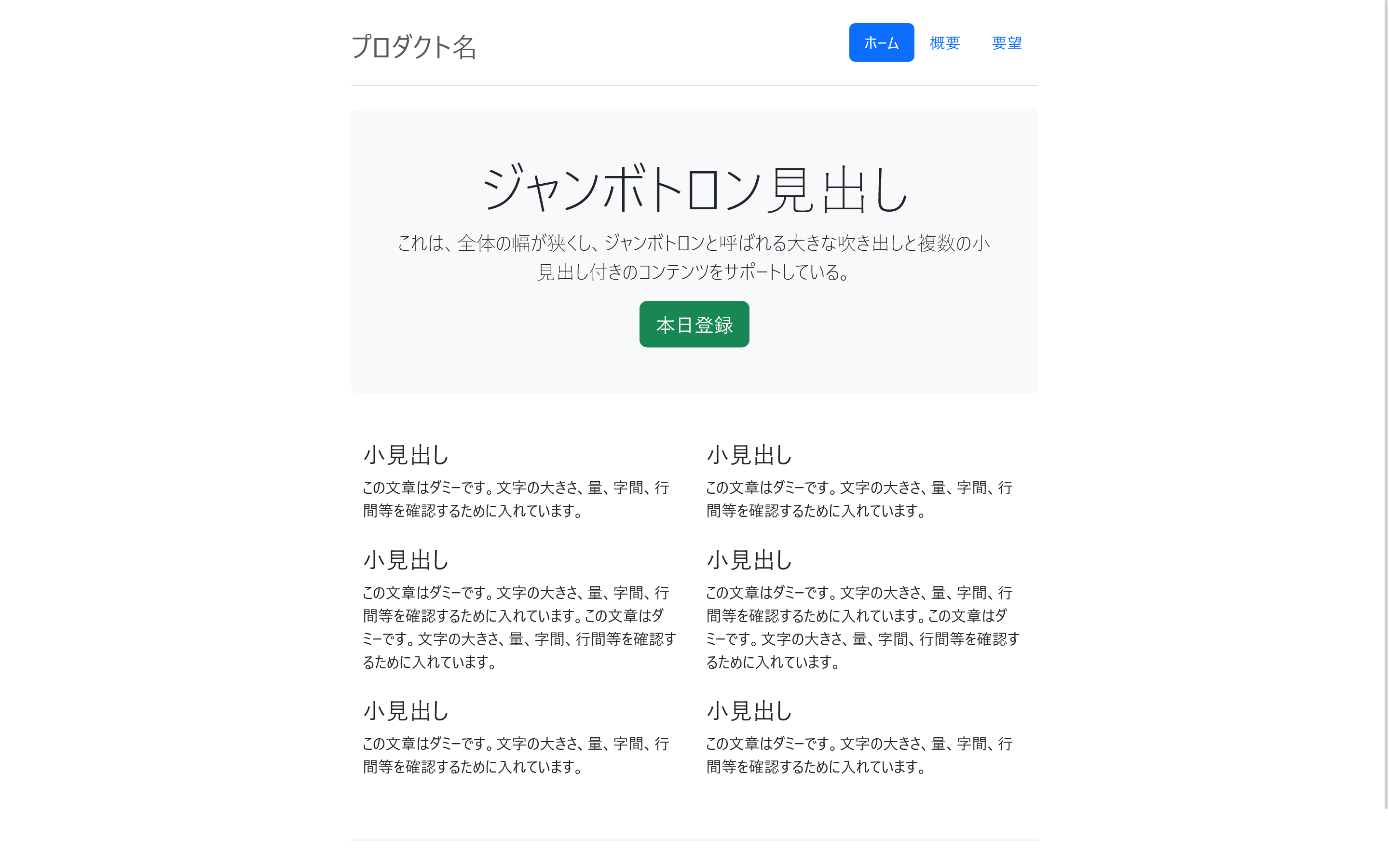
狭小ジャンボトロンv5.3.0カテゴリ変更 v5.3.0設定変更
デフォルトのコンテナとジャンボトロンを絞り込んで、さらにカスタムページを作成。