実例(Examples)
フレームワークのパーツを使用することから、カスタムコンポーネントやレイアウトに至るまで、例を挙げてプロジェクトをすばやく手に入れることができる。
実例のダウンロード
ソースコードのダウンロード
※公式サイトの実例なのでダウンロードファイルはいずれも英語だが、以下の各ファイルで日本語のソースコードがコピー可能(グリッドの実例、チートシートを除く)。
※ダークモードにも対応済(各ページにあるカラーモード切替ボタンで双方のモードの違いをご確認ください)。
※"v5.0.0"での変更はv5.0.0-alpha版、v5.0.0-beta版での変更も含みます。
※"v5.2.0"での変更はv5.2.0-beta1での変更も含みます。
※"v5.3.0"での変更はv5.3.0-alpha版での変更も含みます。
スターター 7
v5.3.0新設
StackBlitz で編集できる、Webpack、Parcel、Vite などの一般的なJSフレームワークでのBootstrapの使用例。
React
BootstrapのソースであるSassとJavaScriptをReact、Next.js、React Bootstrapでインポートしてバンドルする。
StackBlitzで編集
スニペット 12
v5.0.0新設
カスタムCSSなどを使用して既存のコンポーネントやユーティリティに基づいて構築するサイトやアプリを構築するための一般的なパターン。

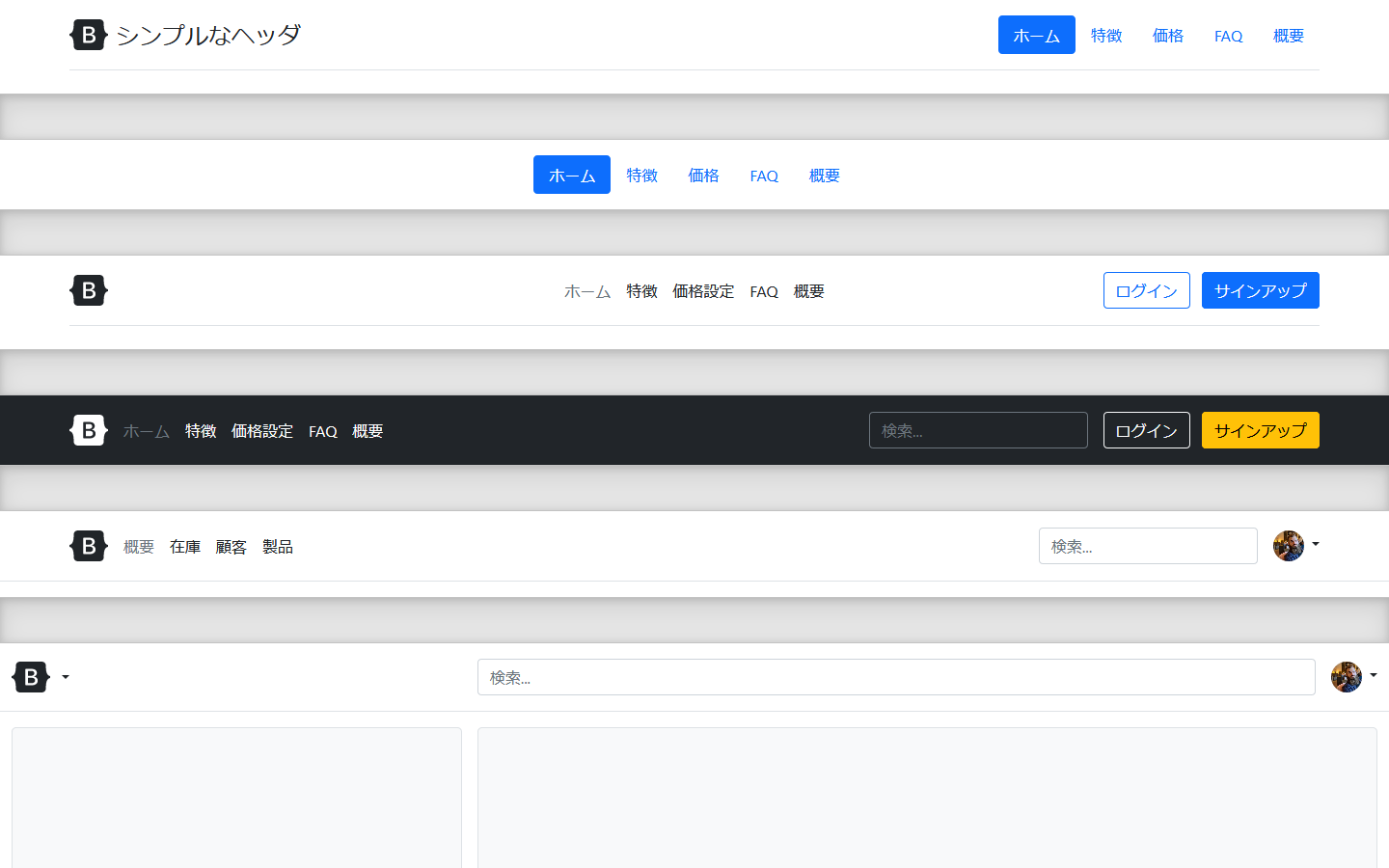
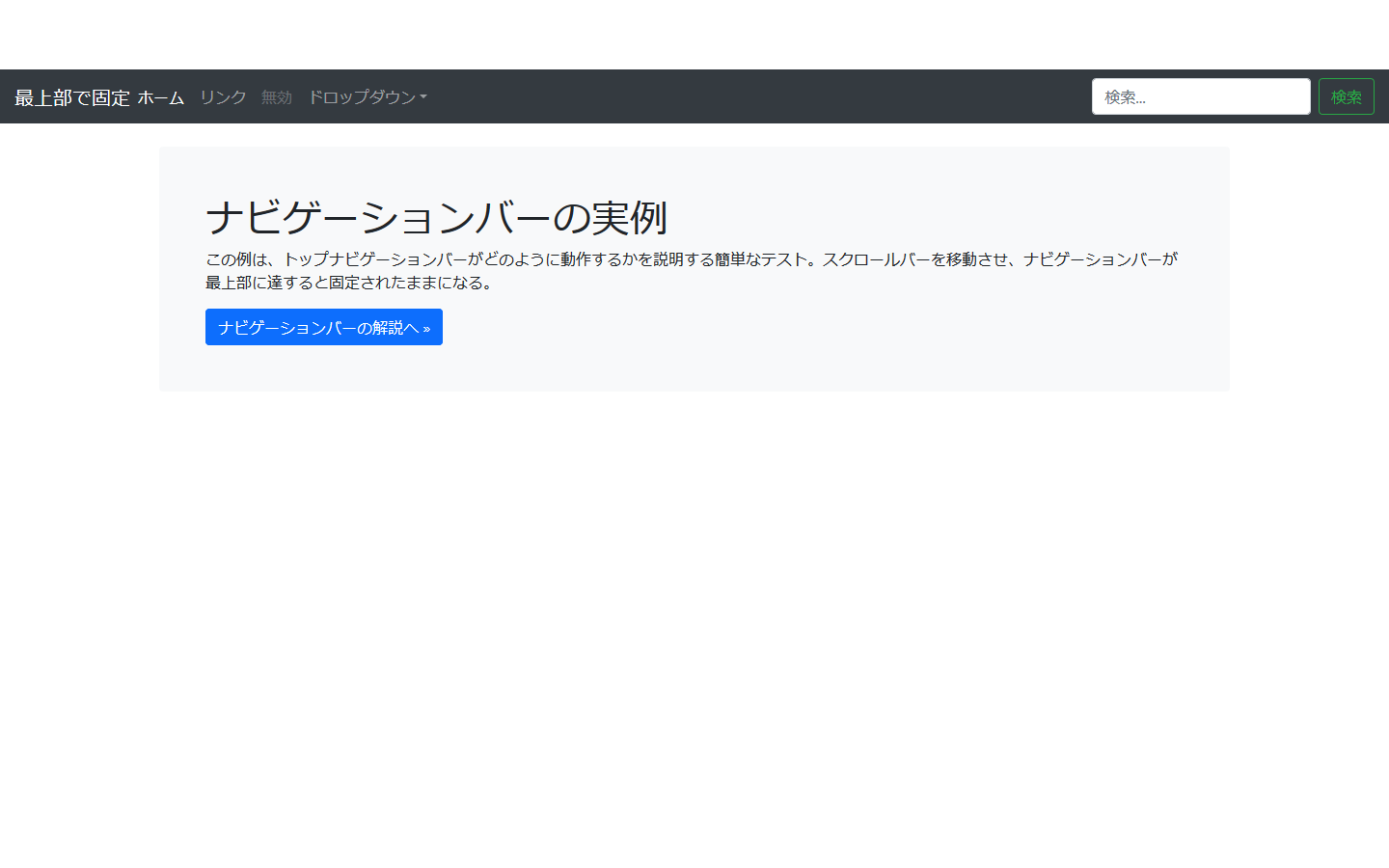
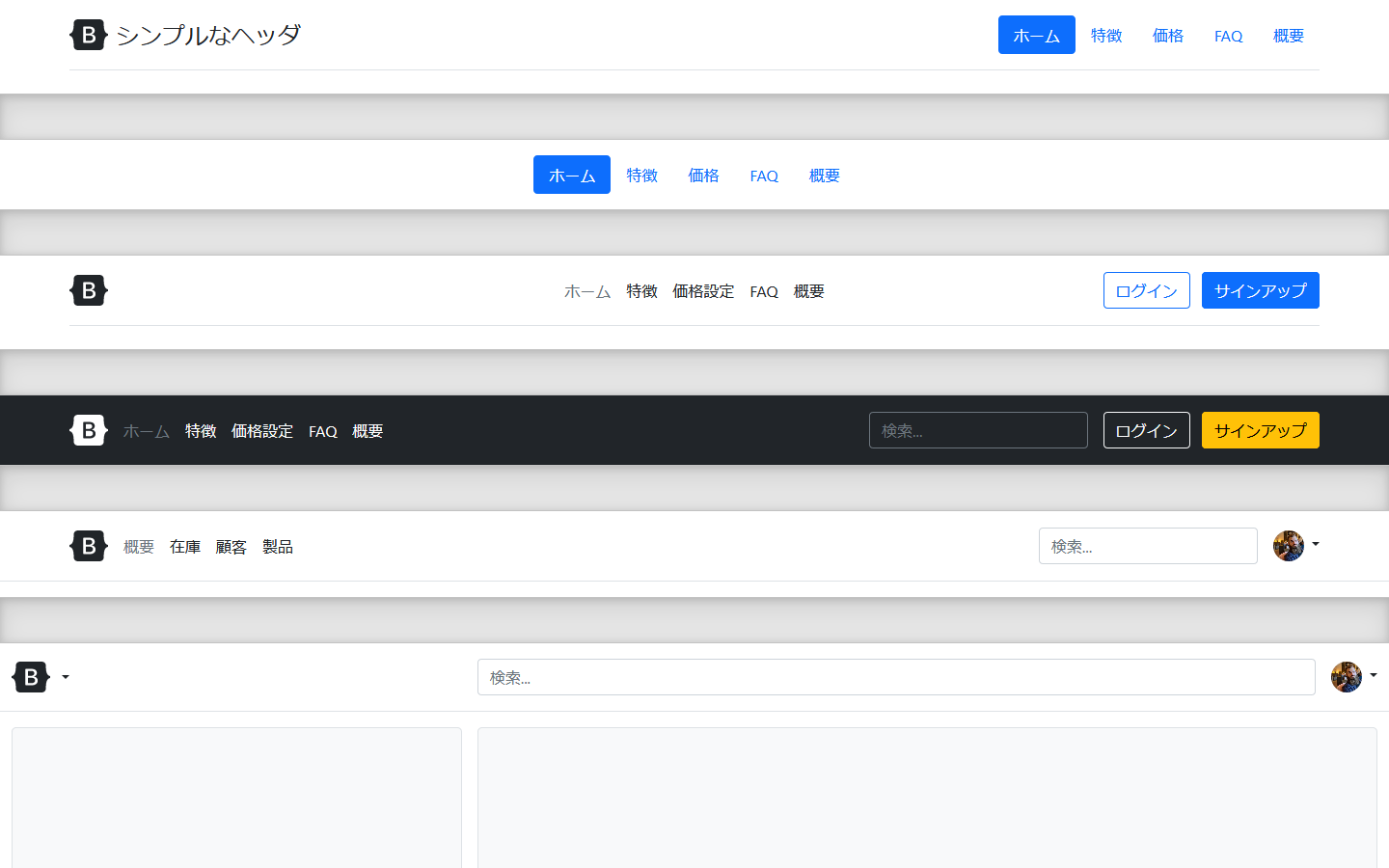
ヘッダ
v5.3.4設定変更
これらのヘッダコンポーネントを使用して、ブランド、ナビゲーション、検索などを表示。

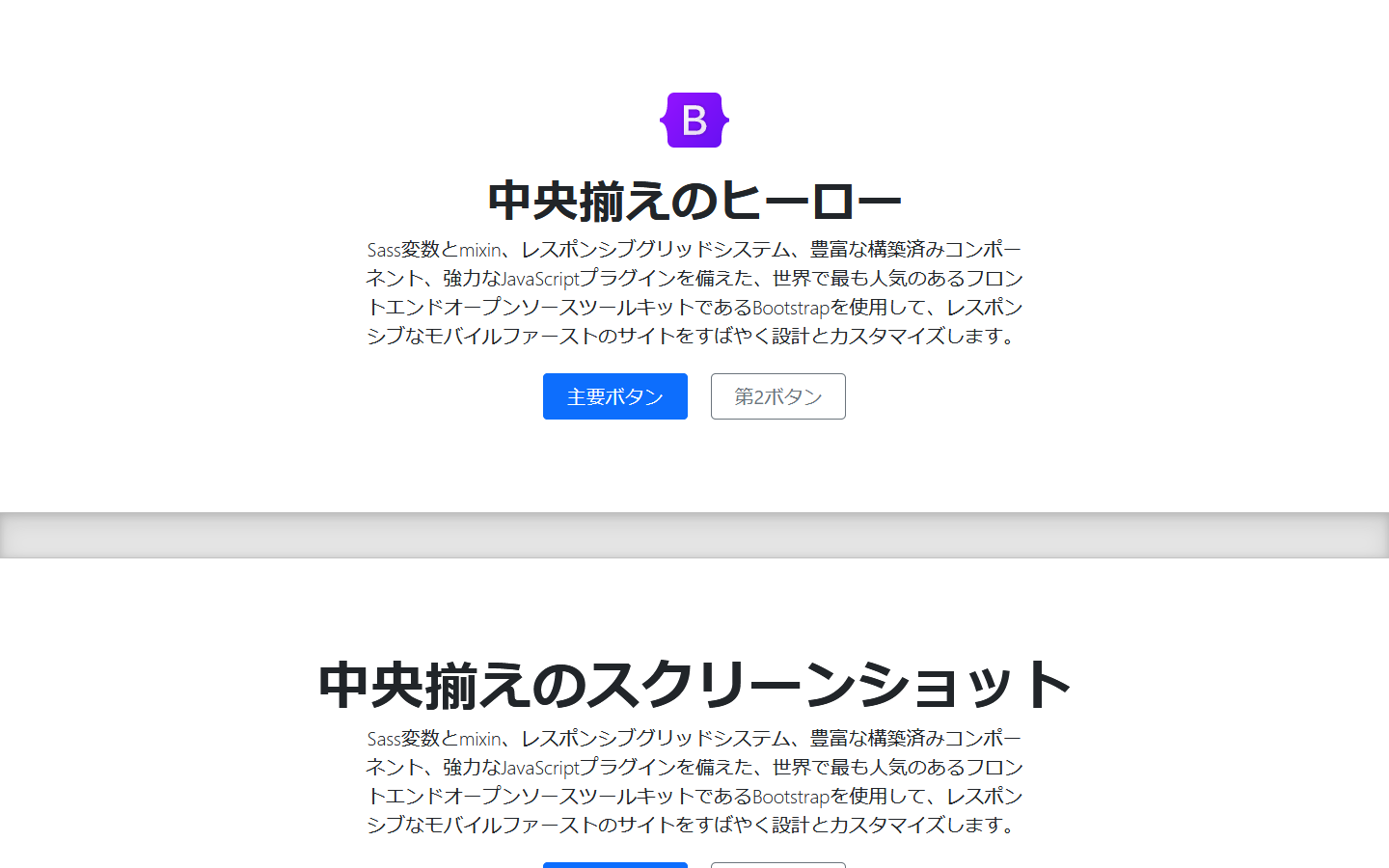
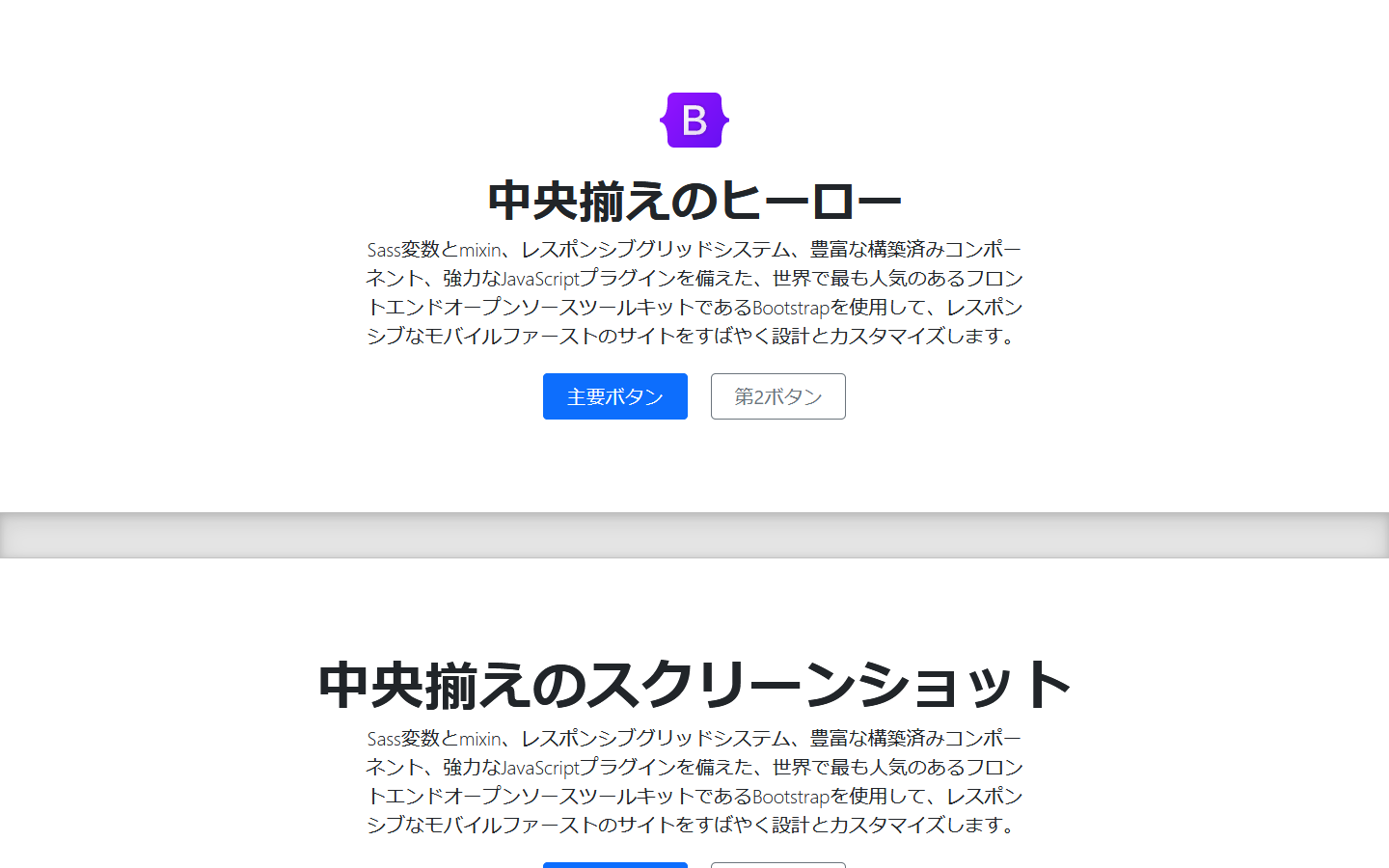
ヒーロー
v5.3.0設定変更
明確な行動を促すフレーズを特徴とするヒーローで、ホームページに舞台を設定。

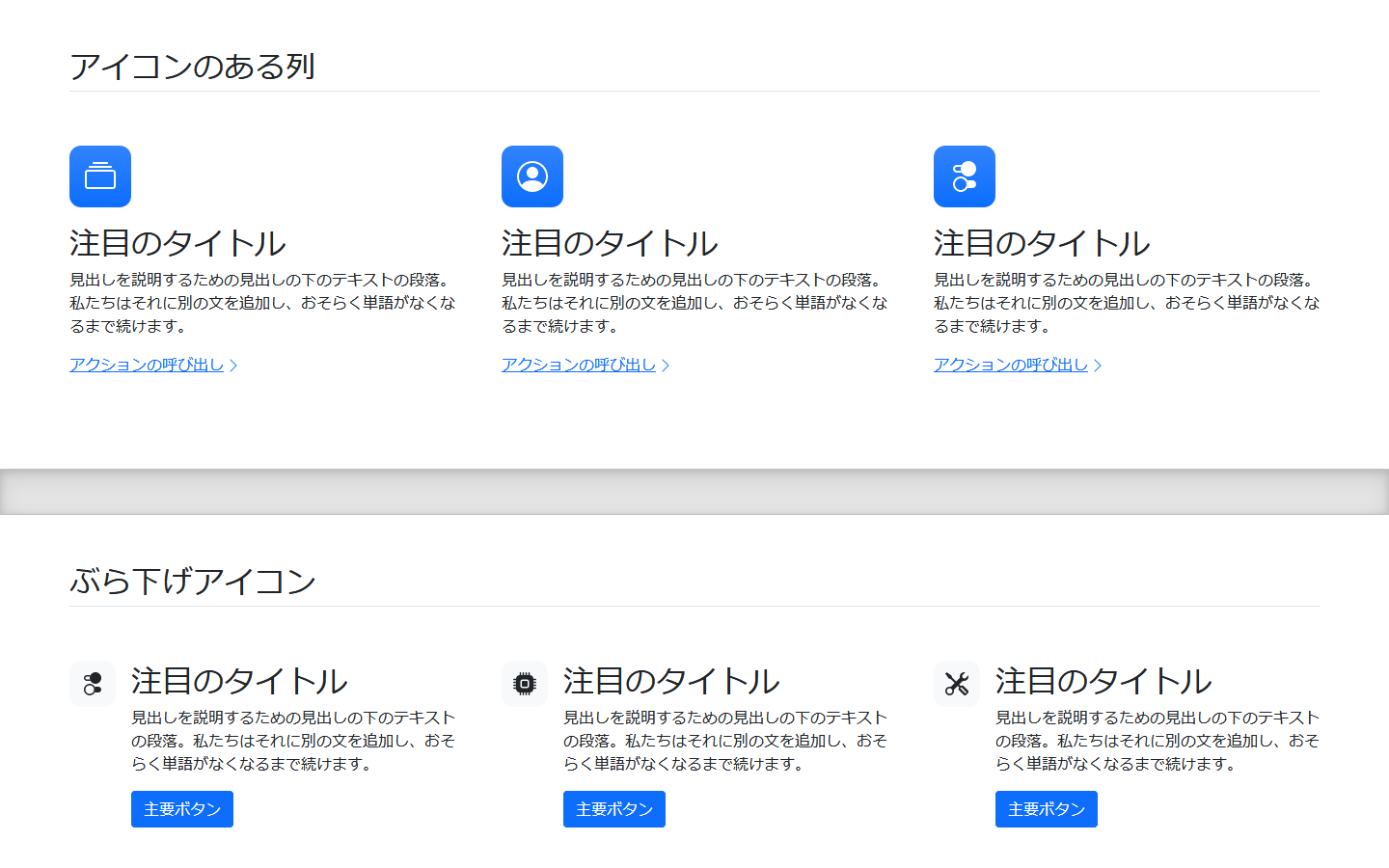
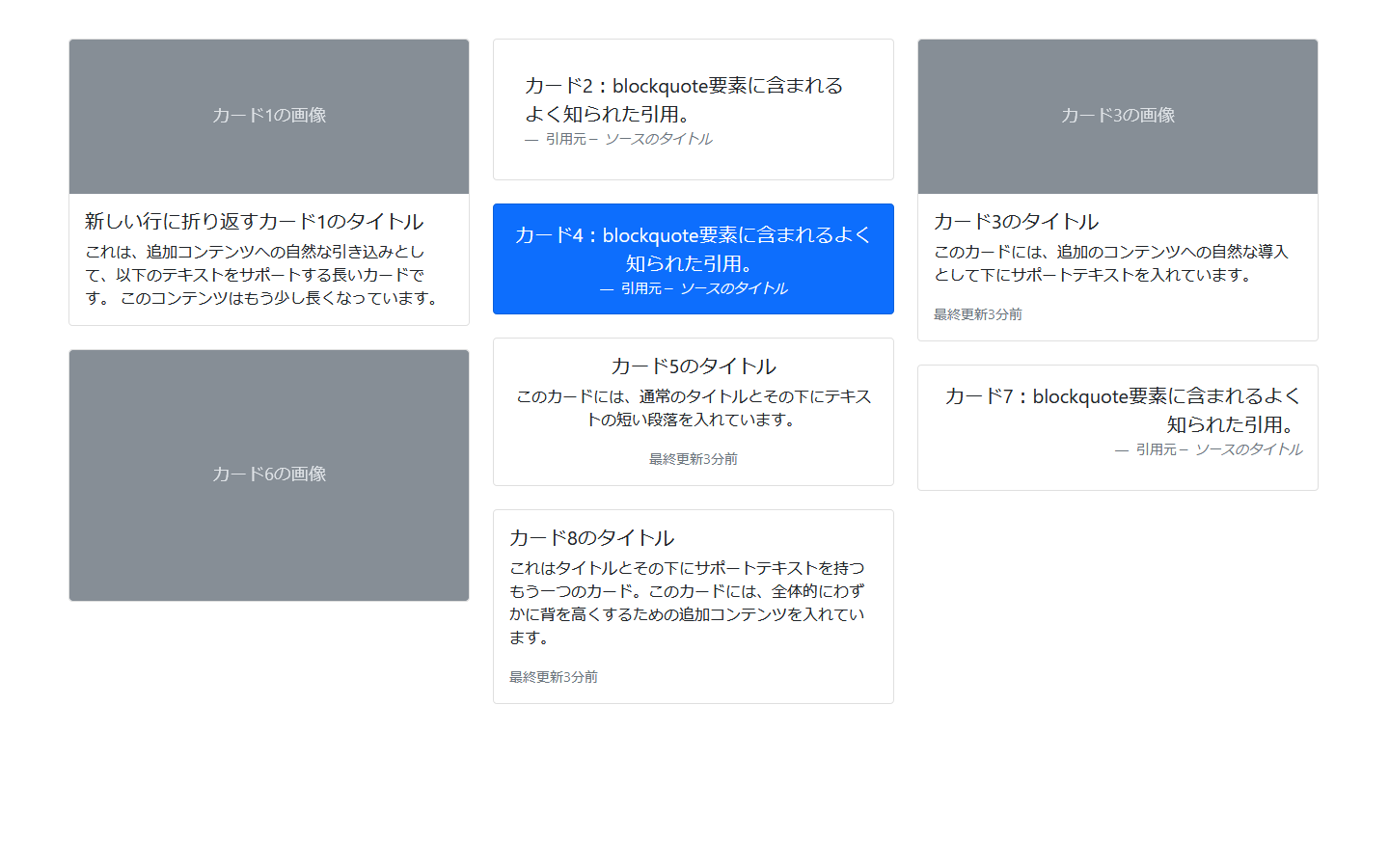
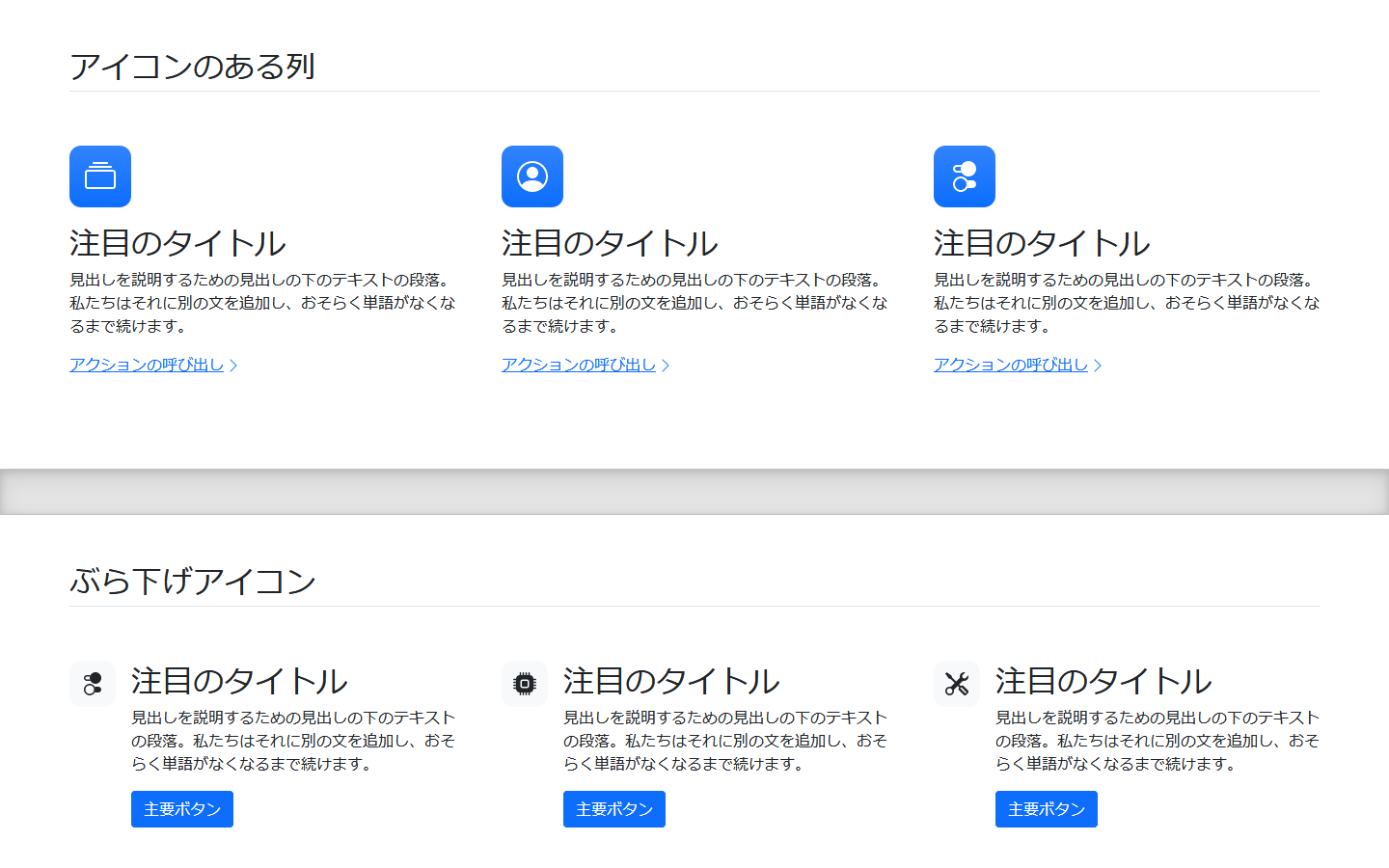
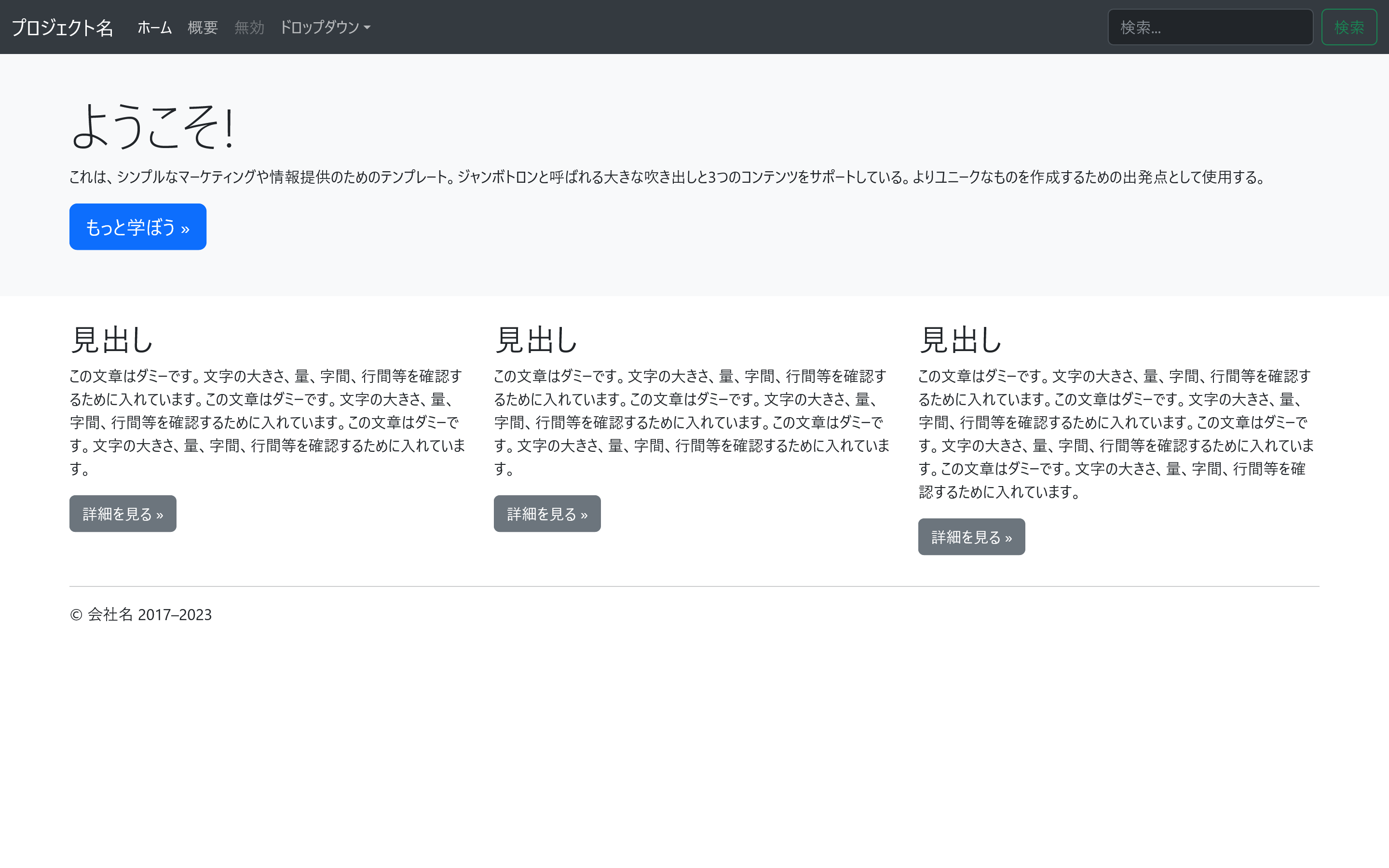
注目事項
v5.2.1追加 v5.3.4設定変更
マーケティングコンテンツの機能、利点、その他の詳細を説明。

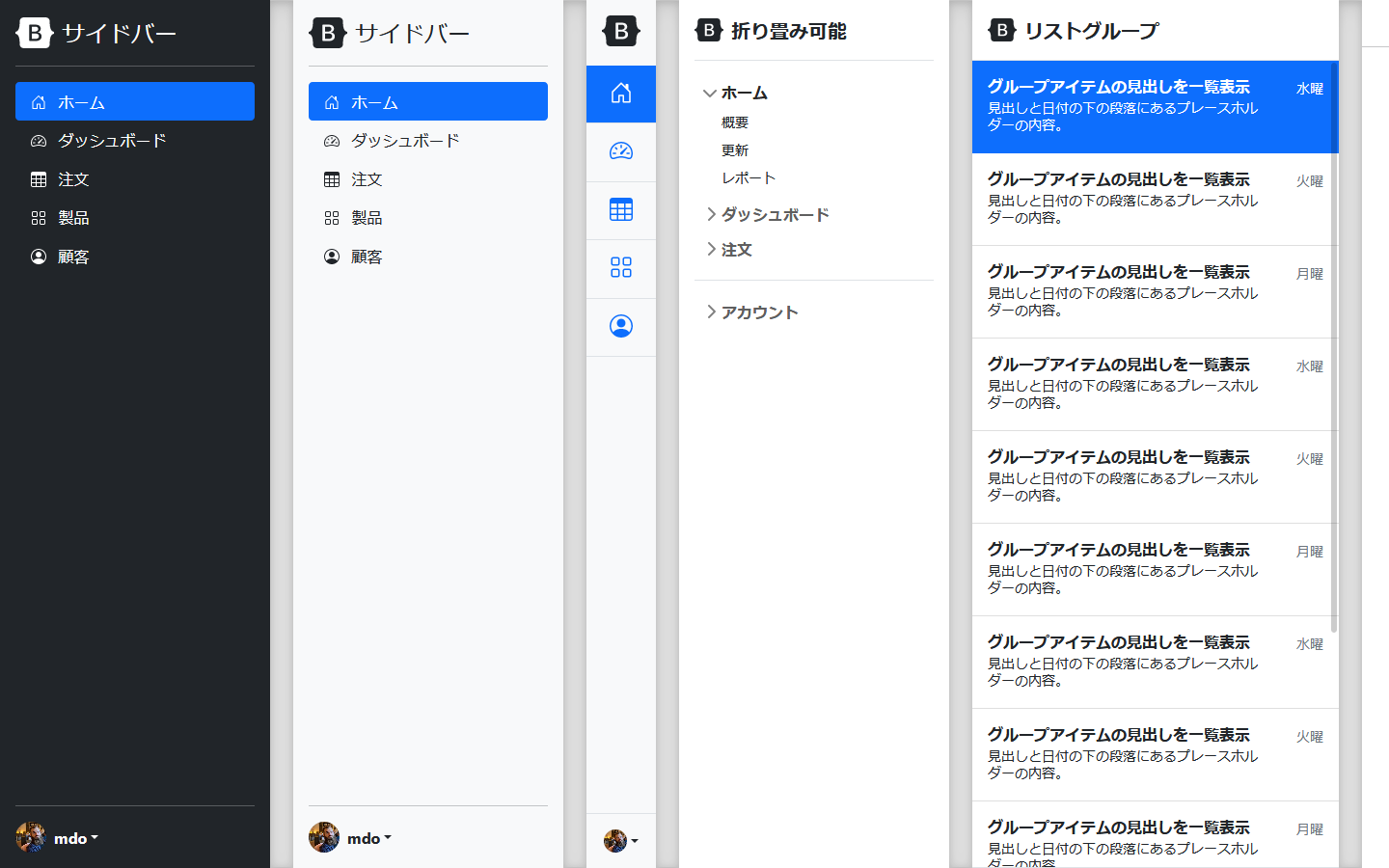
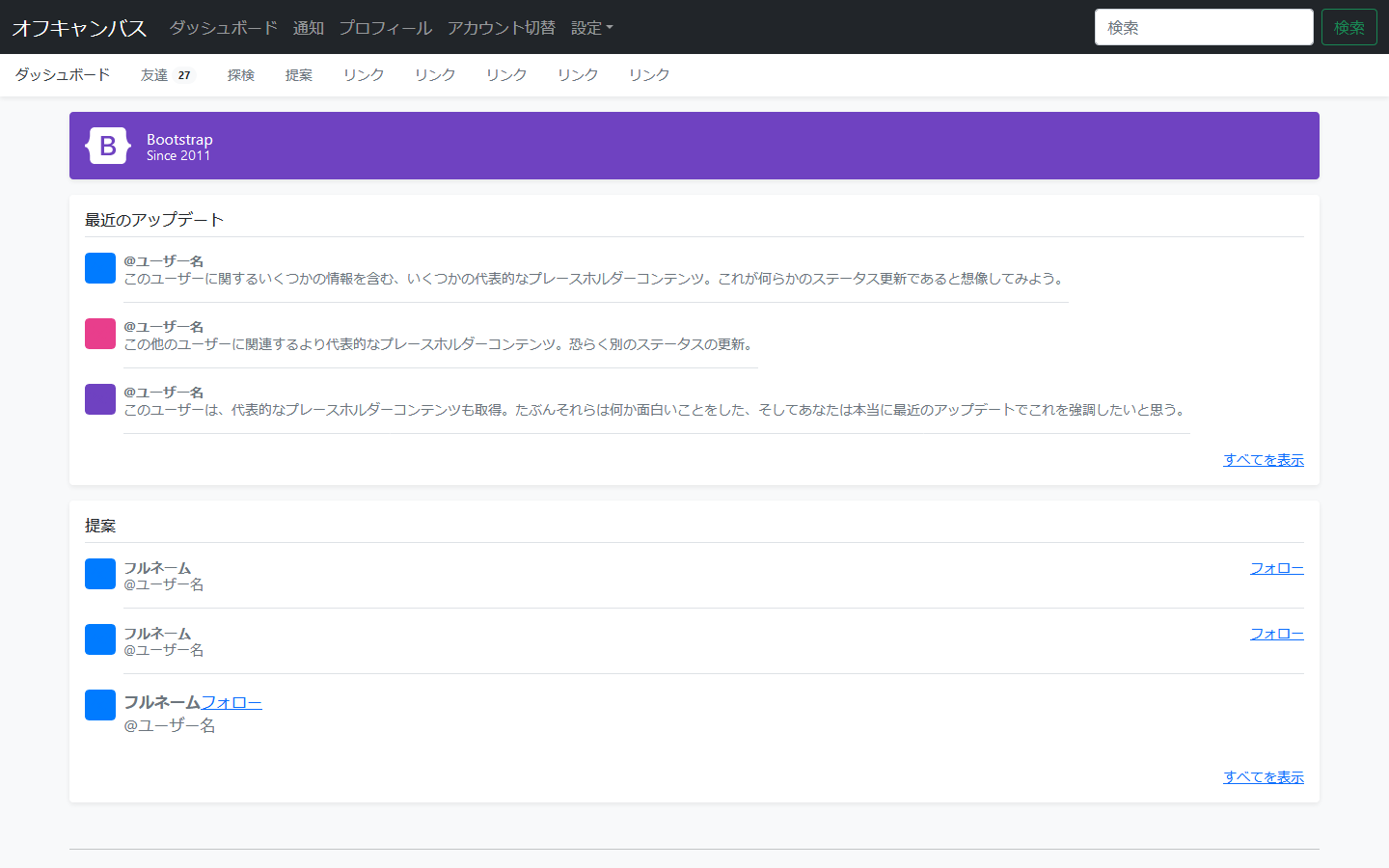
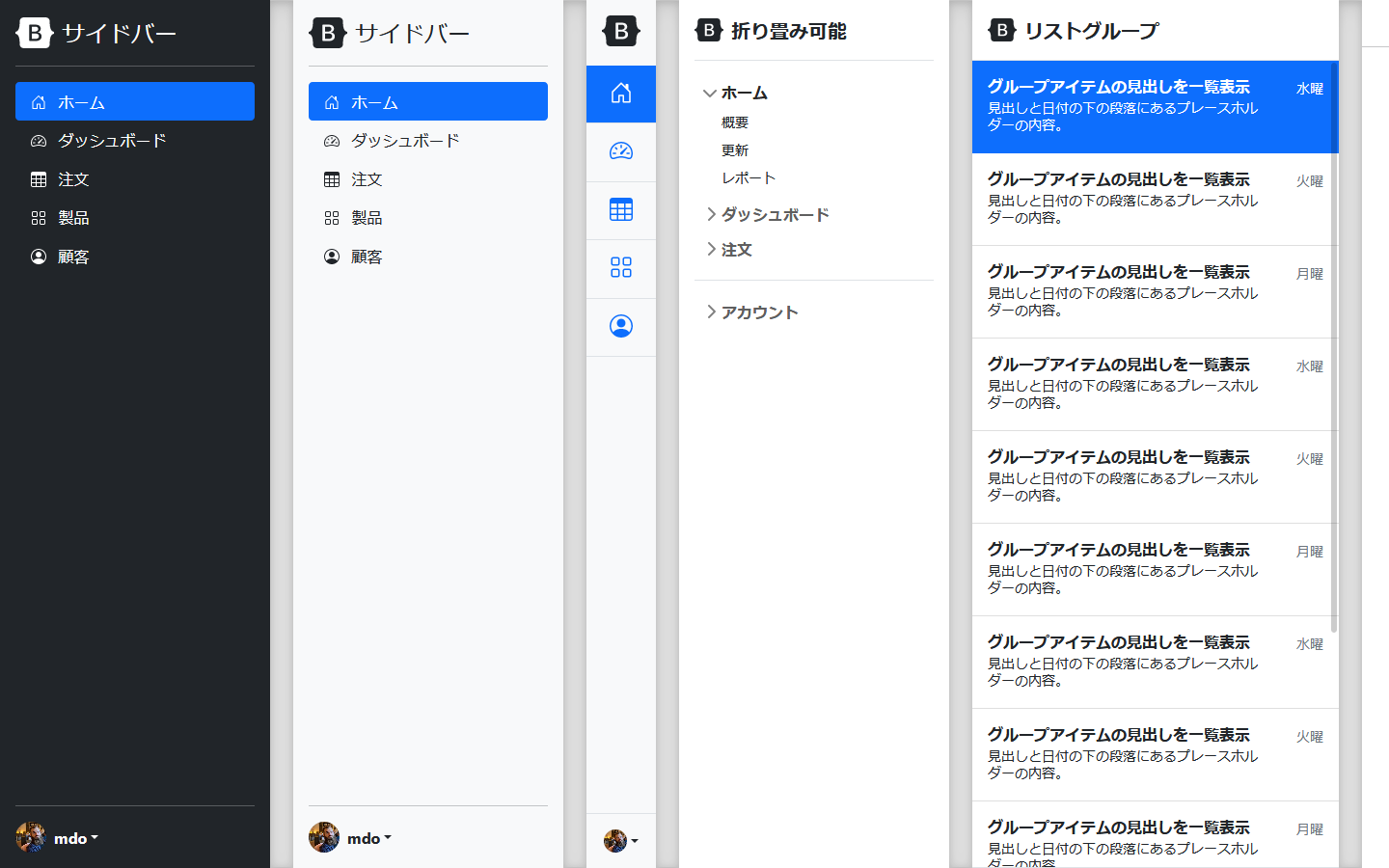
サイドバー
v5.3.4設定変更
オフキャンバスや複数列のレイアウトに最適な一般的なナビゲーションパターン。

フッタ
v5.1.0新設 v5.3.4設定変更
大小を問わず、すばらしいフッタですべてのページを強力に仕上げる。

ドロップダウン
v5.1.0新設 v5.3.4設定変更
フィルタ、アイコン、カスタムスタイルなどを使用して、ドロップダウンを強化。

リストグループ
v5.1.0新設 v5.2.0追加 v5.3.4設定変更
任意のコンテンツのユーティリティとカスタムスタイルを使用してリストグループを拡張。

モーダル
v5.1.0新設 v5.3.4設定変更
機能ツアーからダイアログまで、あらゆる目的に役立つようにモーダルを変換。

バッジ
v5.3.0新設 v5.3.4設定変更
カスタムの内部HTMLと新しい外観でバッジを機能させる。

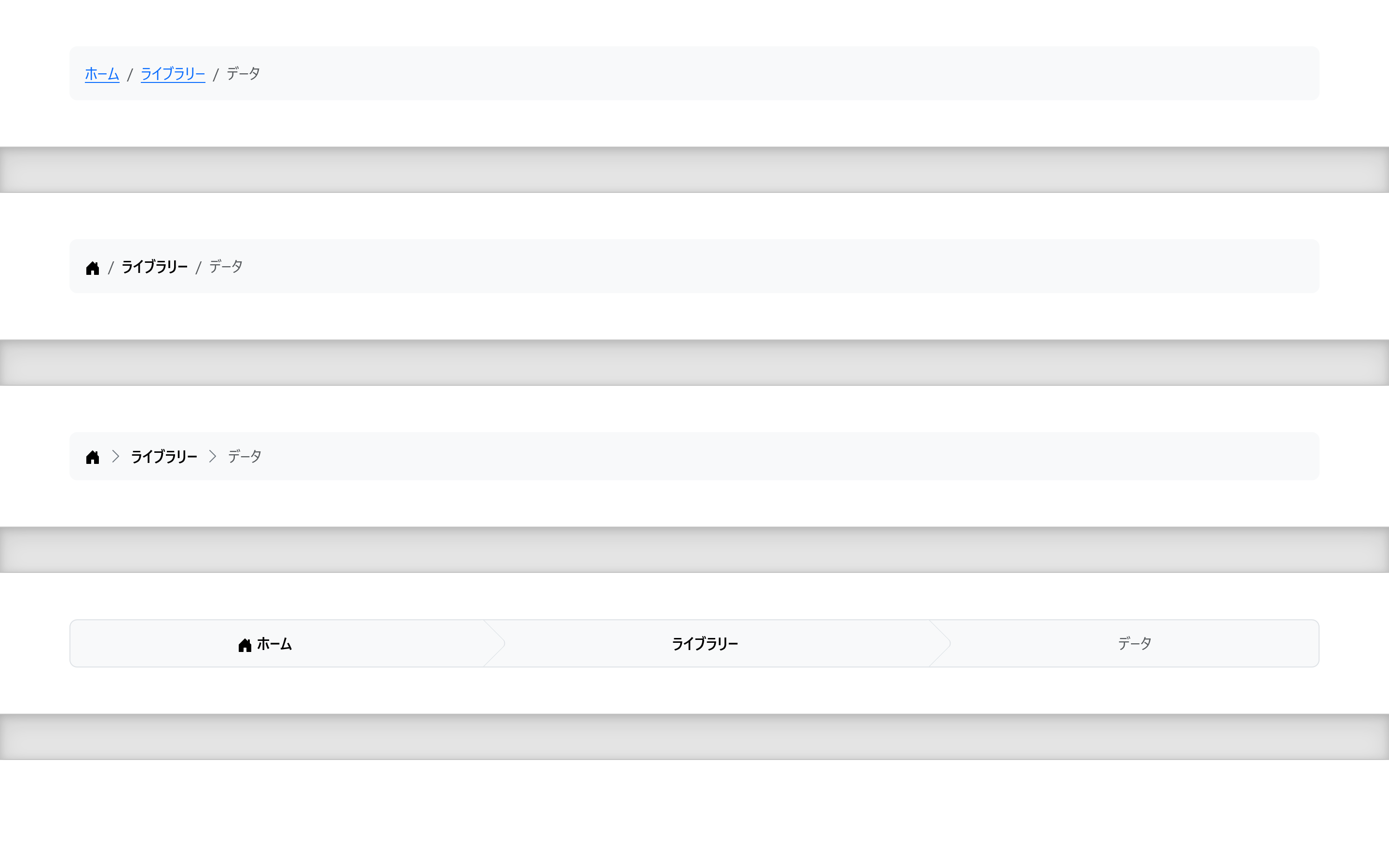
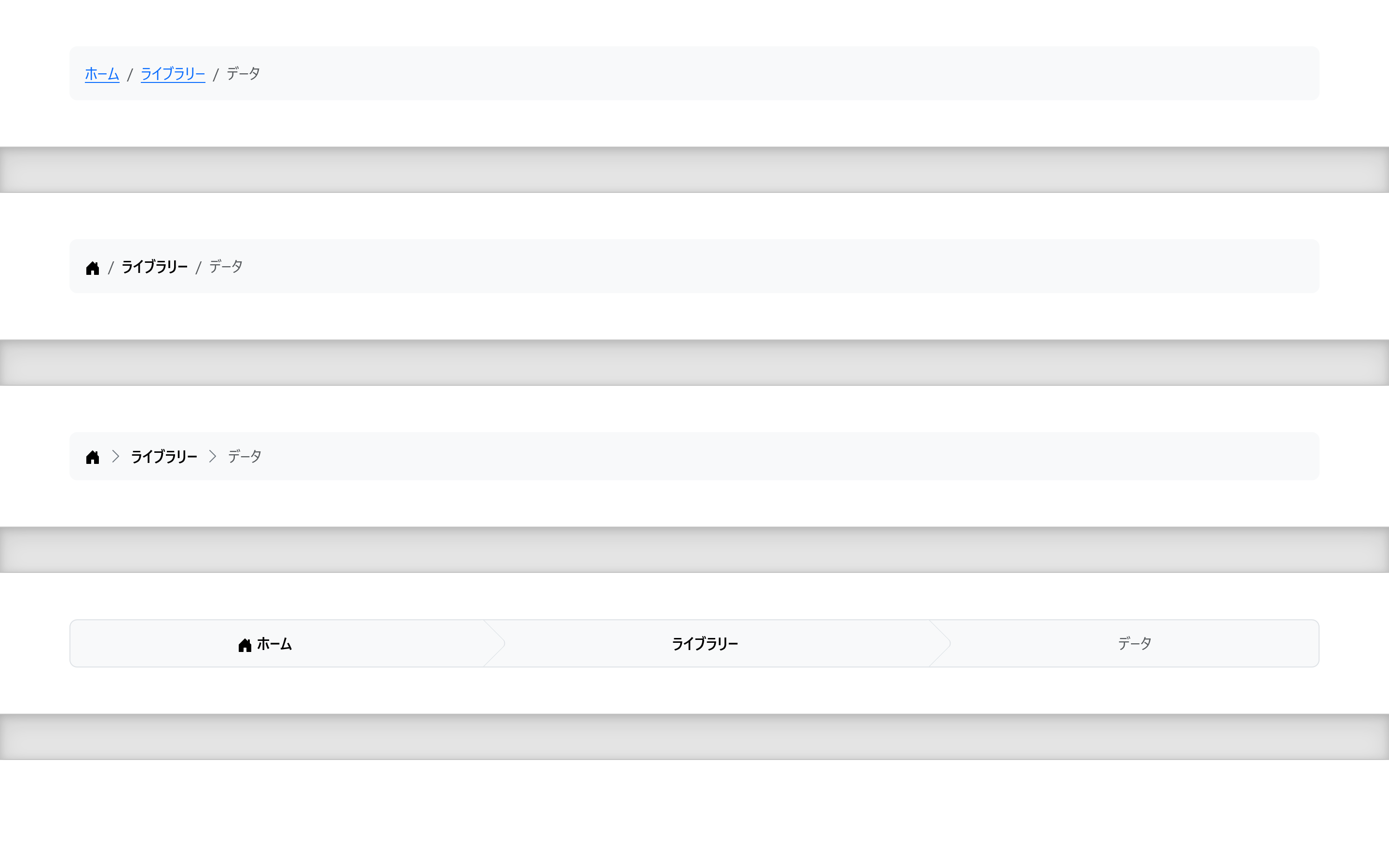
パンくずリスト
v5.3.0新設 v5.3.4設定変更
カスタムアイコンを統合し、ステッパーコンポーネントを作成できる。

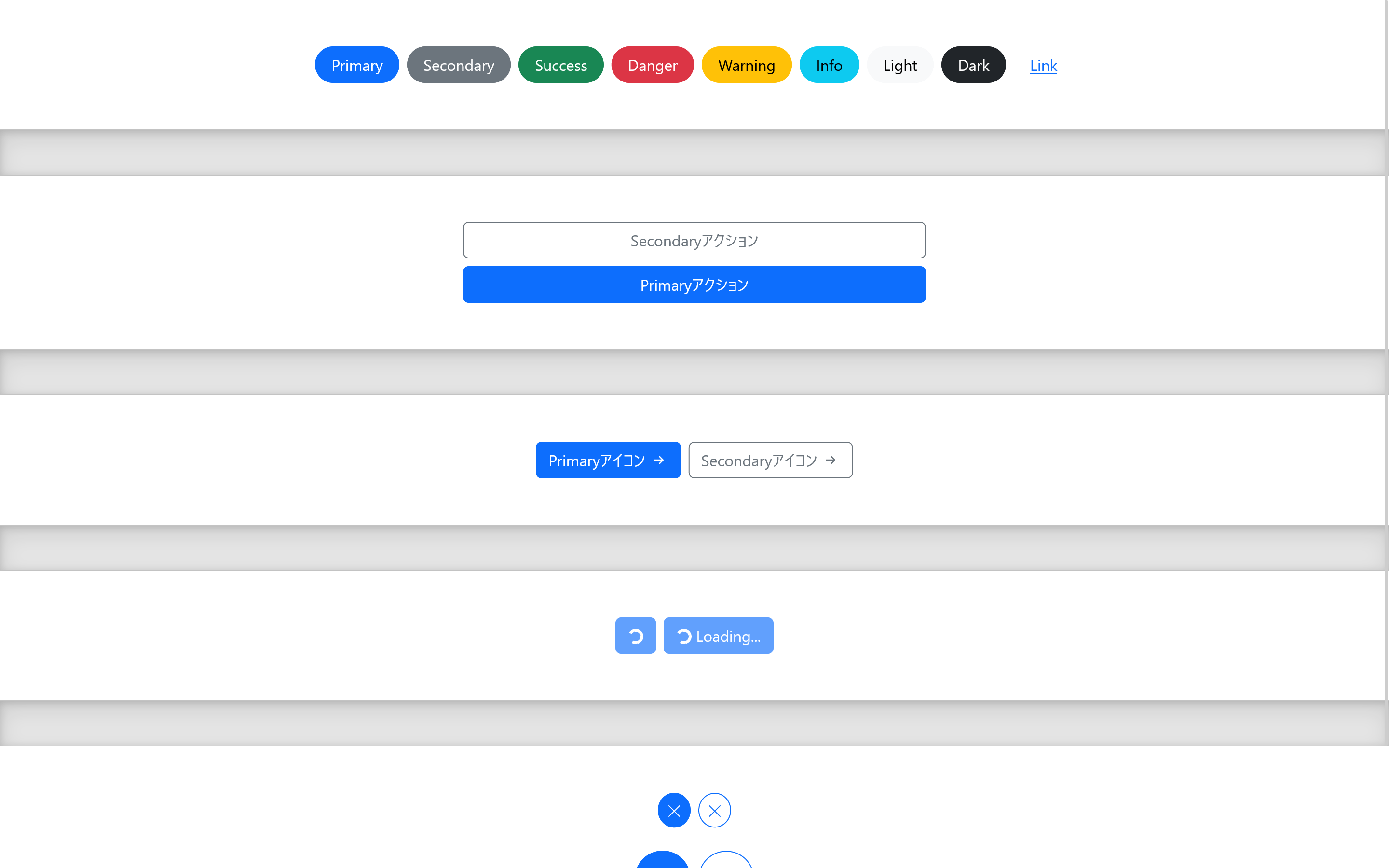
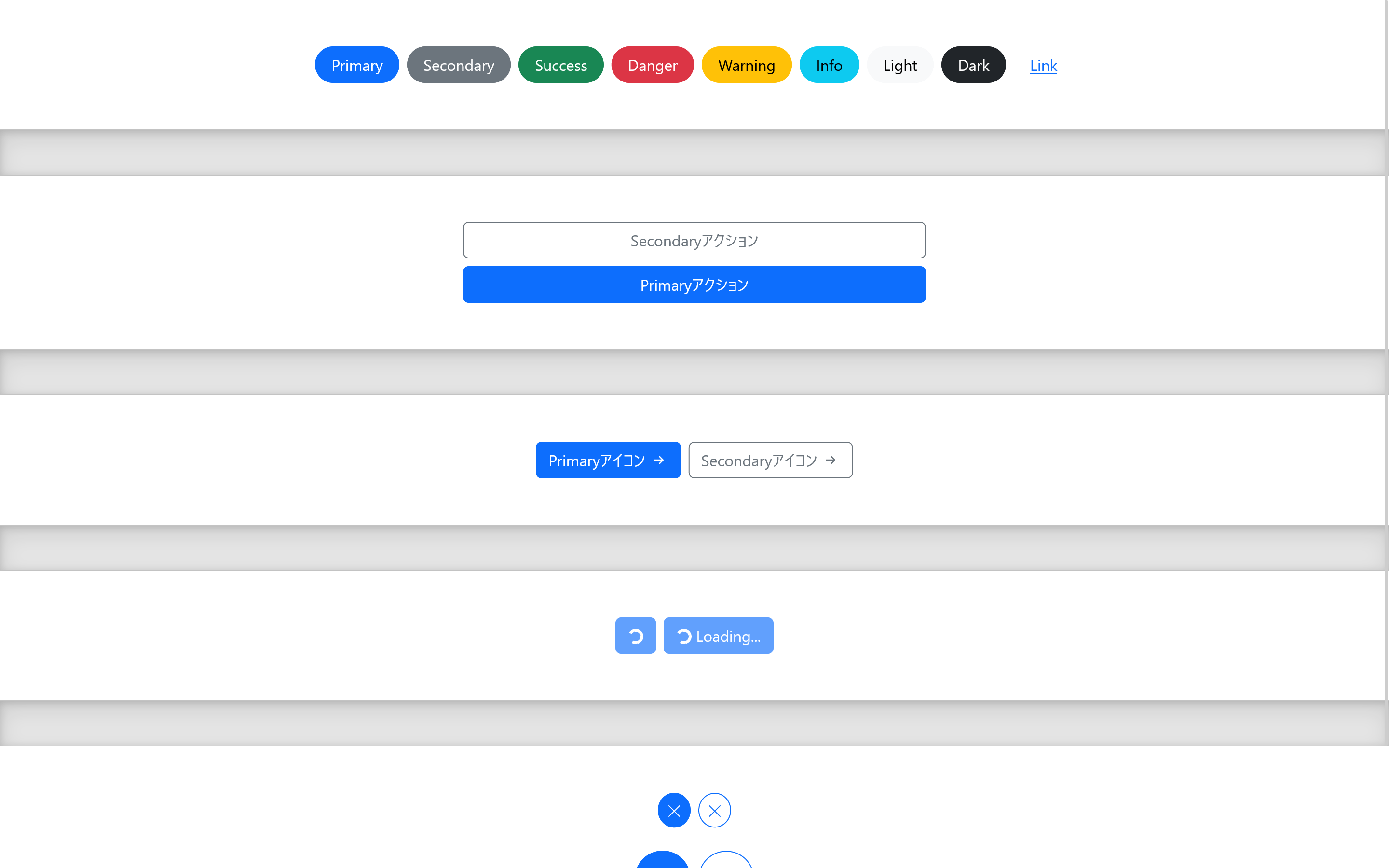
ボタン
v5.3.0新設 v5.3.4設定変更
ユーティリティであらゆるユースケースに対応したカスタムボタンが作成できる。

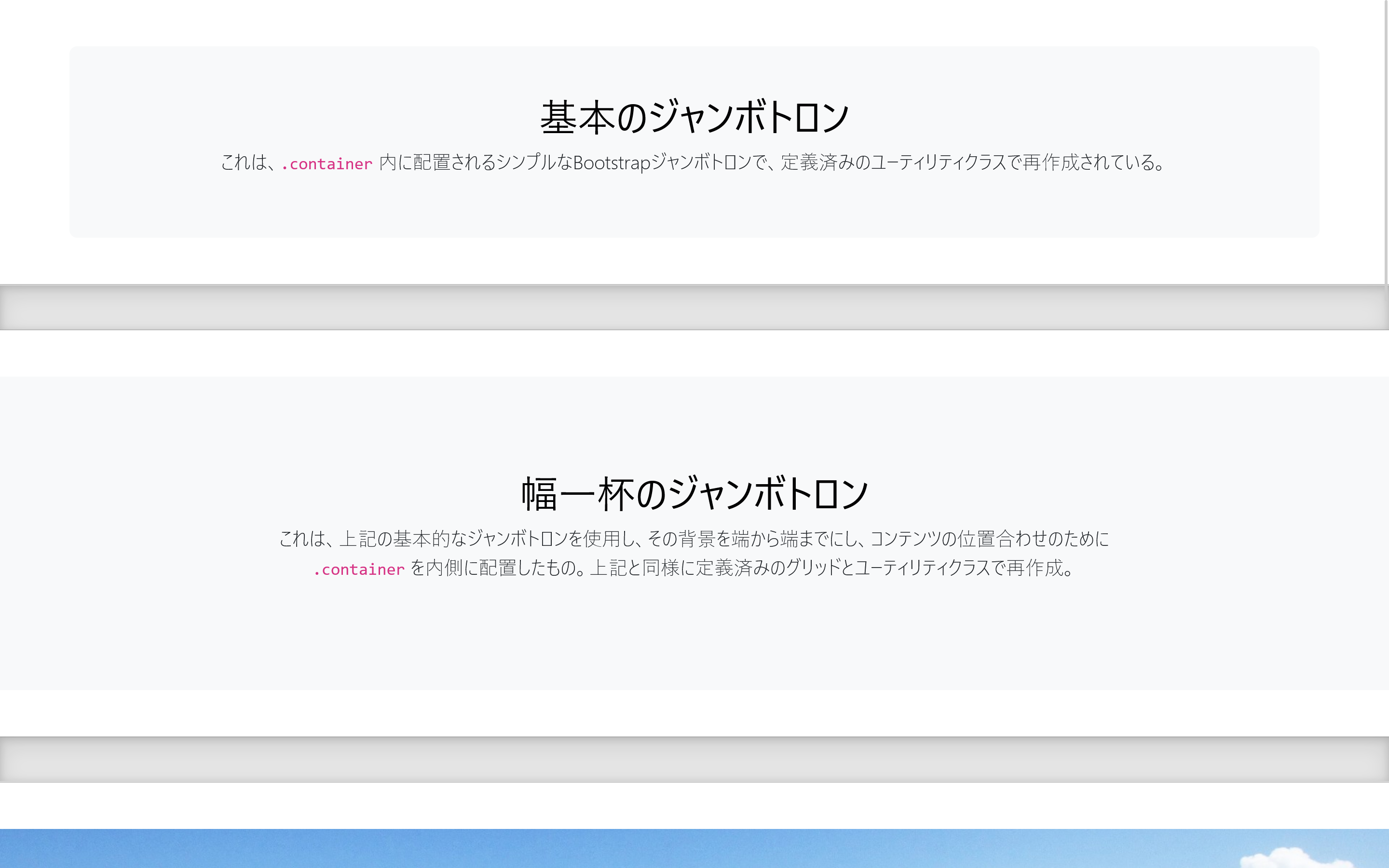
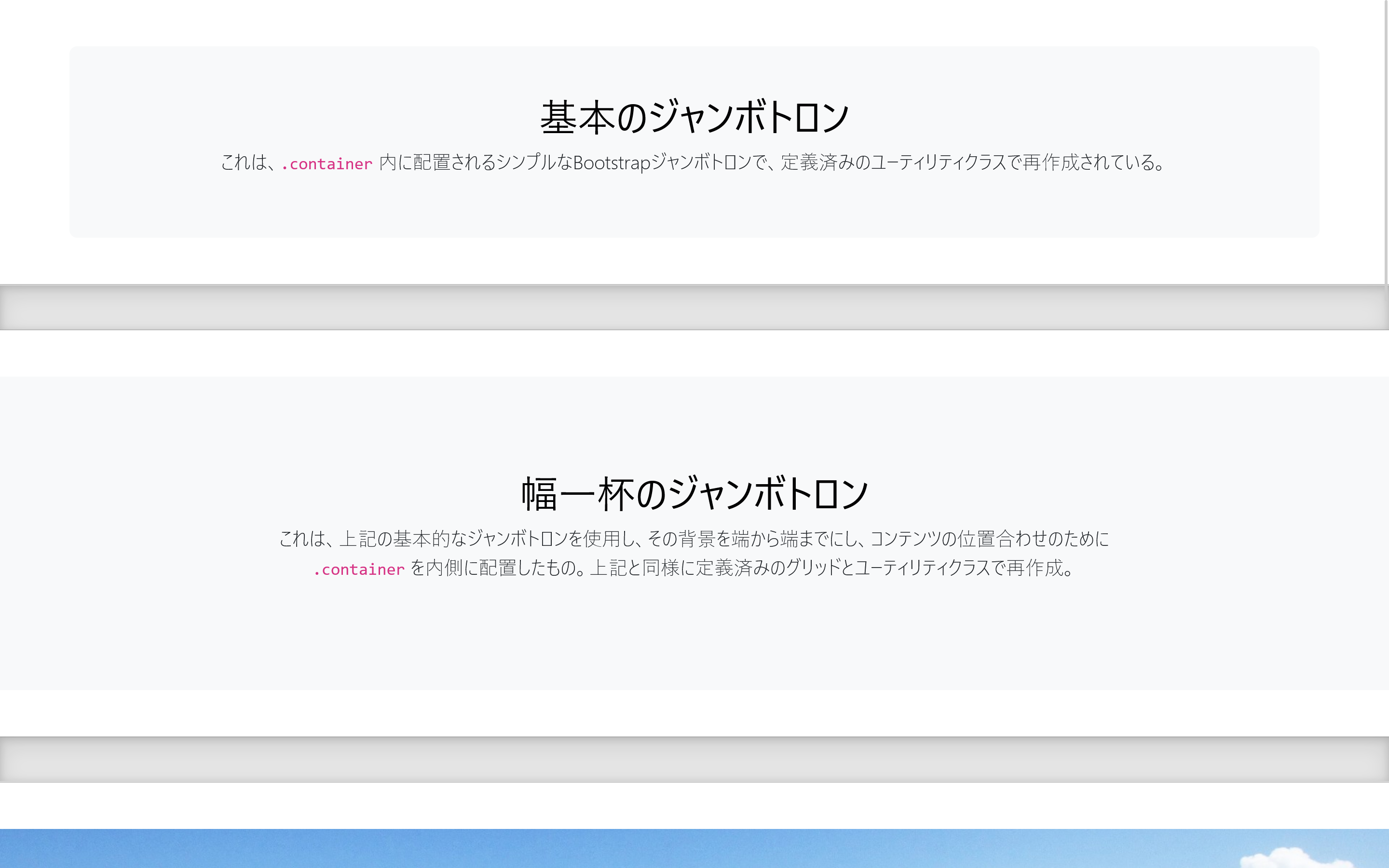
ジャンボトロン
v5.3.0カテゴリ変更 v5.3.0再構成 v5.3.4設定変更
従来のBootstrapコンポーネントを最新バージョンで作成。
Bootstrapをすぐに使い始められるように、新しいコンポーネントとテンプレートを用意し、フレームワークに追加するための最善の使用例を紹介。

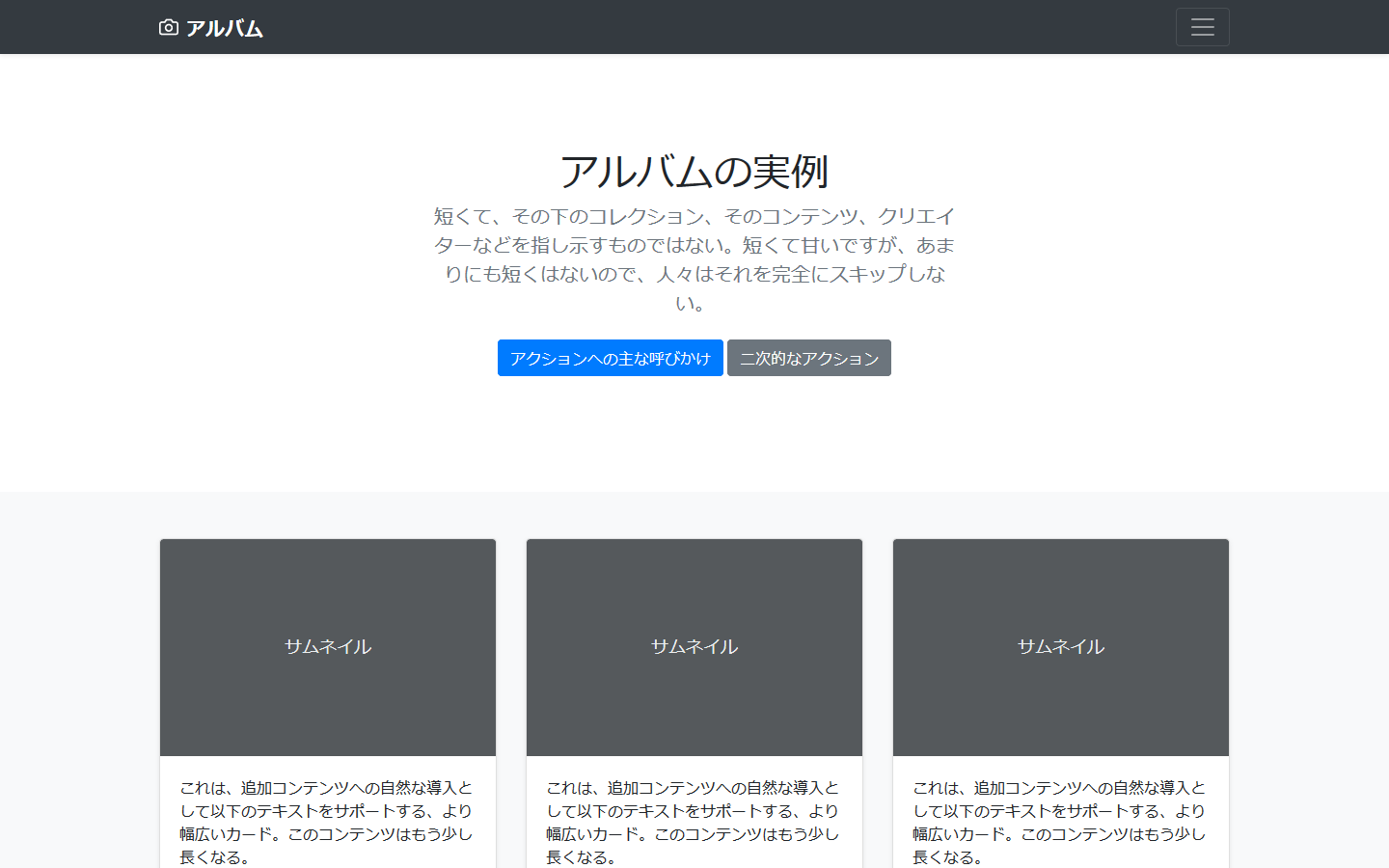
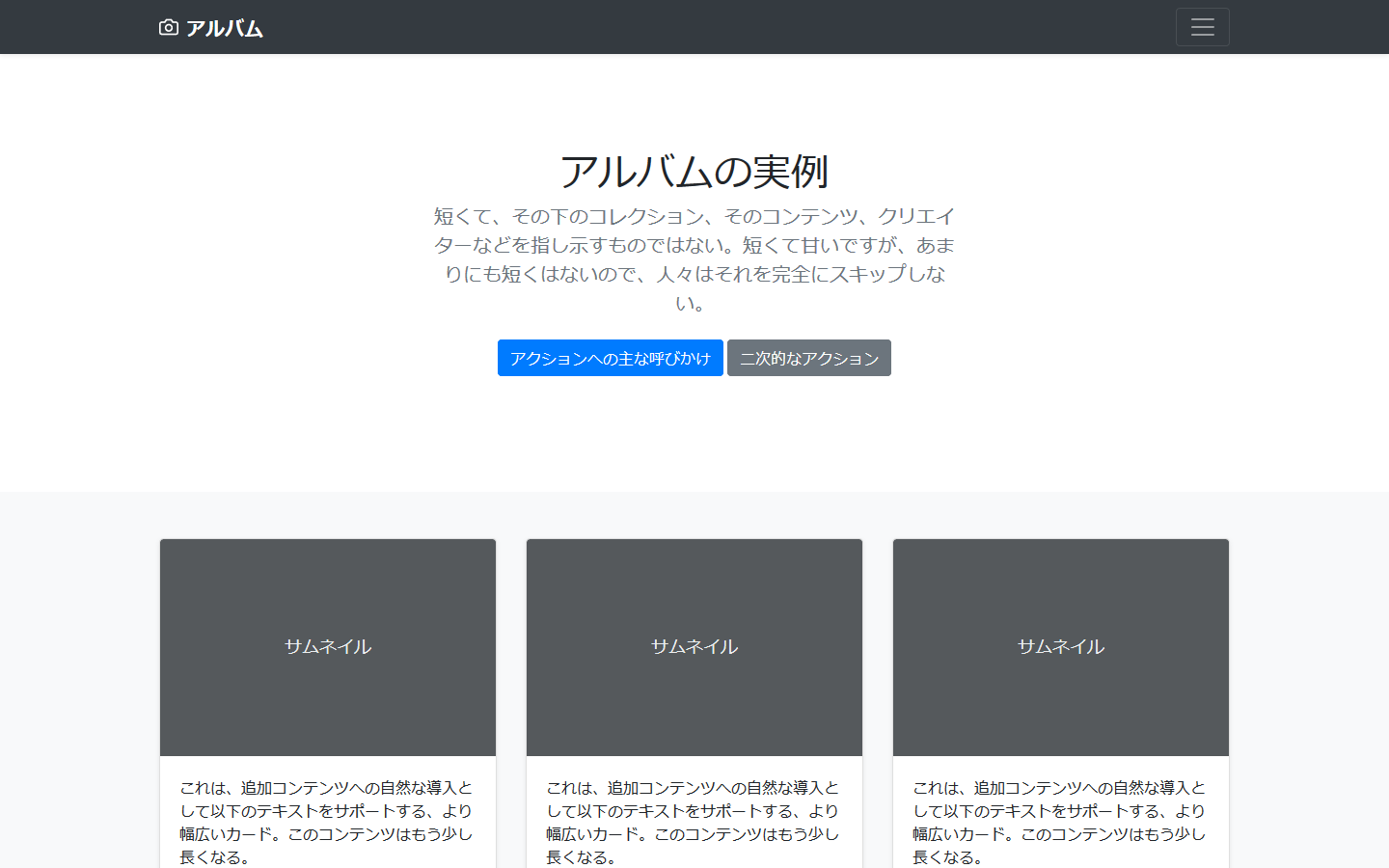
アルバム
v5.3.0設定変更
写真ギャラリー、ポートフォリオなどのためのシンプルな1ページテンプレート。

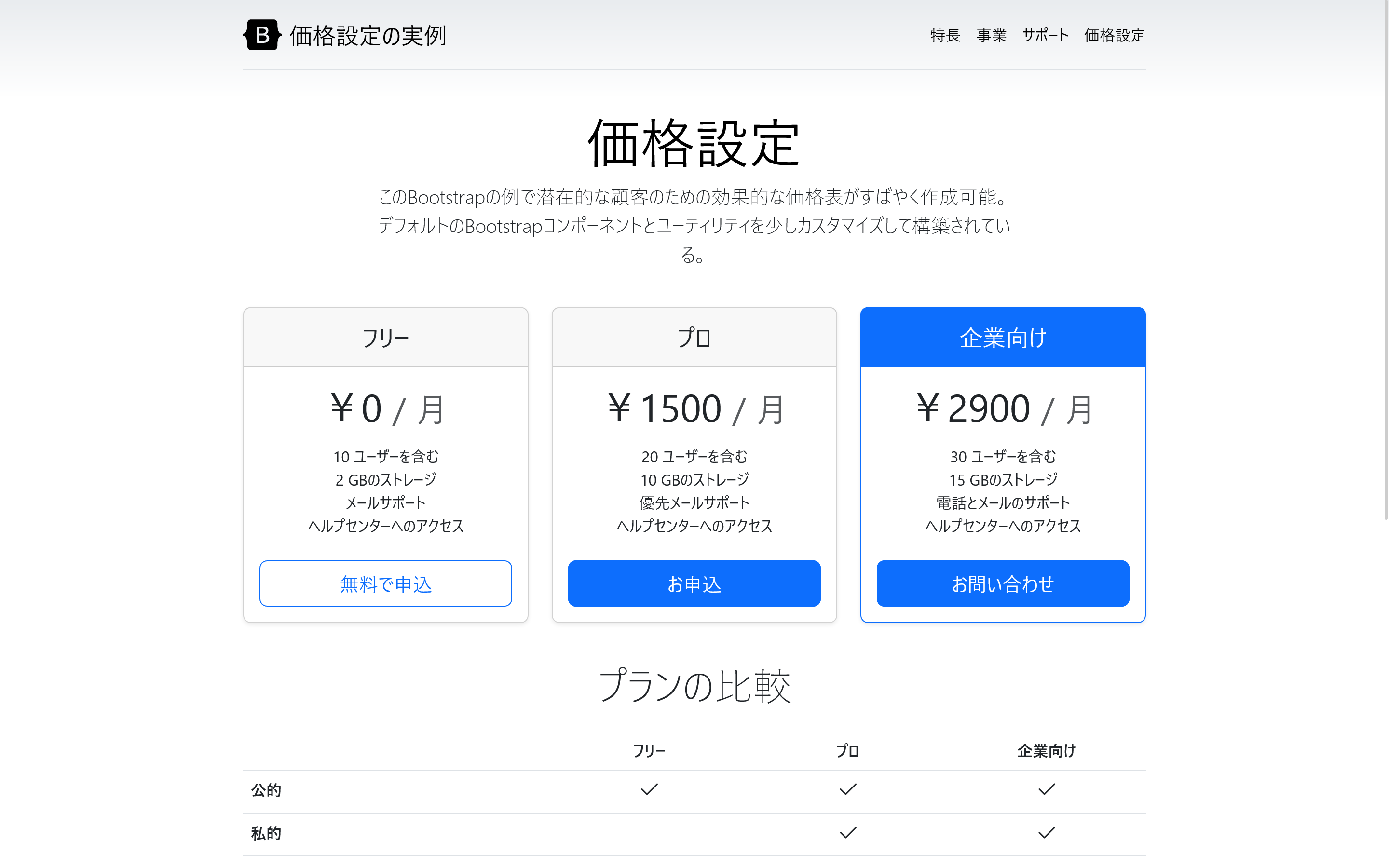
価格設定案内
v5.3.4設定変更
カードで構築され、カスタムのヘッダーとフッターを備えた価格設定ページの実例。

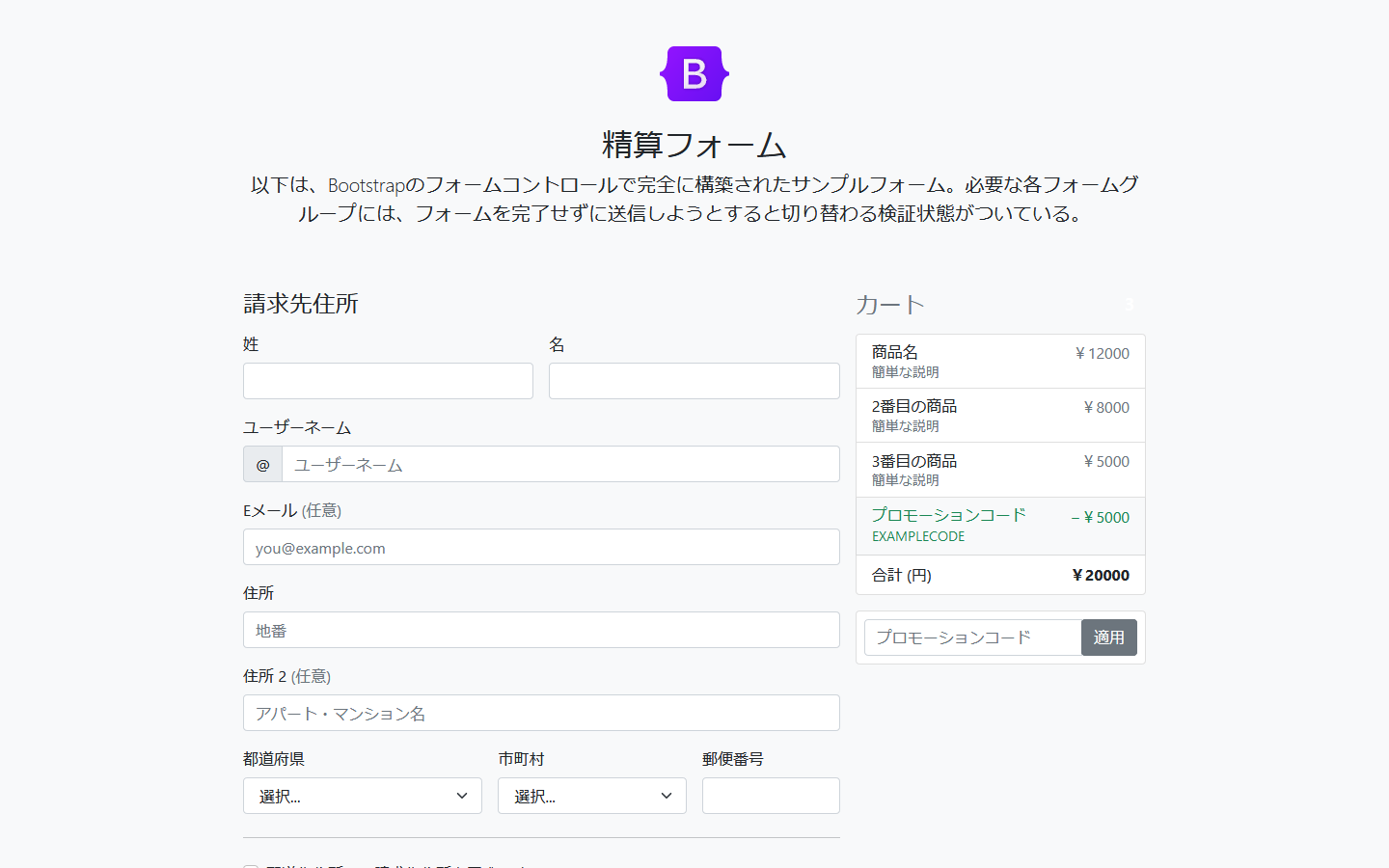
精算フォーム
v5.3.4設定変更
フォームコンポーネントとその入力検証機能を示すカスタム精算フォーム。

製品紹介
v5.3.4設定変更
豊富なグリッドと画像を使用した、製品に焦点を絞ったマーケティング・ページ。

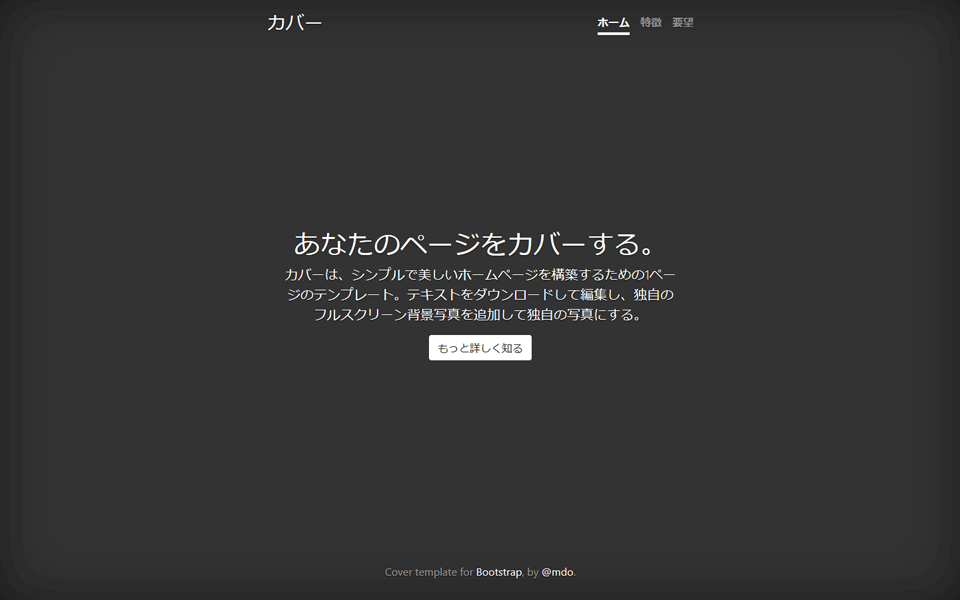
カバー
v5.3.0設定変更
シンプルで美しいホームページを構築するための1ページのテンプレート。

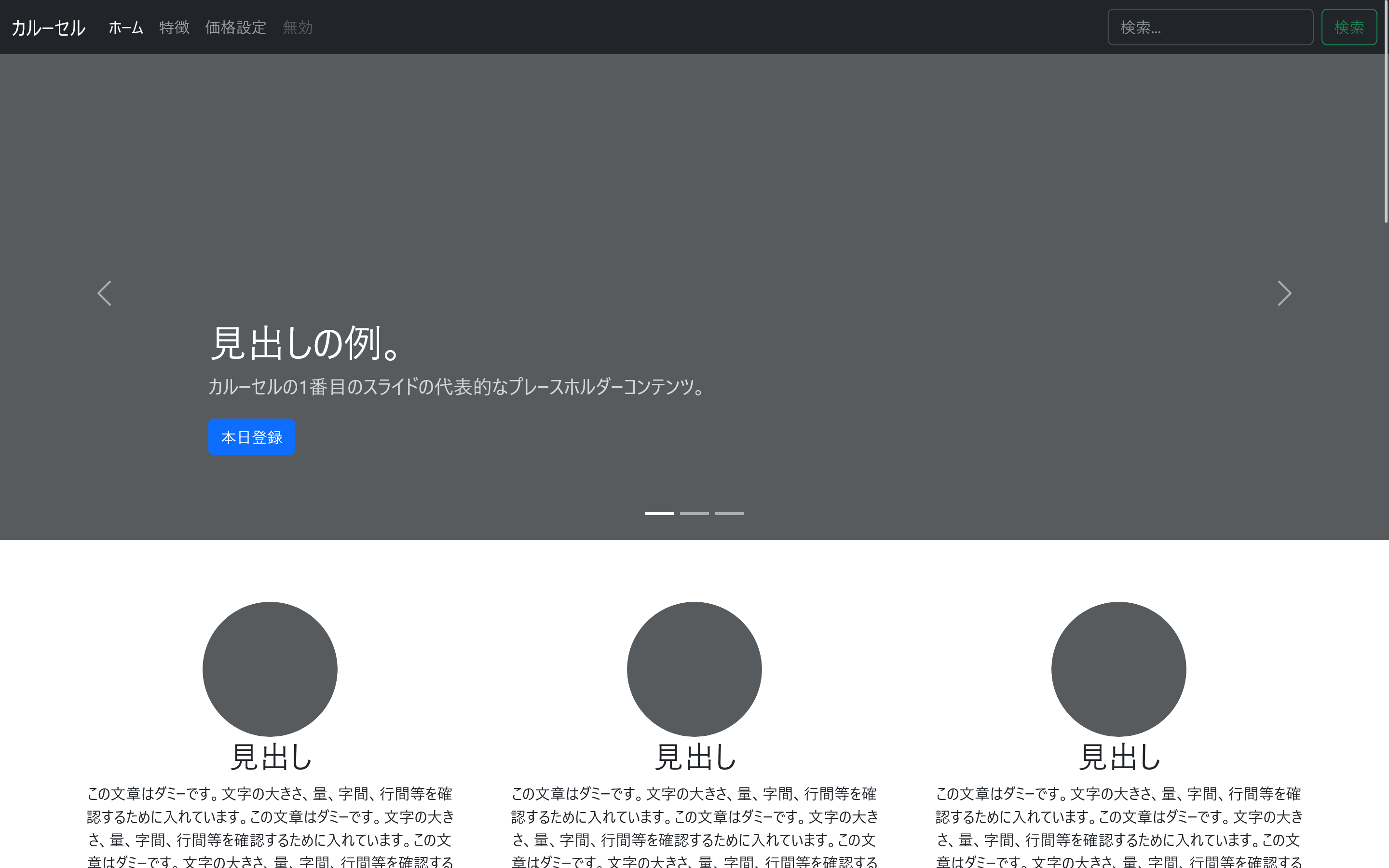
カルーセル
v5.3.1設定変更
ナビゲーションバーとカルーセルをカスタマイズし、新しいコンポーネントを追加。

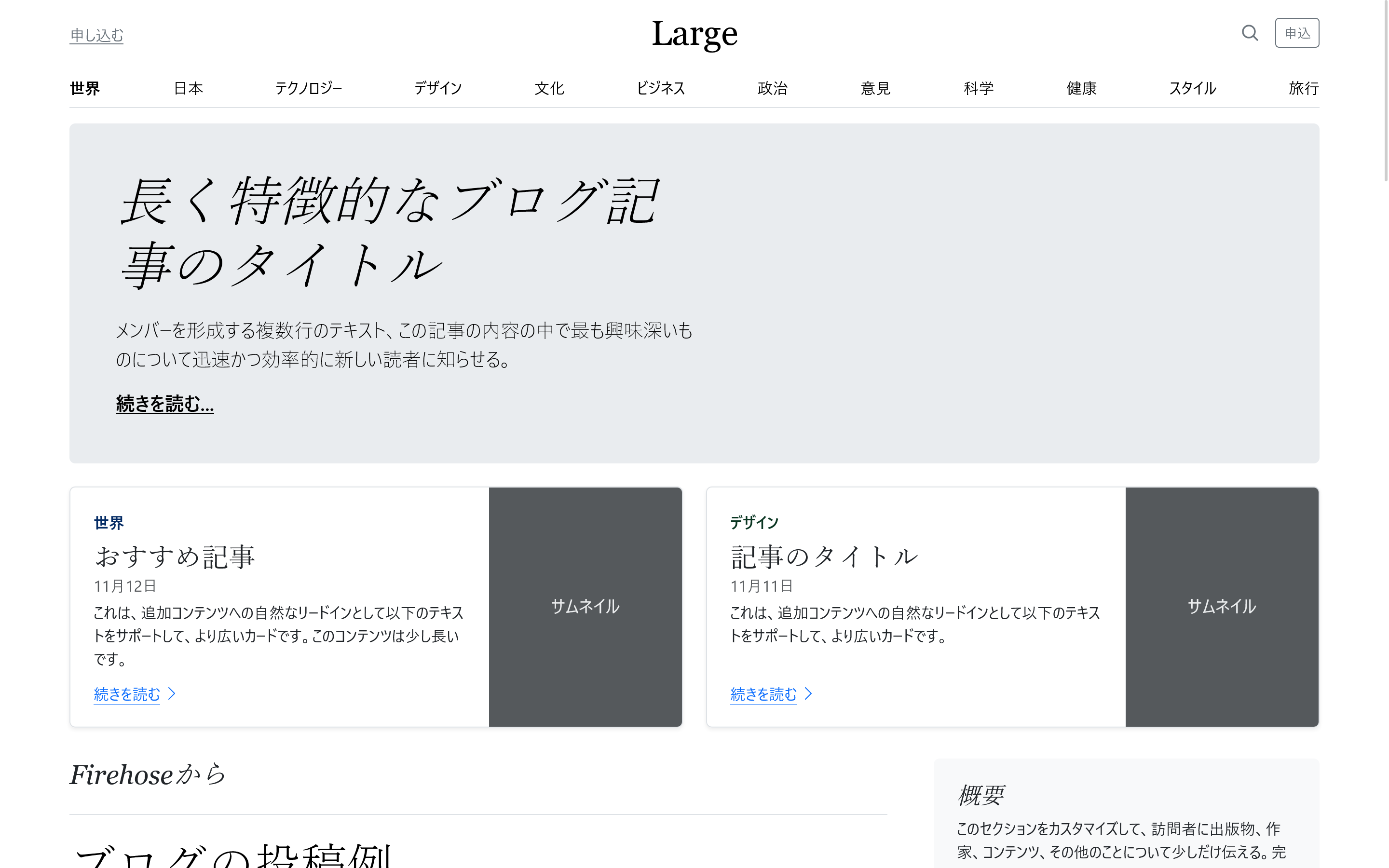
ブログ
v5.3.4設定変更
ヘッダー、ナビゲーション、おすすめコンテンツ付き雑誌のようなブログテンプレート。

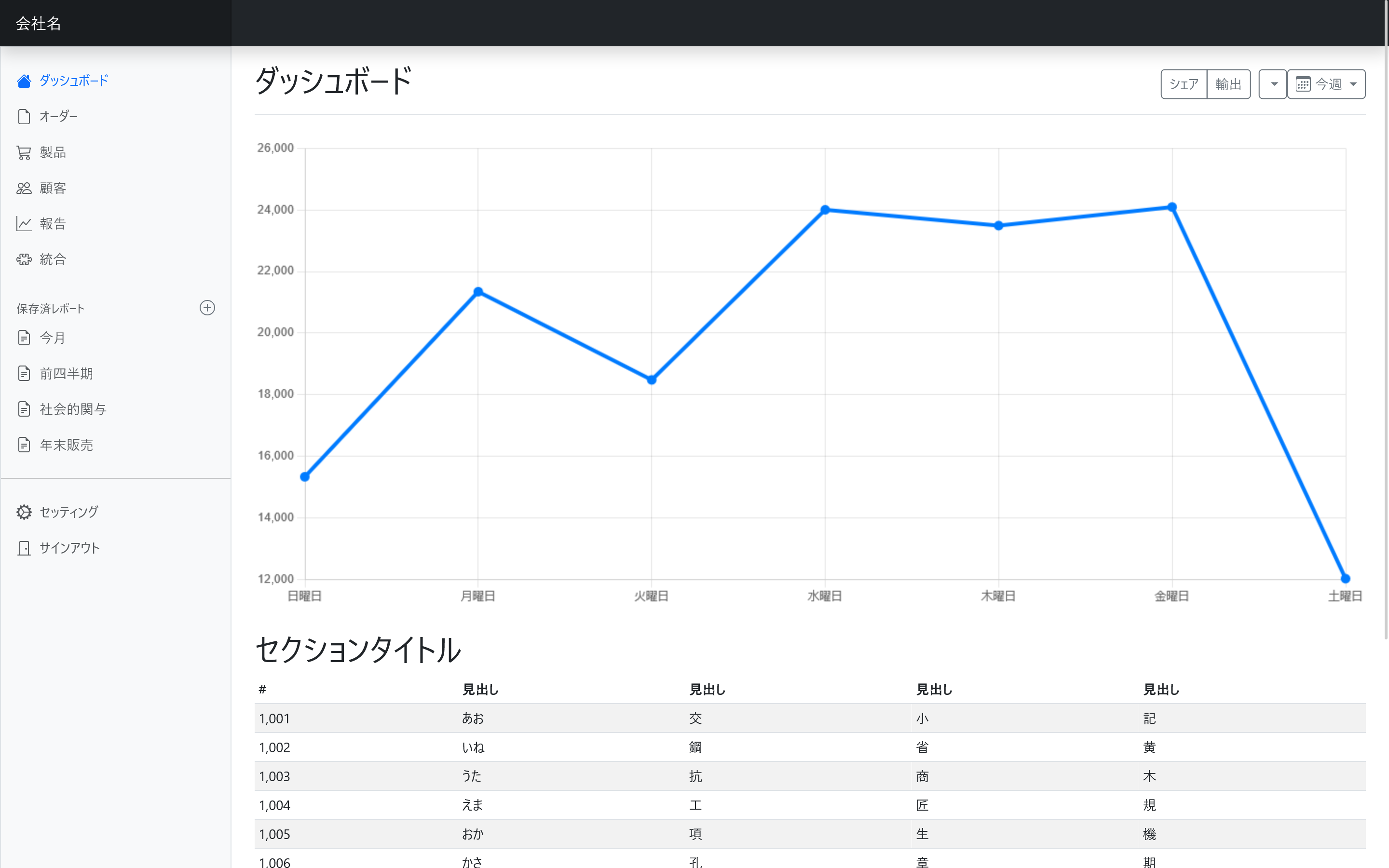
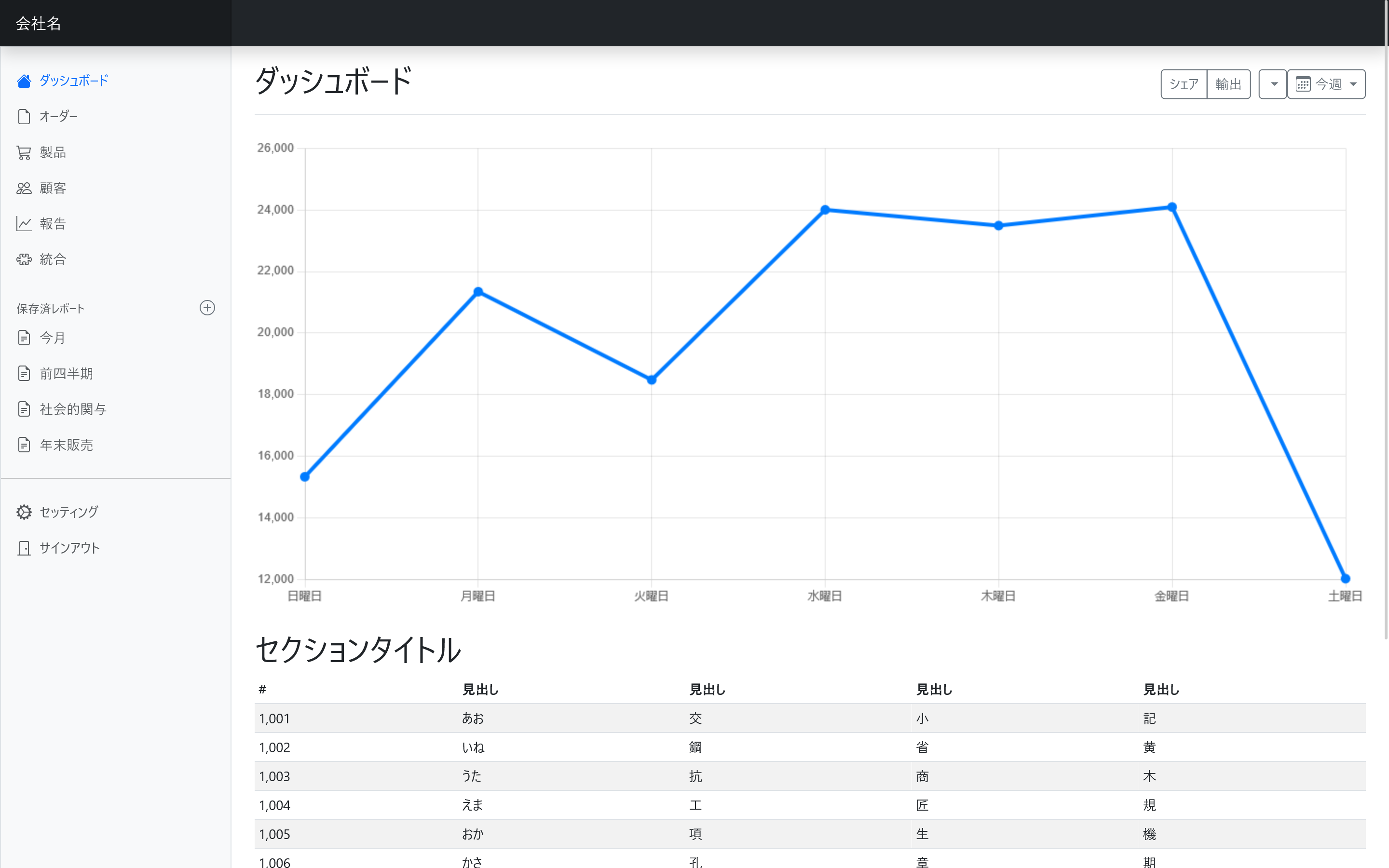
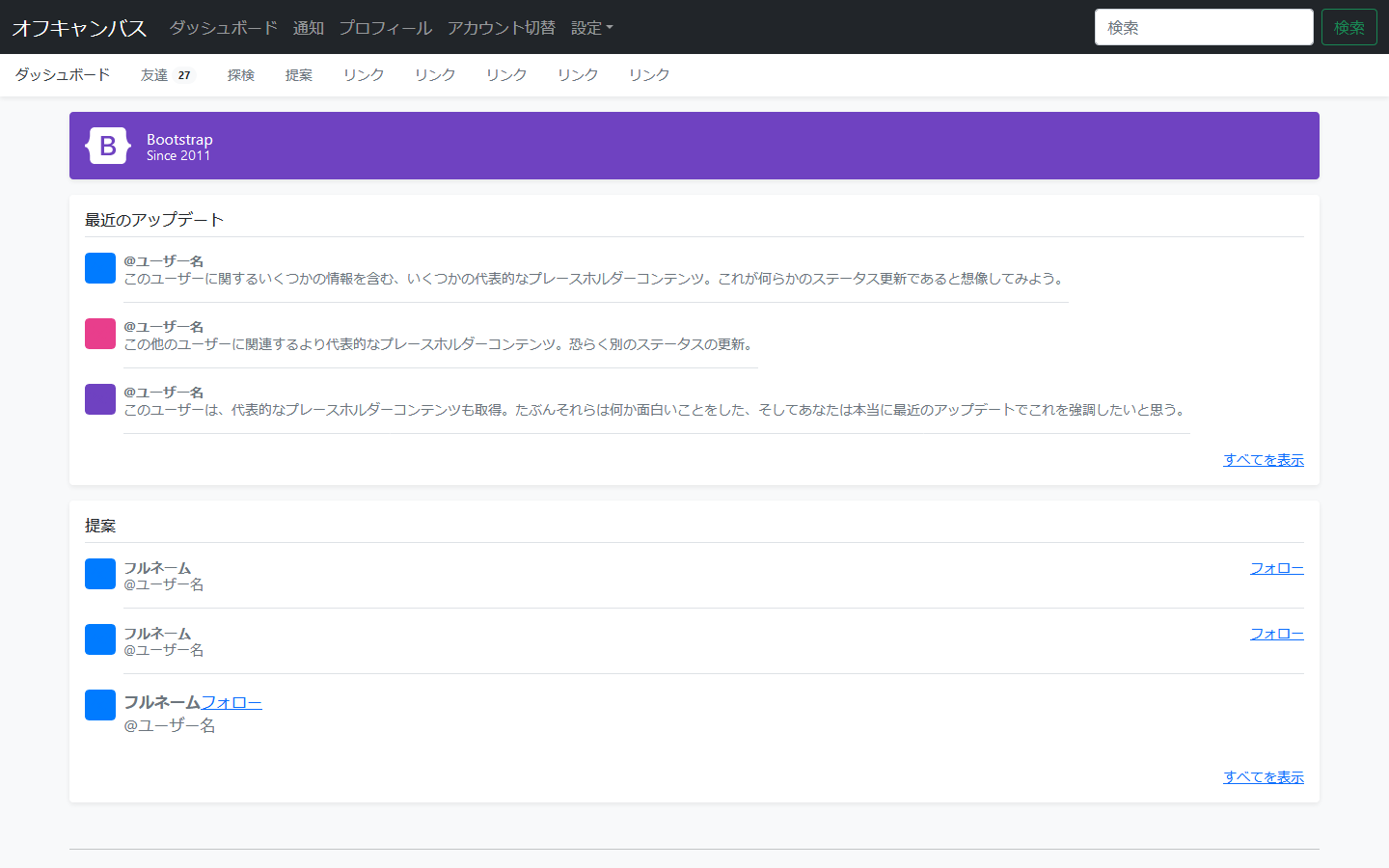
ダッシュボード
v5.3.7設定変更
固定サイドバーとナビゲーションバーを備えた基本的な管理ダッシュボードシェル。

サインインページ
v5.3.2設定変更
シンプルなログインフォーム用のカスタムフォームレイアウトとデザイン。

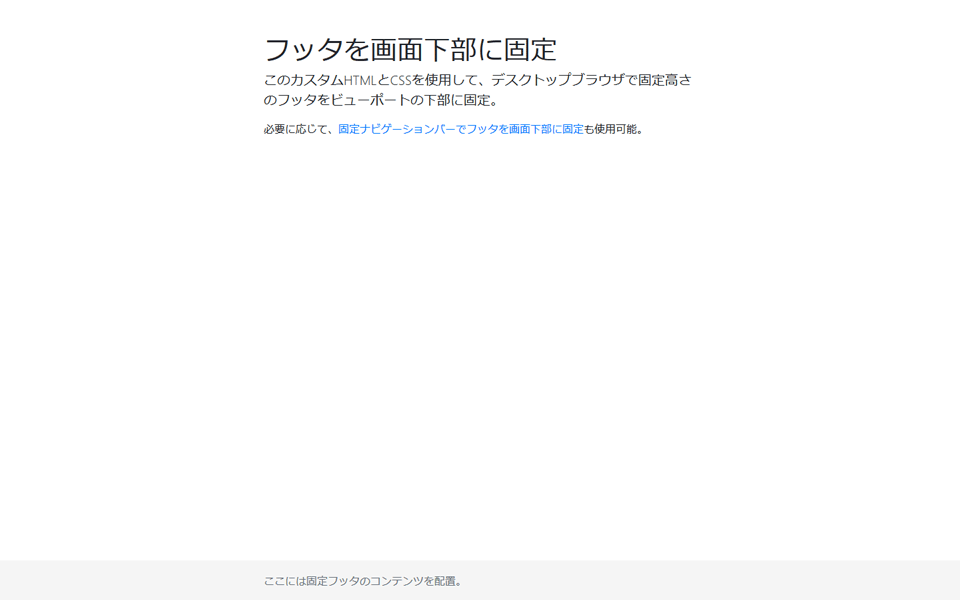
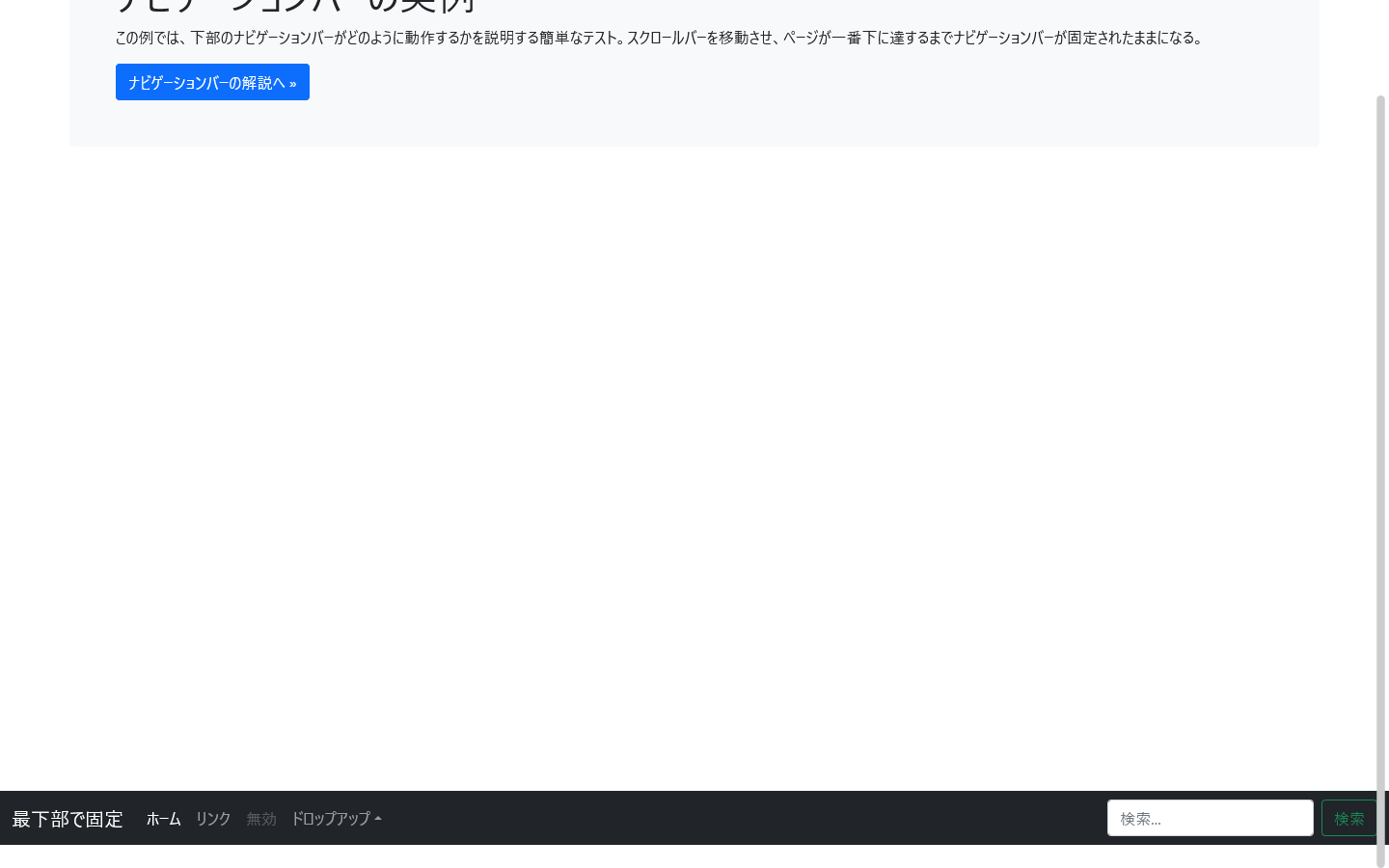
フッタを画面下部に固定
v5.3.0設定変更
コンテンツがビューポートより短い場合は、フッタをビューポートの下部に貼り付ける。

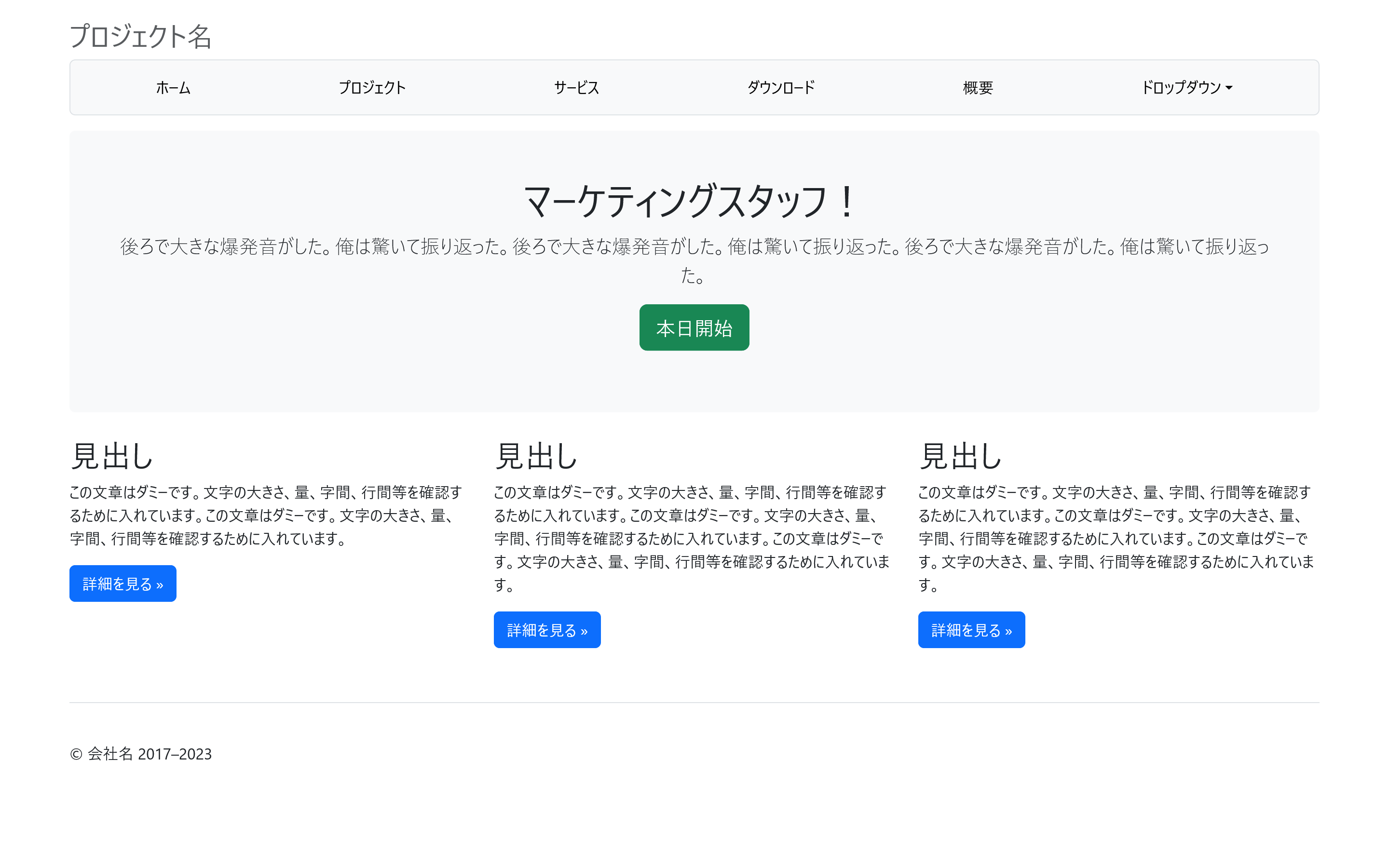
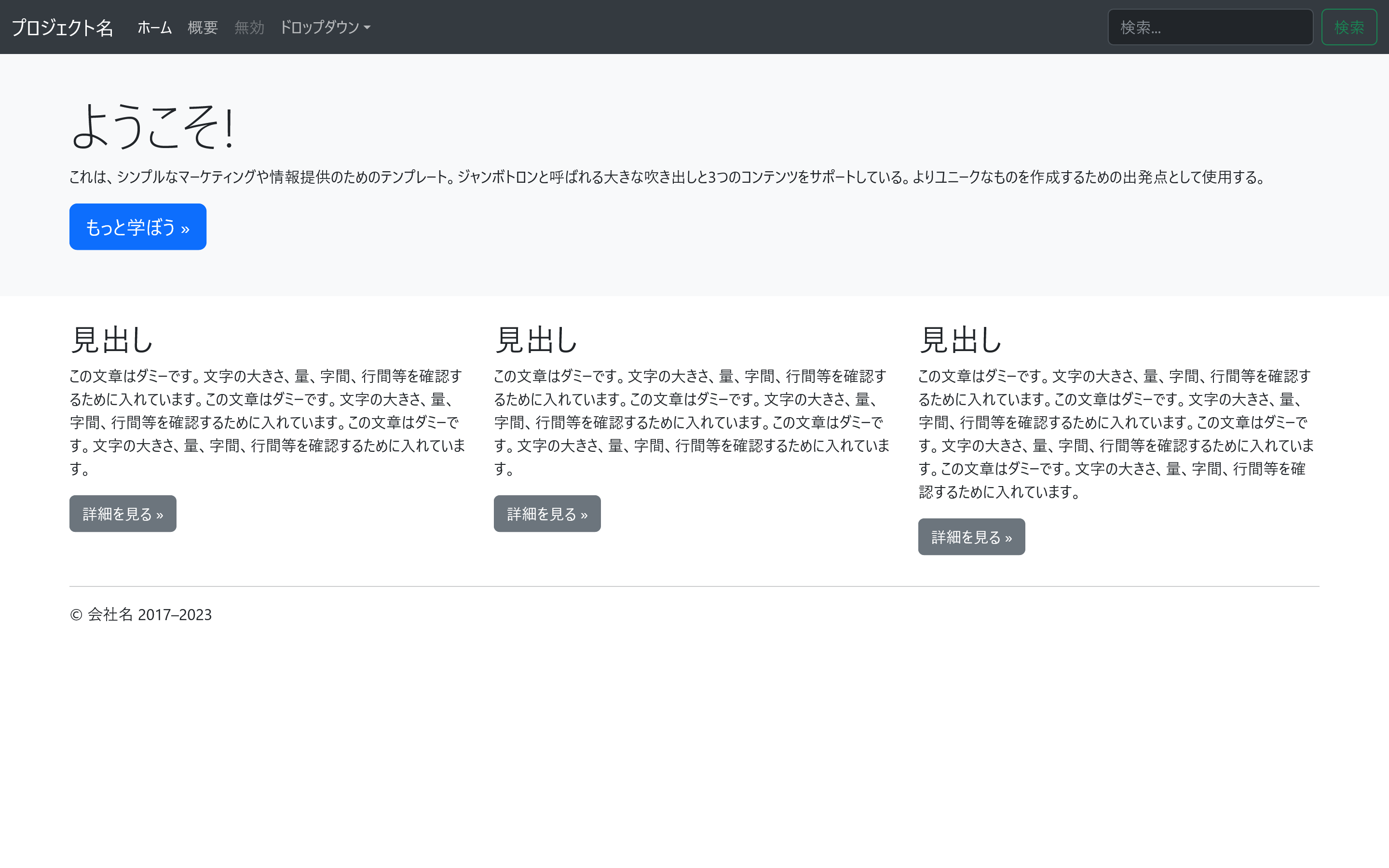
コンテンツ付きジャンボトロン
v5.3.0カテゴリ変更 v5.3.1設定変更
ナビゲーションバーといくつかの基本的なグリッドの列をジャンボトロンの周りに構築。

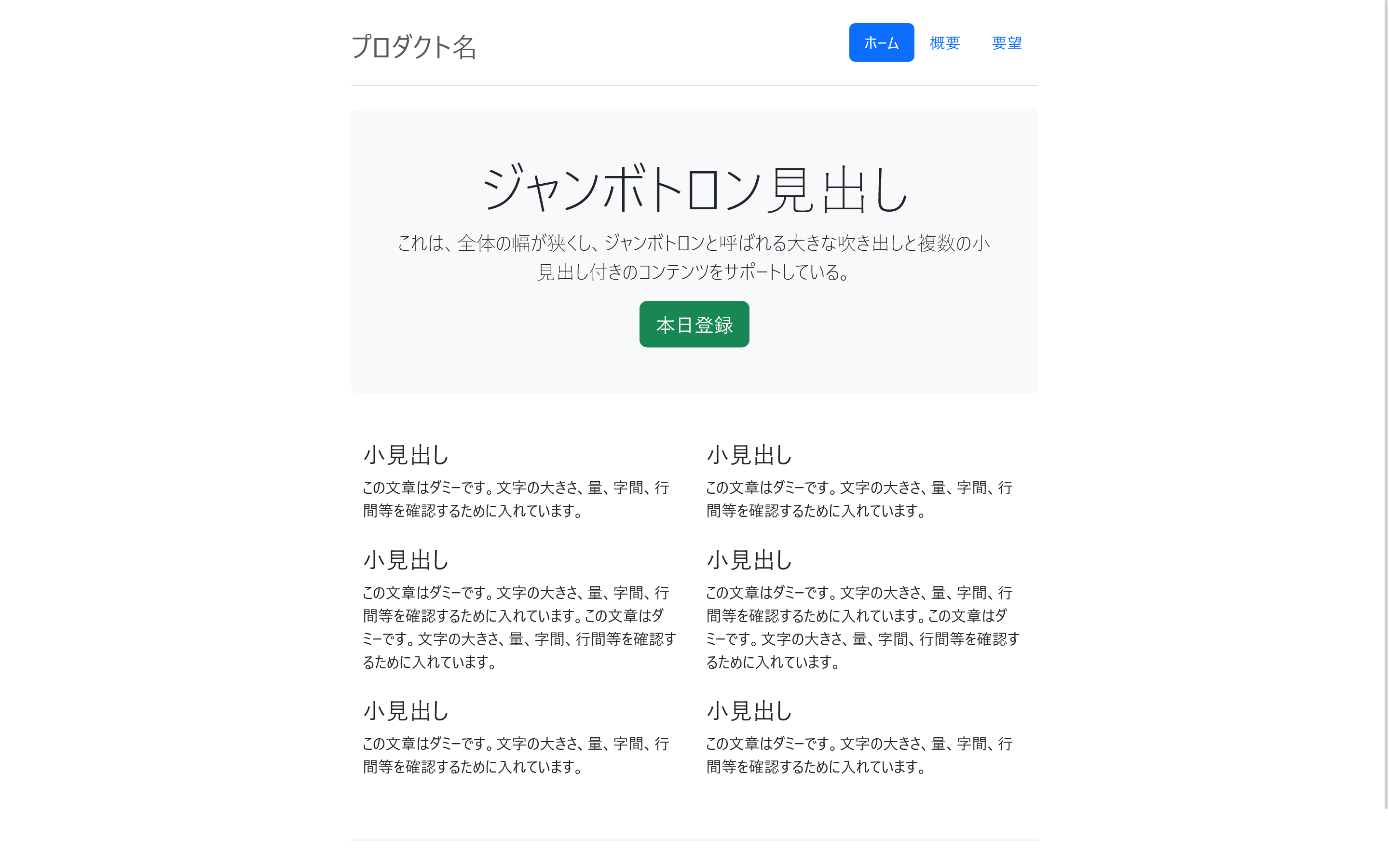
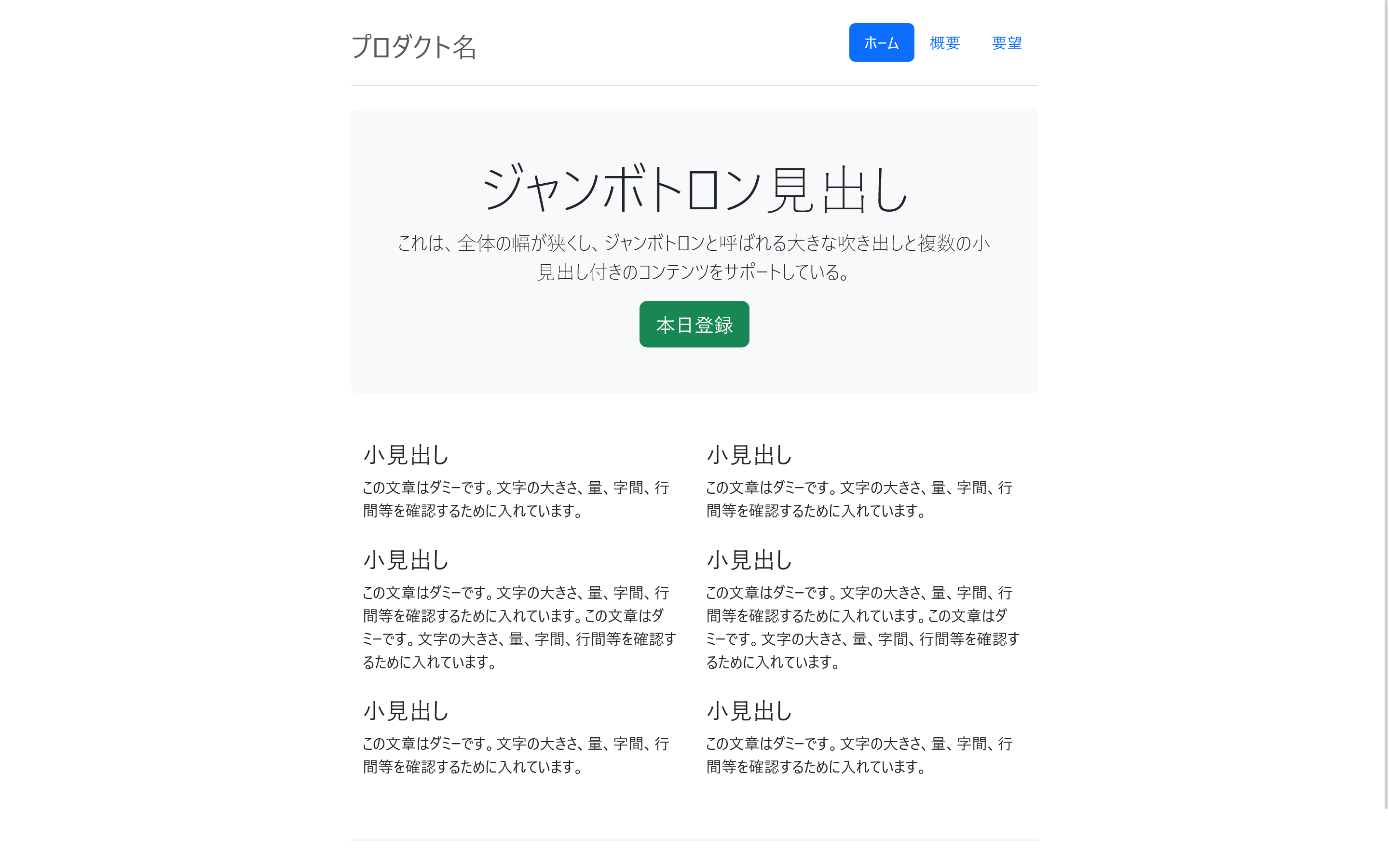
狭小ジャンボトロン
v5.3.0カテゴリ変更 v5.3.0設定変更
デフォルトのコンテナとジャンボトロンを絞り込んで、さらにカスタムページを作成。
Bootstrapが提供する構築済みのコンポーネントの使用法を実装することに重点を置いた実例。

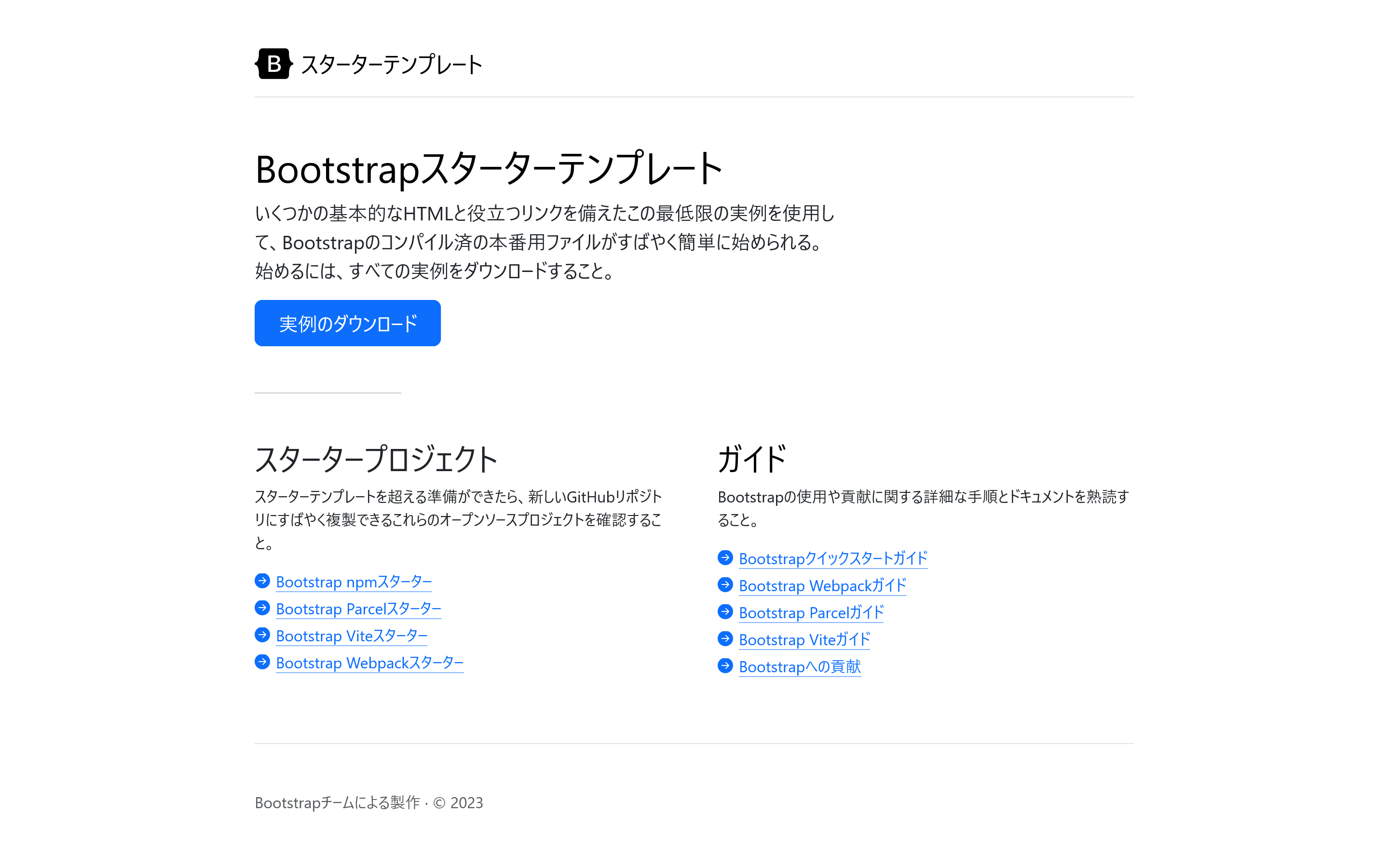
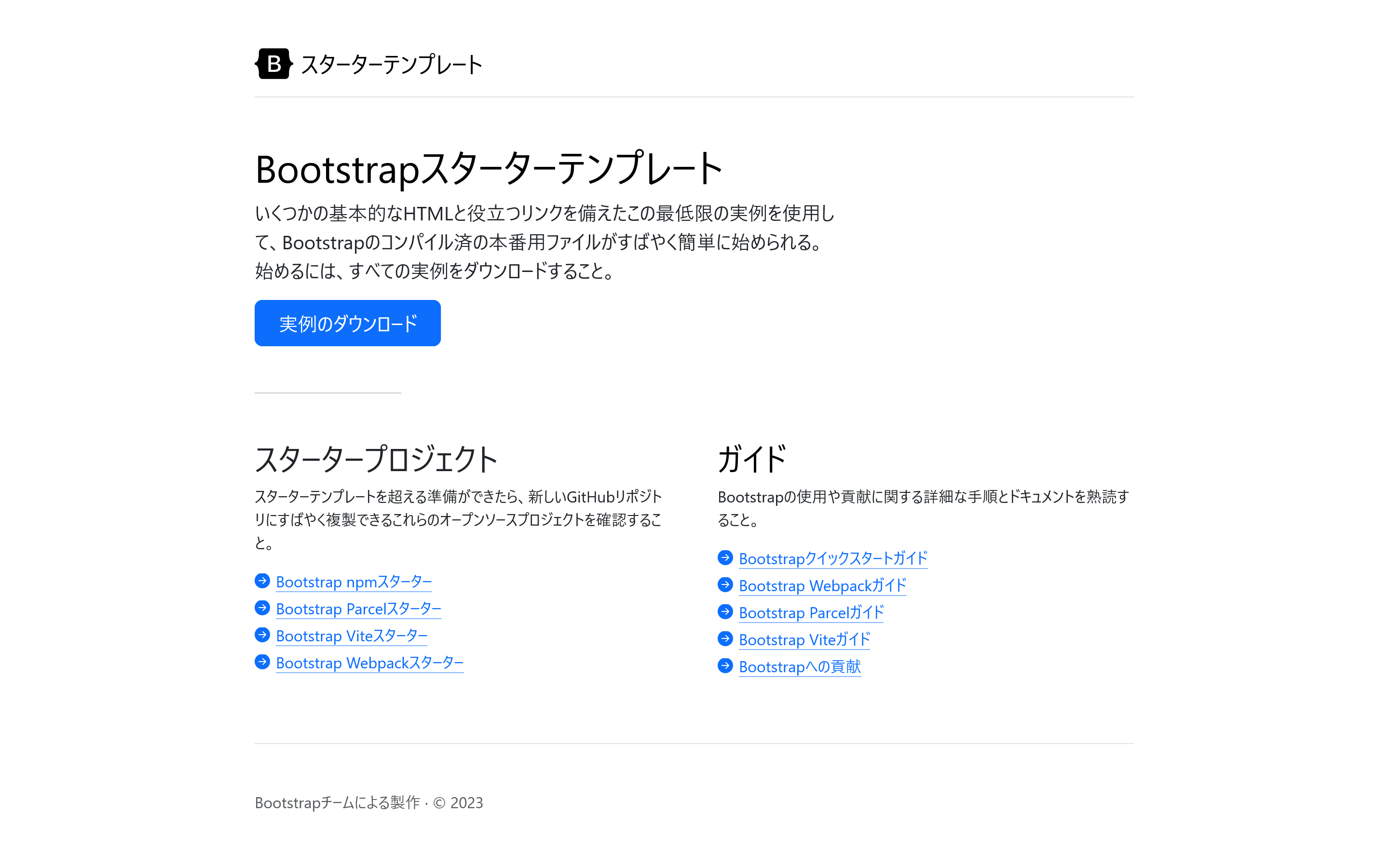
スターターテンプレート
v5.3.4設定変更
基本は何もない:コンテナと一緒にCSSとJavaScriptをコンパイル。

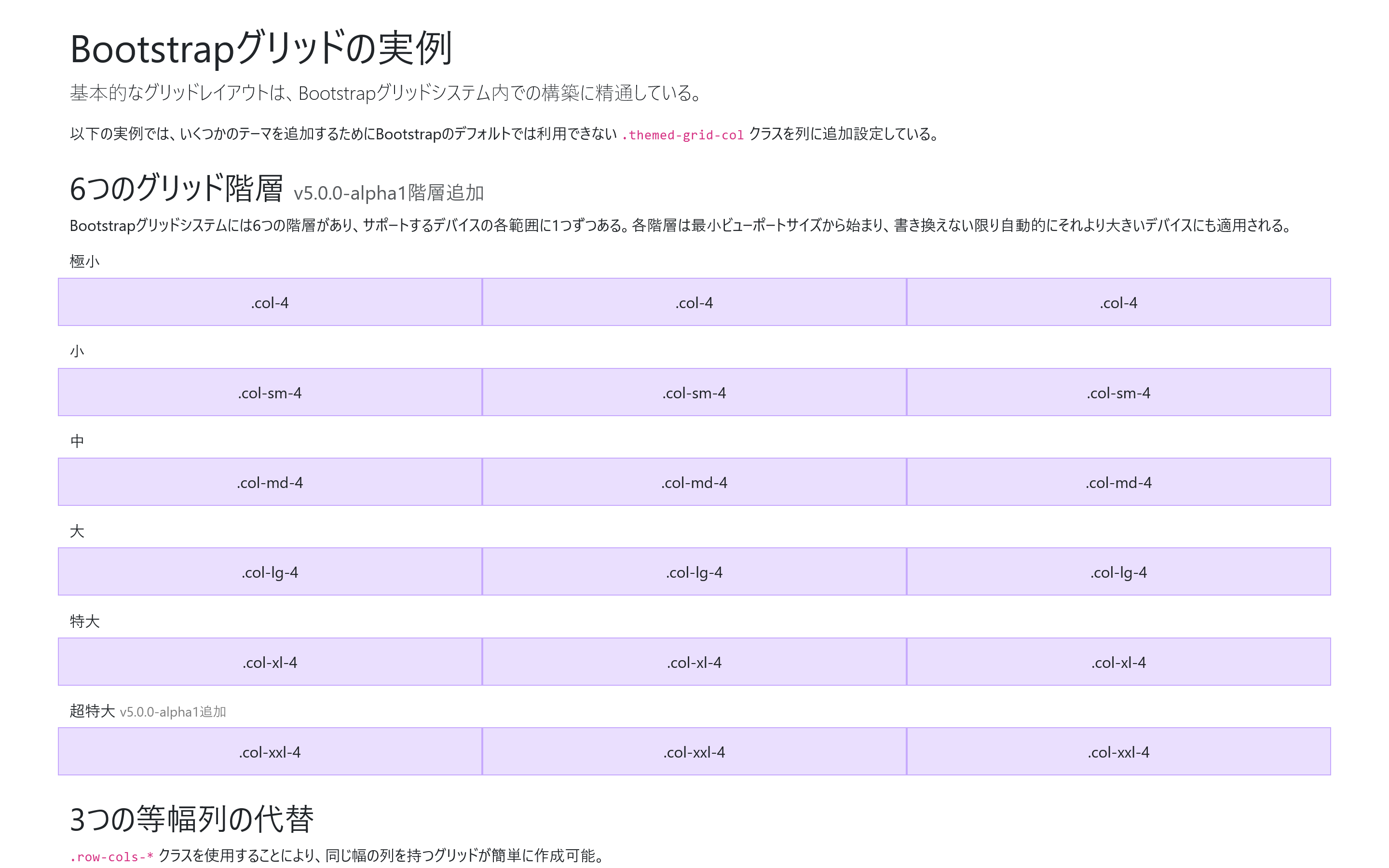
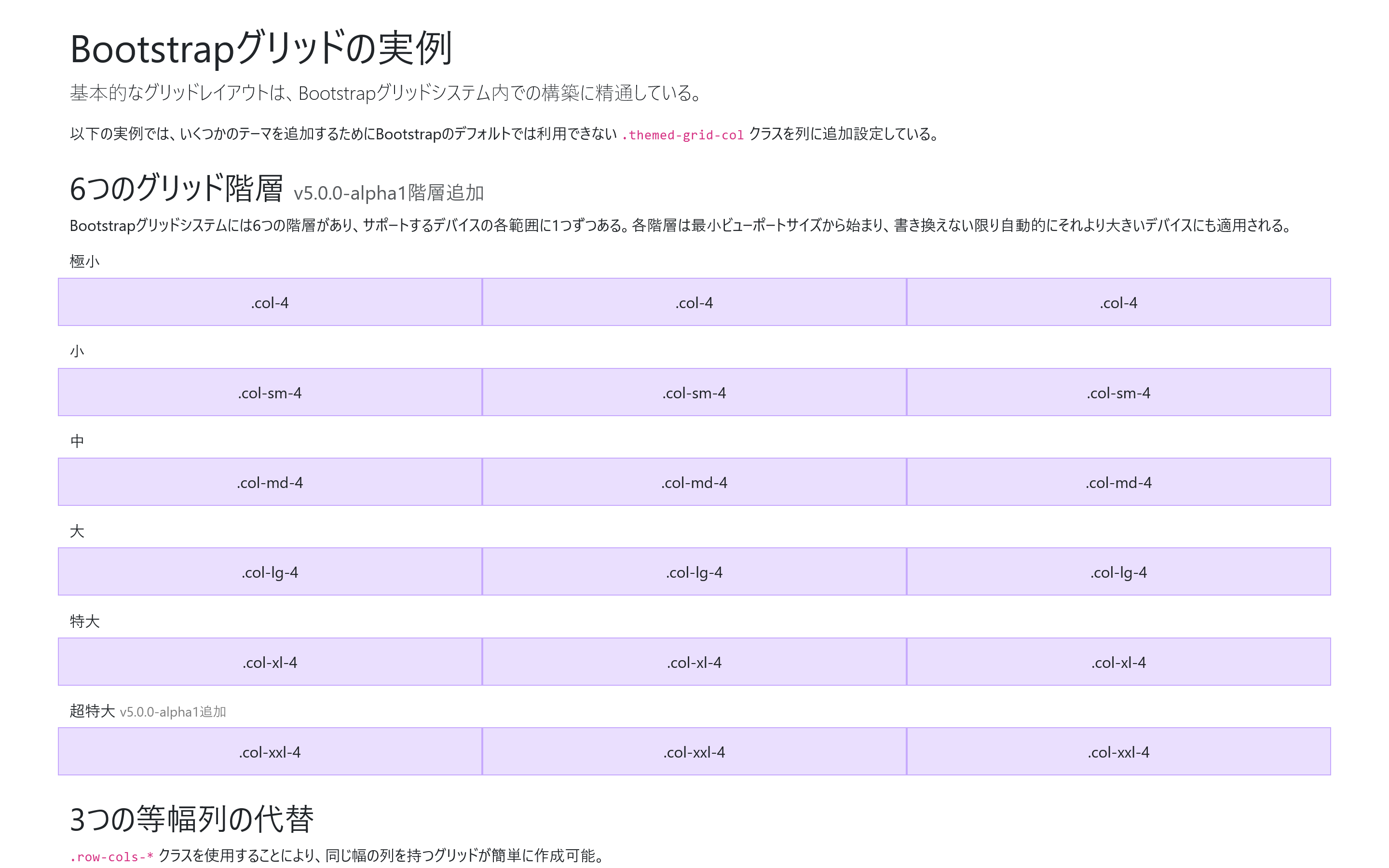
グリッドの実例
v5.0.0更新
6つの階層、入れ子などのグリッドレイアウトの複数の実例。

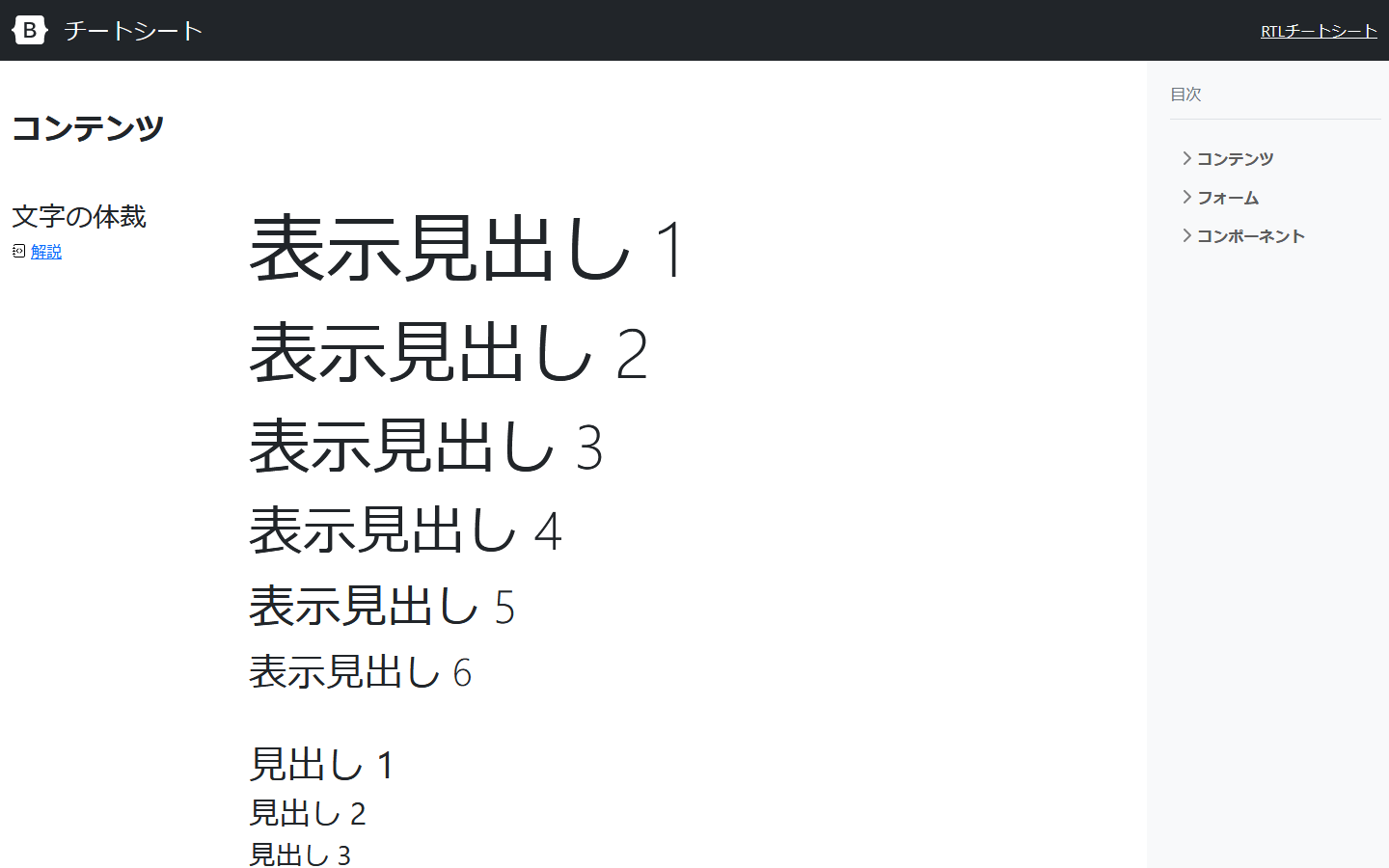
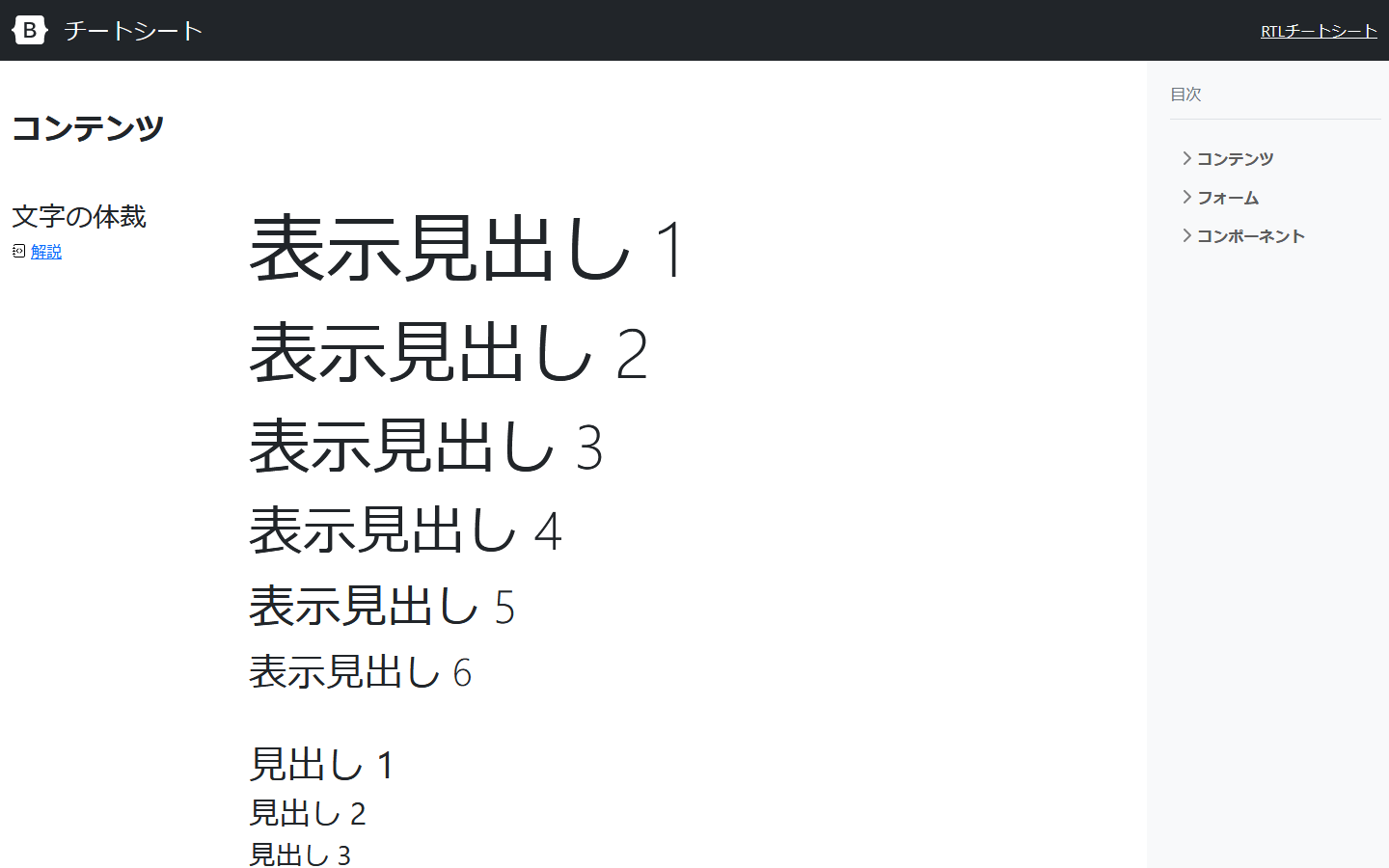
チートシート
v5.0.0新設 v5.3.1更新
Bootstrapコンポーネントの素材集。

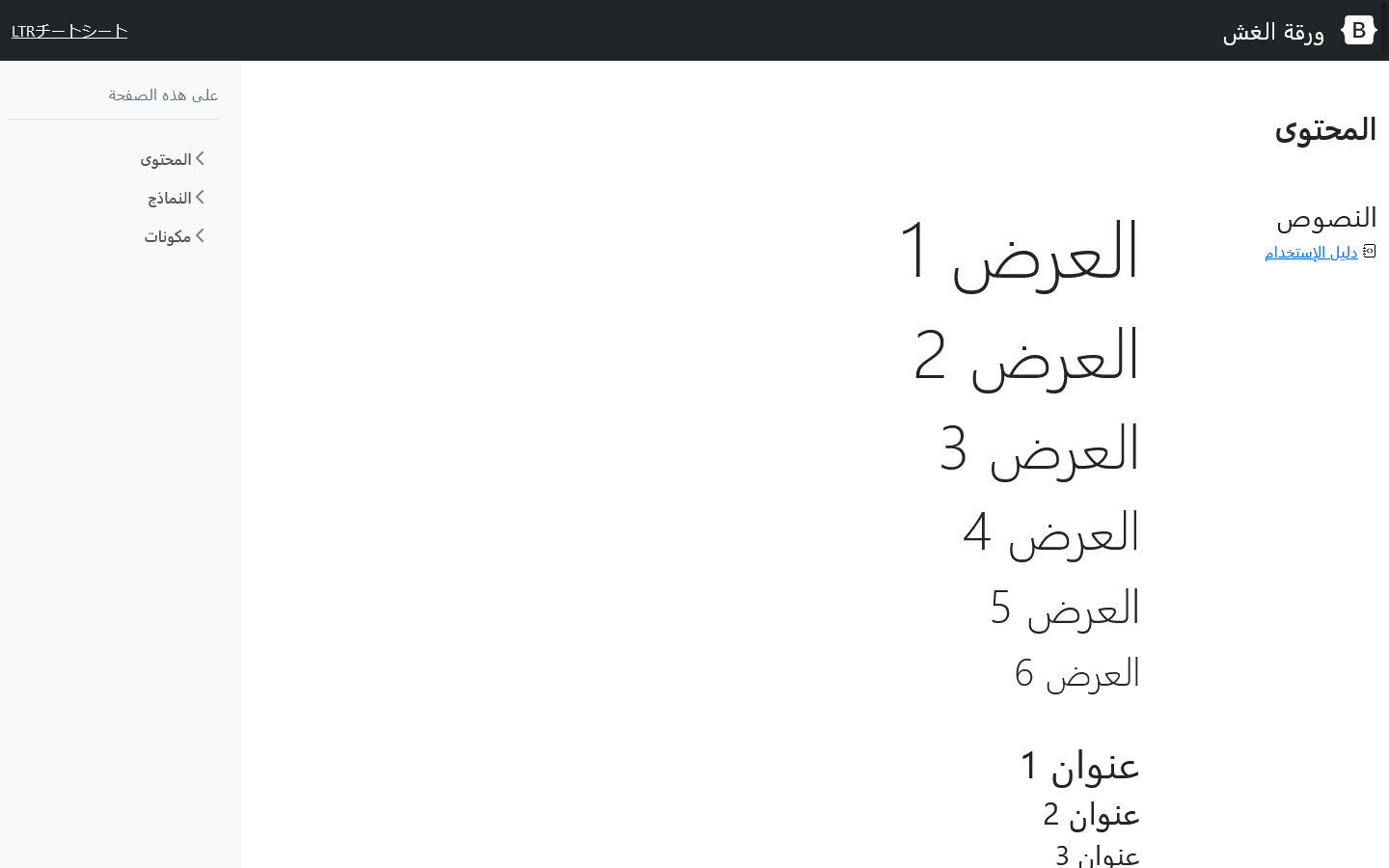
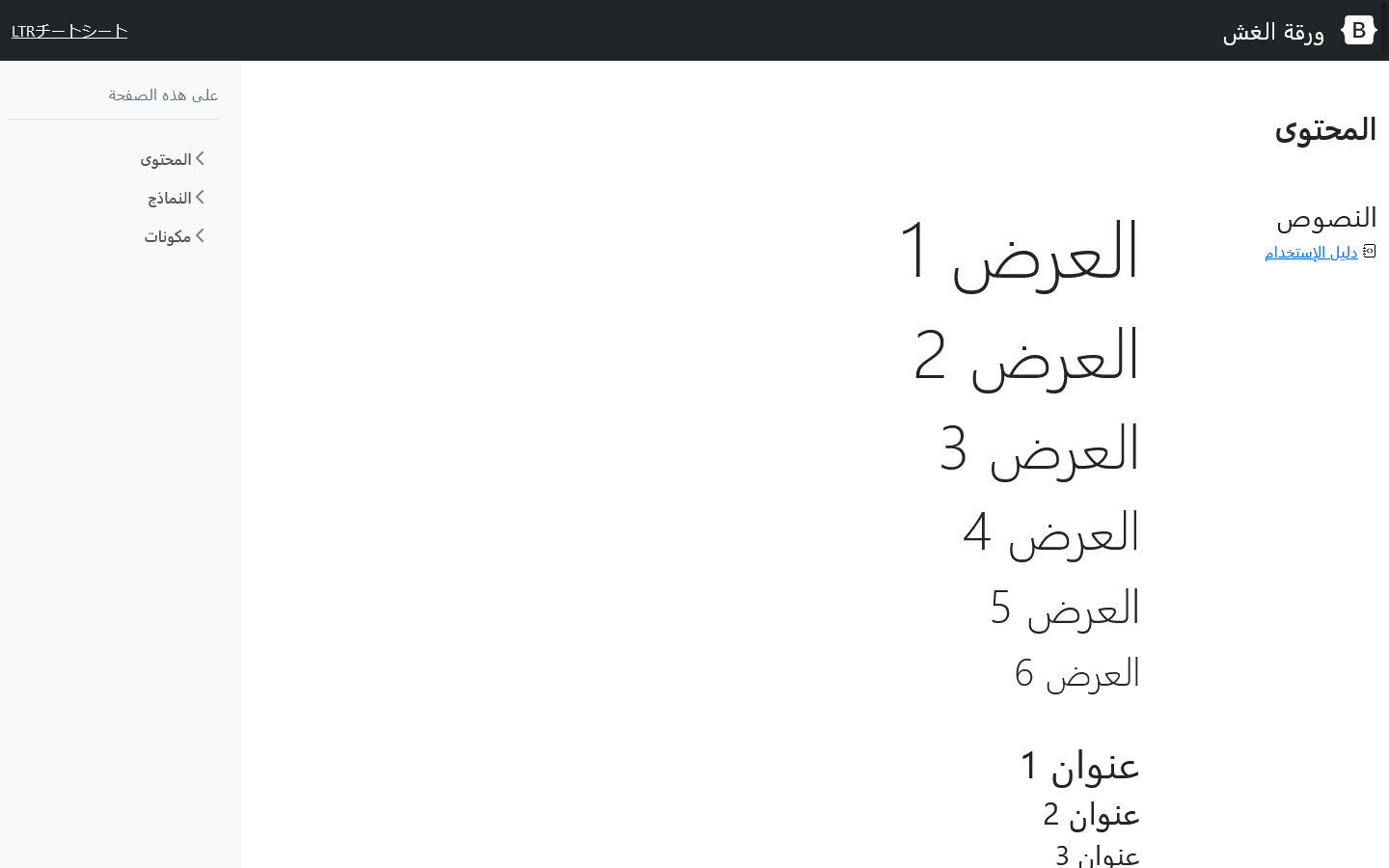
RTL版チートシート
v5.0.0新設 v5.3.1更新
右書き(アラビア語)でのBootstrapコンポーネントの素材集。
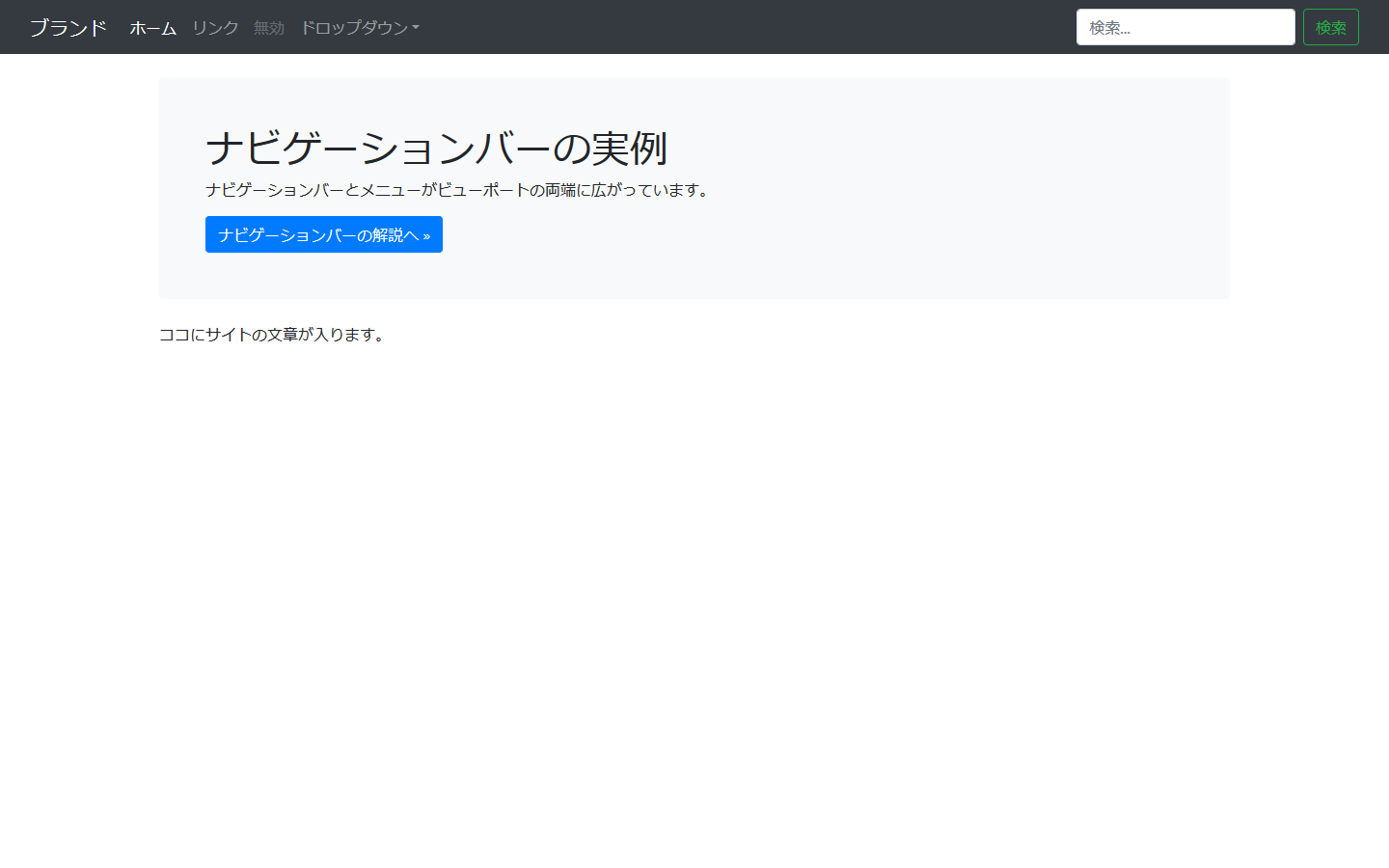
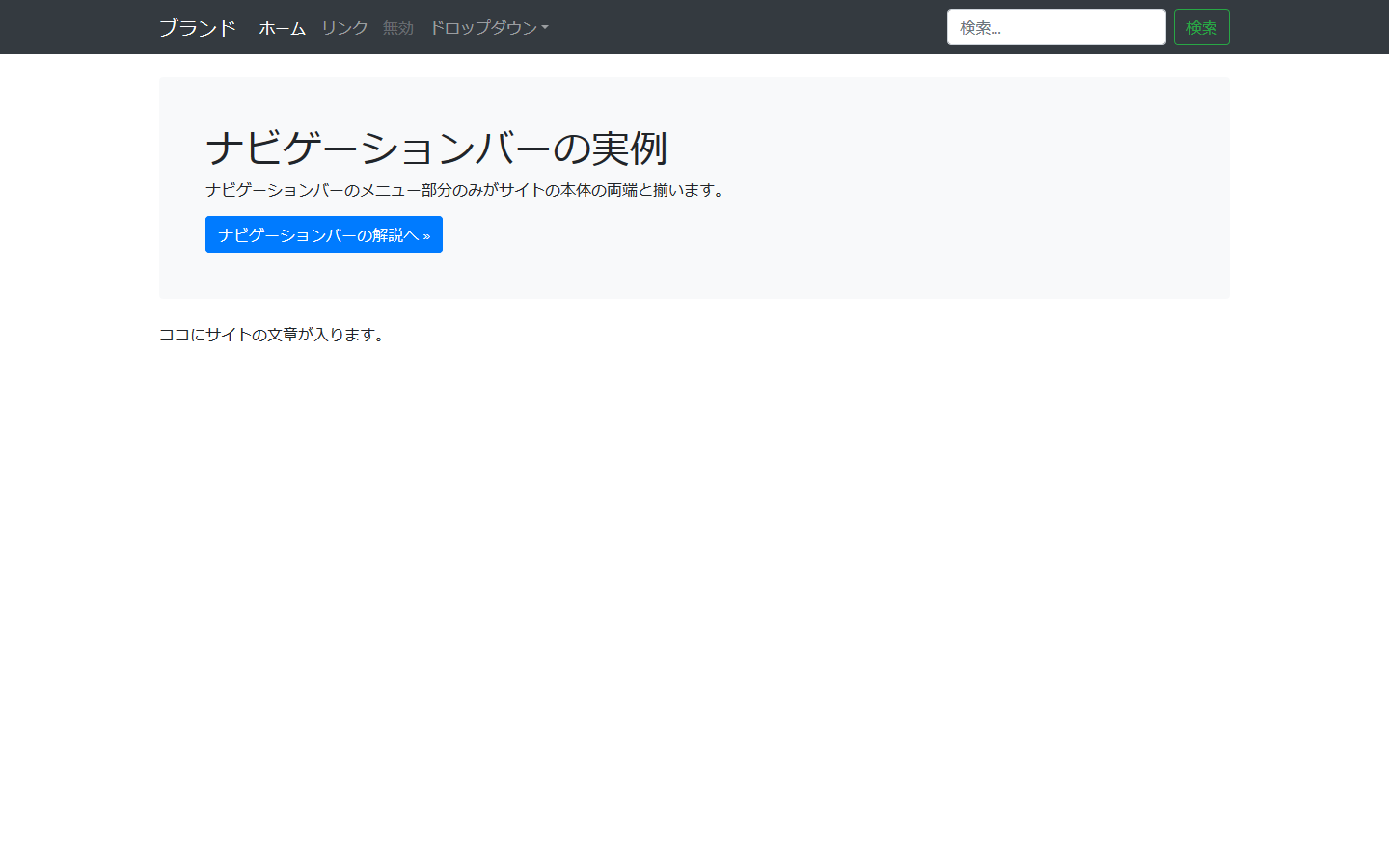
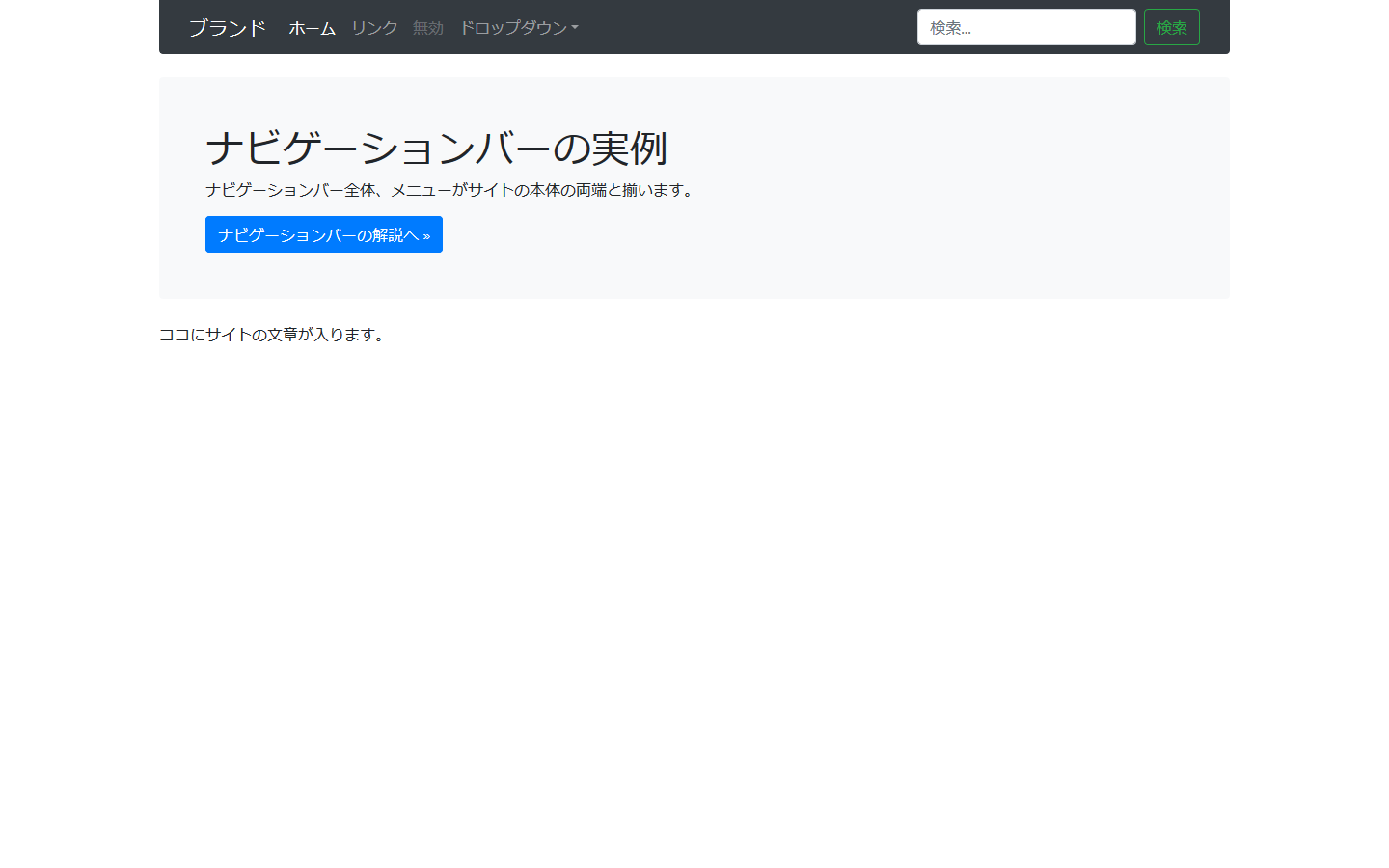
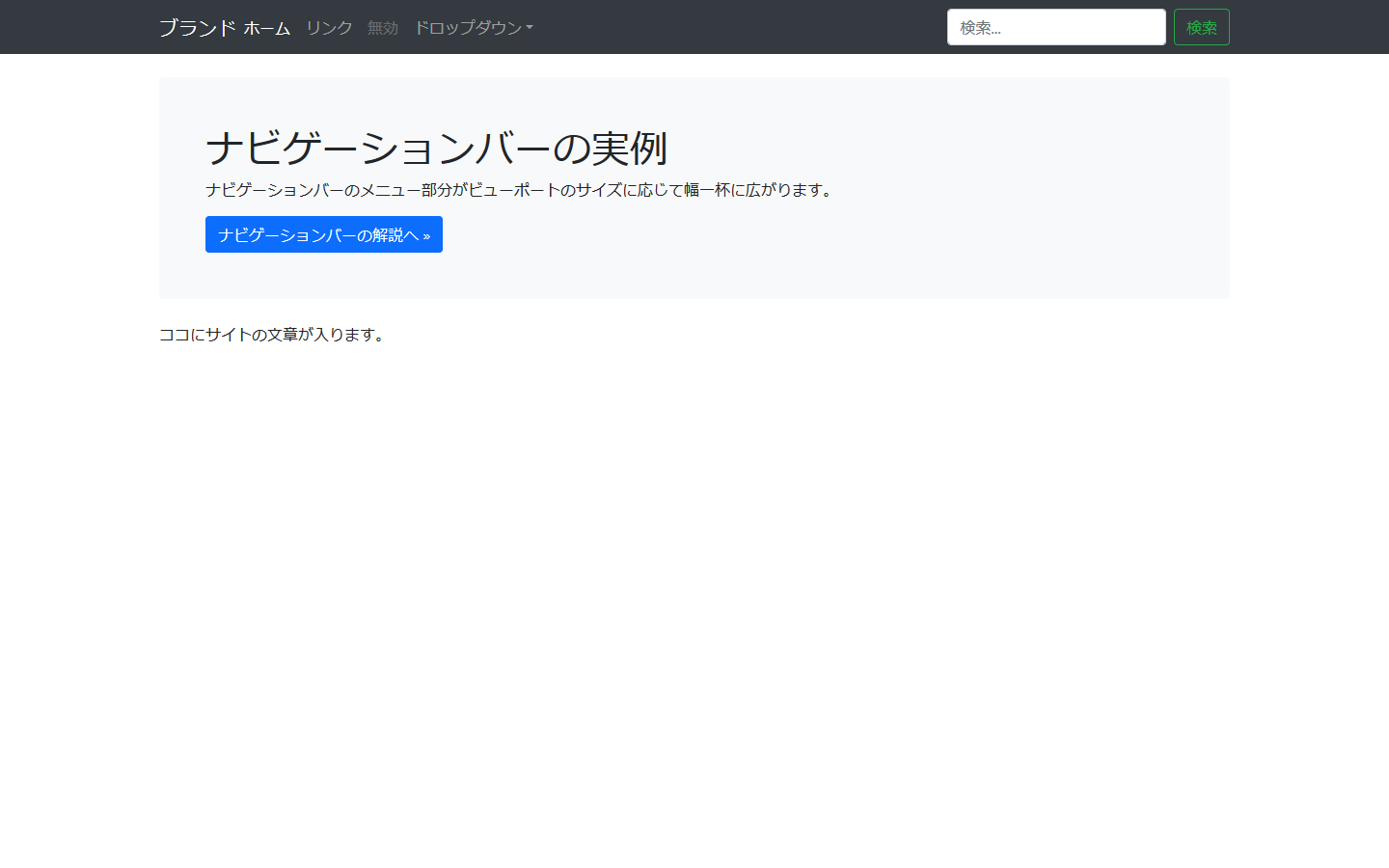
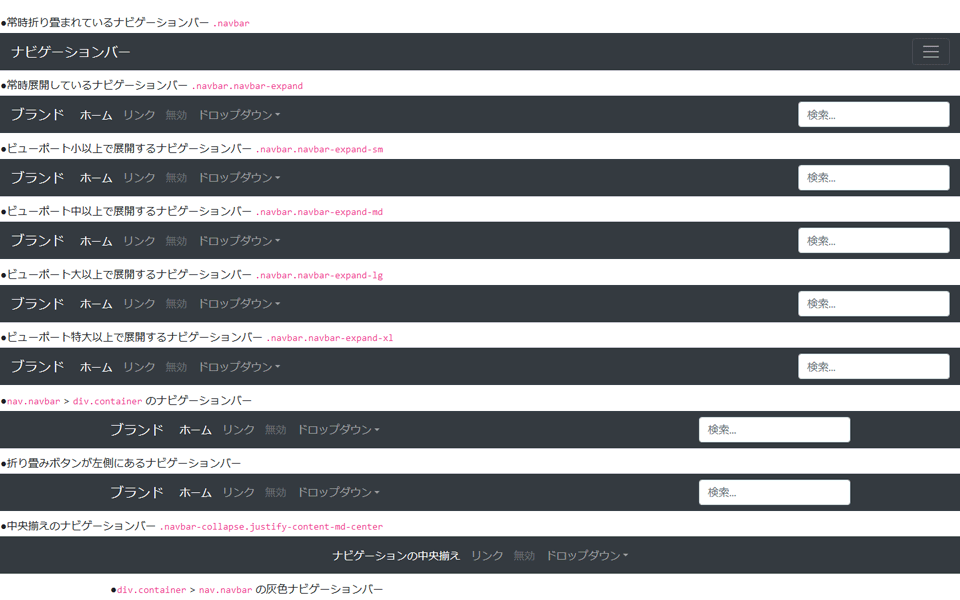
ナビゲーションバーコンポーネントのすべてのレスポンシブとコンテナオプションのデモ。

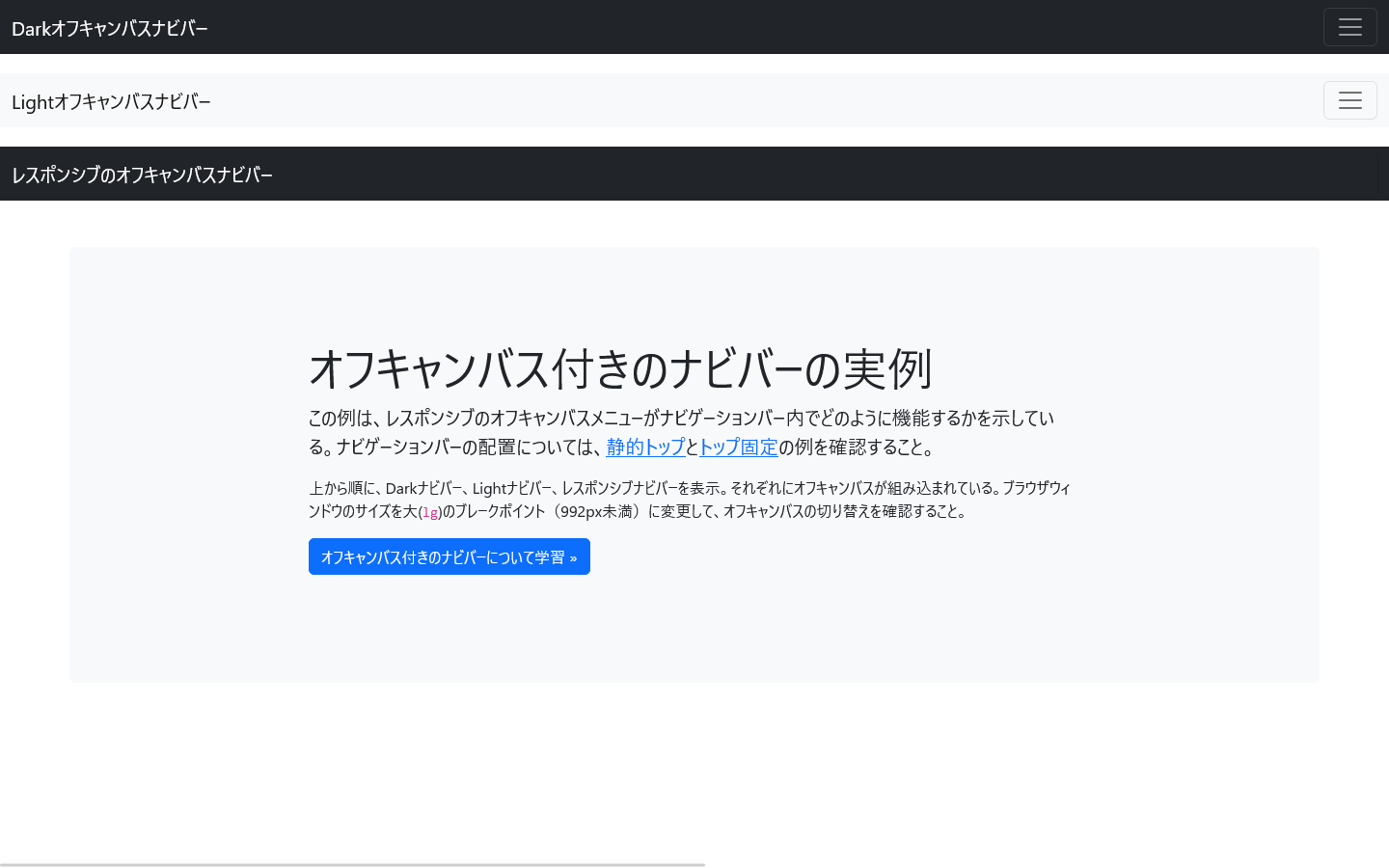
オフキャンバスナビゲーションバー
v5.0.0カテゴリ変更 v5.3.0設定変更
拡張可能なナビゲーションバーをスライドオフキャンバスメニューに変更(オフキャンバスコンポーネントは不使用)。
外部ライブラリとの統合。