実例:ジャンボトロン
ジャンボトロンコンポーネントのコンテナオプションのデモ(v4のジャンボトロンのクラスがv5.0.0で削除されたため、他のユーティリティクラスを使用した設定例に変更)。
※"v5.0.0"での変更はv5.0.0-alpha版、v5.0.0-beta版での変更も含みます。
※"v5.2.0"での変更はv5.2.0-beta1での変更も含みます。
※"v5.3.0"での変更はv5.3.0-alpha版での変更も含みます。
※"v5.2.0"での変更はv5.2.0-beta1での変更も含みます。
※"v5.3.0"での変更はv5.3.0-alpha版での変更も含みます。

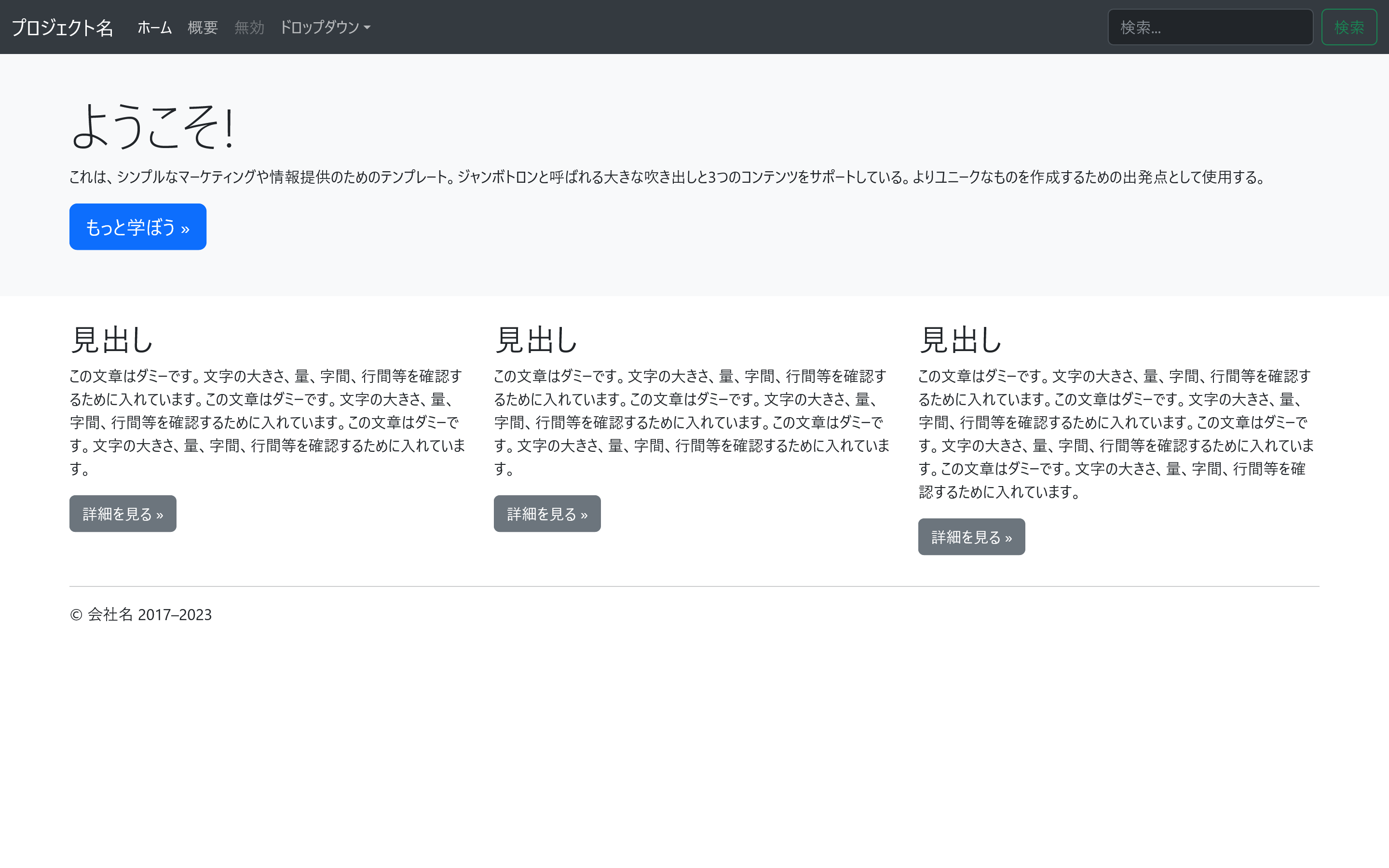
コンテンツ付きジャンボトロンv5.3.0カテゴリ変更 v5.3.1設定変更
ナビゲーションバーといくつかの基本的なグリッドの列をジャンボトロンの周りに構築。

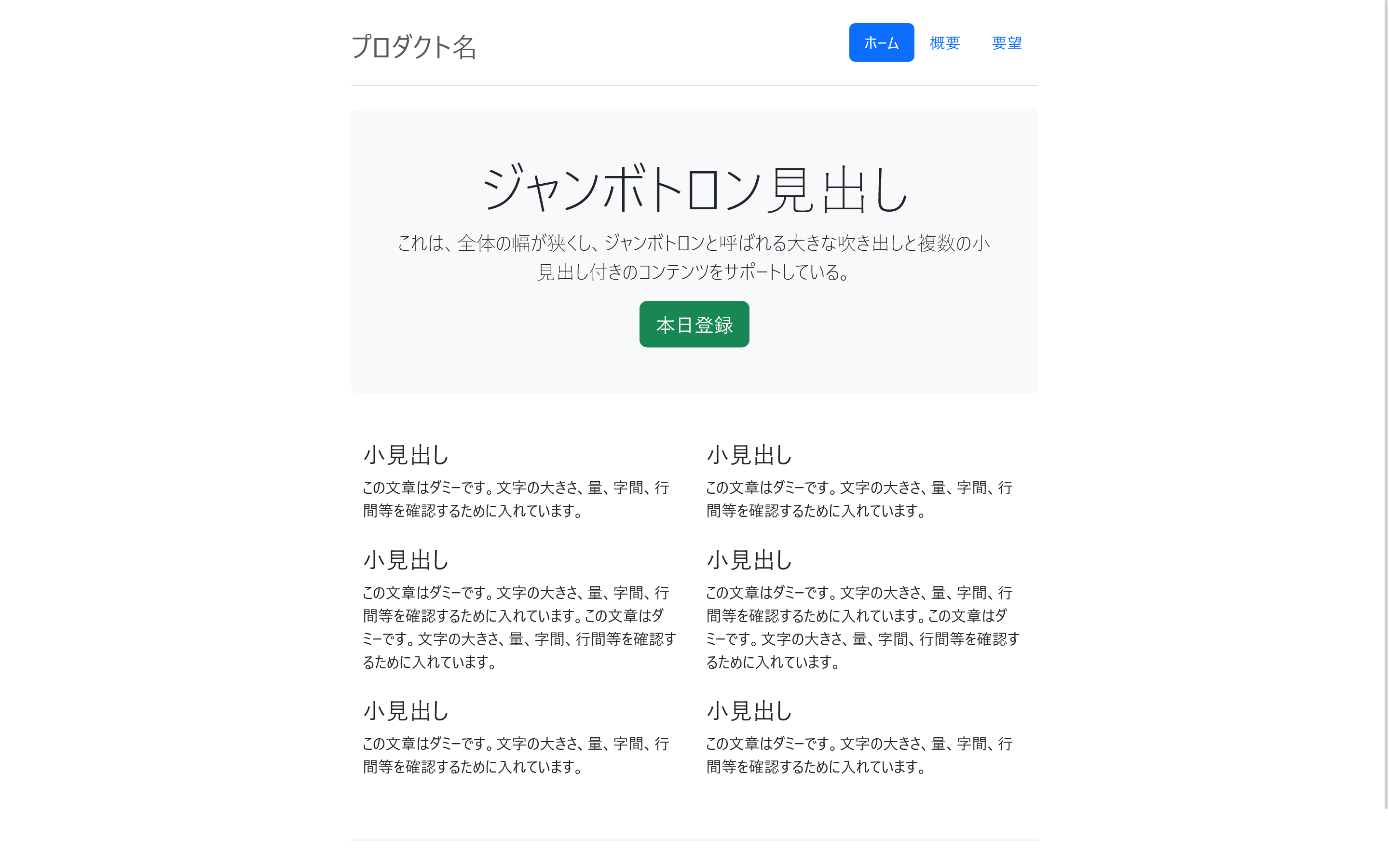
狭小ジャンボトロンv5.3.0カテゴリ変更 v5.3.0設定変更
デフォルトのコンテナとジャンボトロンを絞り込んで、さらにカスタムページを作成。