ダウンロード(Download)
Bootstrapをダウンロードして、コンパイル済のCSSやJavaScriptファイルやソースコードを入手したり、npm, RubyGemsなどの好きなパッケージマネージャーに追加する。
※"v5.0.0"での変更はv5.0.0-alpha版、v5.0.0-beta版での変更も含みます。
※"v5.3.0"での変更はv5.3.0-alpha版での変更も含みます。
コンパイル済CSSとJSファイル版(Compiled CSS and JS)v5.3.8時点
Bootstrap v5最新版用のすぐに使えるコンパイル済コードをダウンロードすれば、自分のプロジェクトに簡単に導入できる。
- コンパイル済(デフォルト:
bootstrap.css、グリッド部分のみ:bootstrap-grid.css、Rebootのみ:bootstrap-reboot.css)、軽量版(デフォルト:bootstrap.min.css、グリッド部分のみ:bootstrap-grid.min.css、Rebootのみ:bootstrap-reboot.min.css)のCSSバンドル(CSSファイルの比較) - コンパイル済(デフォルト:
bootstrap.js、含Popper:bootstrap.bundle.js、ES Modules対応版:bootstrap.esm.js)、軽量版(デフォルト:bootstrap.min.js、含Popper:bootstrap.bundle.min.js、ES Modules対応版:bootstrap.esm.min.js)のJavaScriptプラグイン(JSファイルの比較)
これには、解説、ソースファイル、Popperのような任意のJavaScript依存関係ファイルは含まれない。
ソースファイル版(Source files)v5.3.8時点
ソースSass、JavaScript、ドキュメント(解説)ファイルをダウンロードして、プロジェクトのアセットパイプラインでBootstrapをコンパイルする。このオプションを使用するには、次のツールが必要:
- SassソースファイルのCSSファイルコンパイル用Sassコンパイラ
- CSSベンダープレフィックス用Autoprefixer
構築ツールのフルセットが必要な場合、開発向けにBootstrapとドキュメントが組み込まれているが、独自の目的には適さない可能性が高い。
ソースのダウンロード※ダウンロードファイルの内容はこちら。
実例(Example)v5.0.0-alpha1新設
実例をダウンロードして確認したい場合は、すでに構築済の実例が入手できる。
※公式サイトの実例なのでダウンロードファイルは英語だが、当サイトの実例にある各ファイルでは日本語のソースコードをコピーできる。
jsDelivr経由のCDN(CDN via jsDelivr)v5.3.8時点
jsDelivrを使用してダウンロードを省略し、Bootstrapのコンパイル済CSSとJSのキャッシュされたバージョンをプロジェクトに配信。
CSSファイル<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-sRIl4kxILFvY47J16cr9ZwB07vP4J8+LH7qKQnuqkuIAvNWLzeN8tE5YBujZqJLB" crossorigin="anonymous">
JSファイル<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.bundle.min.js" integrity="sha384-FKyoEForCGlyvwx9Hj09JcYn3nv7wiPVlz7YYwJrWVcXK/BmnVDxM+D2scQbITxI" crossorigin="anonymous"></script>
コンパイル済のJavaScriptを使用していて、Popperを個別に組み込む場合は、CDNを経由してJSの前にPopperを入れてください。
JSファイル<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.min.js" integrity="sha384-7qAoOXltbVP82dhxHAUje59V5r2YsVfBafyUDxEdApLPmcdhBPg1DKg1ERo0BZlK" crossorigin="anonymous"></script>
【変更履歴】
- 【v5.0.0-alpha3】
- CDNの提供元:StackPath(https://stackpath.bootstrapcdn.com/)⇒jsDelivr(https://www.jsdelivr.com/)(v4.5.3でバックポート)
※詳細については、クイックスタートに記載。
代替CDN(Alternative CDNs)v5.3.2新設
BootstrapはjsDelivrを推奨し、公式のドキュメントでも使用しているが、特定の国や環境ではcdnjsやunpkgのような他のCDNプロバイダを使う必要がある場合もある。
URLは異なるが、これらのCDNプロバイダでも同じファイルを見つけられる。cdnjsを使用するとBootstrapパッケージの直接リンクを使用して、どのバージョンのBootstrapでも各distファイルに対してすぐに使用できるHTMLスニペットをコピー&ペーストできる。
例えば sha384 と sha384 といった同じ長さのハッシュを比較する必要がある。それ以外の場合は異なることが予想される。そのため、SRI Hash Generatorのようなオンライン・ツールを使って、特定のファイルのハッシュが同じどうか確認できる。あるいは、OpenSSLがインストールされていれば、CLIなどからも同じことができる:
実行コマンドopenssl dgst -sha384 -binary bootstrap.min.js | openssl base64 -A
パッケージマネージャー(Package managers)v5.3.8時点
Bootstrapのソースファイルを、最も人気のあるパッケージマネージャーを使用して、ほぼ全てのプロジェクトに取り込む。パッケージマネージャーに関係なく、公式のコンパイル済のBootstrapのバージョンに一致するセットアップ用のSassコンパイラとAutoprefixerが必要。
npm
npmパッケージを使って、Node.jsで動くアプリケーションにBootstrapをインストール:
実行コマンド$ npm install bootstrap@5.3.8
const bootstrap = require('bootstrap') や import bootstrap from 'bootstrap' は、全てのBootstrapプラグインを bootstrap オブジェクトに読み込む。bootstrap モジュール自体がBootstrapのプラグインを全てエクスポートしている。パッケージの最上位ディレクトリの下にある /js/*.js ファイルを読み込むことで、Bootstrapのプラグインを個別に手動で読み込める。
Bootstrapの package.json は、次のキーの下にいくつかの追加のメタデータが組み込まれている:
sass- BootstrapのメインのSassソースファイルへのパスstyle- デフォルト設定(カスタマイズなし)でコンパイルされたBootstrapの非軽量版CSSへのパス
スタータープロジェクトを使って、npm経由でBootstrapを始めよう!Sassコンパイラ、Autoprefixer、Stylelint、PurgeCSS、Bootstrapアイコンが組み込まれたSass & JSサンプルテンプレートリポジトリにアクセスして、自分のnpmプロジェクトでBootstrapの構築やカスタマイズする方法を確認してください。
※Bootstrap4用のtwbs/bootstrap-npm-starterテンプレートリポジトリからBootstrap5用に更新済
yarn
yarnパッケージを使って、Node.jsで動くアプリケーションにBootstrapをインストール:
実行コマンドyarn add bootstrap@5.3.8
Yarn 2+(別名Yarn Berry)はデフォルトでは node_modules ディレクトリをサポートしていない。SassとJSの実例を使用するには、いくつかの調整が必要:v5.3.4追加
実行コマンドyarn config set nodeLinker node-modules # node_modulesリンカーを使用
touch yarn.lock # 空のyarn.lockファイルを作成
yarn install # 依存関係をインストール
yarn start # プロジェクト開始
Bun v5.3.6新設
Bun CLIを使用して、BunやNode.jsベースのアプリケーションにBootstrapをインストール:
実行コマンド$ bun add bootstrap@5.3.8
RubyGems
Gemfileに次の行を追加して、Bundler(推奨)やRubyGemsのアプリケーションを使って、RubyにBootstrapをインストール:
実行コマンドgem 'bootstrap', '~> 5.3.8'
Bundlerを使用していない場合は、次のコマンドを実行してgemをインストール:
実行コマンド$ gem install bootstrap -v 5.3.8
詳細については、Bootstrap Ruby GemのREADMEに記載。
Composer
また、Composerを使用してBootstrapのSassとJavaScriptをインストールして管理することもできる:
実行コマンド$ composer require twbs/bootstrap:5.3.8
NuGet
.NET Frameworkで開発する場合は、NuGetを使用してBootstrapのCSSやSassとJavaScriptのインストールや管理ができる。NuGetはフロントエンドアセットではなくコンパイル済コード用に設計されているため、新しいプロジェクトではLibManか別のメソッドを使用する必要がある。
CSSの実行コマンドPM> Install-Package bootstrap
Sassの実行コマンドPM> Install-Package bootstrap.sass
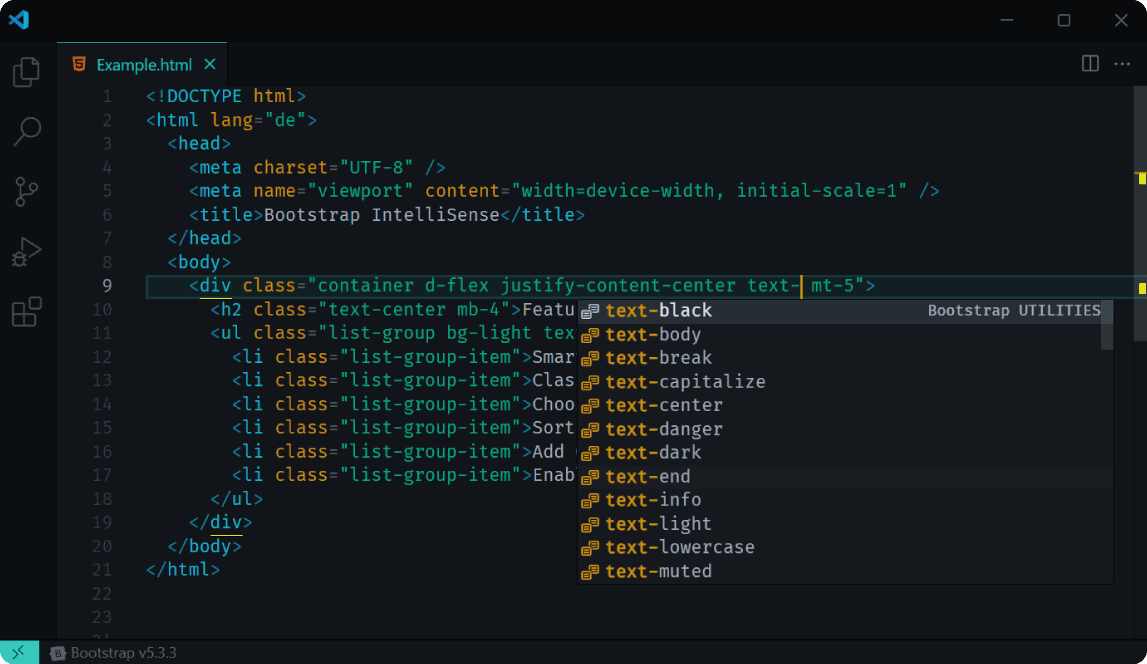
インテリセンス拡張(IntelliSense extension)v5.3.7新設

Bootstrapクラスのインテリセンス自動補完を利用するには、コミュニティが管理するVisual Studio Code用インテリセンス拡張機能をインストールしてください。
※この拡張機能ではCSSクラスの自動補完、ホバー・プレビュー、クラスの並べ替え、Bootstrapの複数バージョンからの選択機能を提供している。